Los portafolios de desarrollo web se están convirtiendo en un elemento fundamental para la selección de candidatos en posiciones de desarrollo web. A continuación, descubrirás más sobre por qué necesitas un portafolio, qué incluir en él y diferentes ejemplos de portafolios de desarrollo web que puedes utilizar en el 2024.
Por qué los desarrolladores web necesitan portafolios
Tener un portafolio de desarrollo web es una excelente manera de mostrar tu trabajo. Un portafolio es necesario para conseguir un trabajo como desarrollador web. Tener un portafolio aumenta las posibilidades de conseguir un trabajo, ya que evidencia las habilidades del candidato, ya que no hay evidencia de sus habilidades.
Por supuesto, cada página de desarrollador se verá diferente. Por ejemplo, un portafolio de un ingeniero de software será diferente de los proyectos de portafolio para analistas de negocios.
Qué incluir en tu portafolio de desarrollador web
A continuación, encontrarás cinco cosas que debes incluir en tu portafolio de desarrollador web, ya sea para desarrollo frontend o backend.
Ejemplos de tus mejores trabajos
Un portafolio necesita una página dedicada a mostrarlo. Hay muchas maneras de hacerlo, pero puedes utilizar dos consejos generales para mantener a los empleadores en tu página.
En primer lugar, intenta mostrar trabajos provenientes de diferentes clientes. Si todo tu trabajo procede de una sola fuente, los empleadores podrían pensar que no tienes mucha experiencia.
En segundo lugar, no utilices esta página para mostrar todo tu trabajo. En lugar de eso, selecciona algunos de tus mejores proyectos para no abrumar a futuros empleados.
A veces, los portafolios de los desarrolladores web se dividen en diferentes servicios. Aquí es donde entra en juego la página de servicios.
Una página de servicios
Una página de servicios te beneficia al proporcionar claridad al empleador sobre lo que haces. Puedes utilizar esta página para organizar diferentes áreas de tu portafolio.
Las páginas de servicios también son ideales para desarrolladores freelance. Los freelancers pueden ganar dinero adicional, apelando a profesionales que necesitan proyectos más pequeños realizados. Sin embargo, no quieres distraer a los gerentes de contratación si tu objetivo es el empleo a largo plazo.
Una página sobre mí
La página sobre mí es una breve biografía. Debe informar a los visitantes sobre sus motivaciones, objetivos y antecedentes.
Por ejemplo, un portafolio de ingeniero de software podría mencionar por qué se inspiró para ser ingeniero. Aunque puedes mencionar algunos logros, esta página se beneficia más de establecer una conexión emocional. Destacar tus logros forma parte de tu portafolio.
Una página de contacto
Una página de "contacto" es necesaria en el portafolio de cualquier programador. Es así como los posibles empleadores pueden ponerse en contacto contigo de la forma más fácil. Aunque algunos prefieran ponerse en contacto contigo a través de Linkedin, La vía directa da a la gente más opciones. Una forma de aumentar tus probabilidades de conseguir trabajo es dar opciones a la gente cuando hable contigo.
El número de teléfono es el único dato que no debes facilitar por adelantado en esta página, ya que quieres estar seguro de que las personas que se ponen en contacto contigo no son estafadores o empleadores que no se ajustan a tus necesidades. Si te ciñes a un formulario de contacto, podrás determinar si el empleador merece tu esfuerzo.
Buen código web
Independientemente del contenido, tienes que estar seguro de que tu página funcione perfectamente en el back-end. El código del protafolio de tu página web tiene que ser perfecto, con tiempos de carga rápidos y con diferentes elementos que muestren tus habilidades como programador.
Más allá de tener un sitio web funcional, debes considerarlo como parte de tu portafolio. Por ello, querrás asegurarte de que tu sitio web está construido para que otros desarrolladores web lo observen.
En otras palabras, querrás construir tu sitio web como si estuvieras trabajando para un cliente. Puedes empezar por incluir comentarios en el código, que te ayudarán a organizar y aclarar tus puntos de vista a futuros empleadores. También te permitirá volver a visitar el sitio y actualizarlo a medida que surjan nuevos estándares web, con los que querrás estar al día.
Las mejores ideas para un portafolio de desarrollador front-end
Ahora que ya conoces algunos de los conceptos básicos, a continuación encontrarás algunas sugerencias avanzadas para desarrolladores frontend que puedes tener en cuenta. Puede que no las utilices todas, pero deberías tener en cuenta al menos algunas.
Elija una combinación de colores atrevida
Cuando se crea un sitio web por primera vez, hay que asegurarse de que destaque. Hay muchos portafolios aburridos en Internet. Para no convertirte en uno más del montón, tienes que destacar.
Un enfoque bastante sencillo que se puede adoptar es elegir una combinación de colores llamativa. Encontrarás algunos ejemplos en nuestra lista de ejemplos.
Los empleadores buscan programadores capaces de expresarse a través de su trabajo. Una combinación de colores llamativos es una forma estupenda de hacerlo. Eso sí, asegúrate de que sea presentable y profesional, así que evita colores que desentonen o distraigan demasiado.
Incluir animaciones en el sitio web
Otra forma de atraer a los empleadores es utilizar animaciones atractivas. Las animaciones muestran tus habilidades de programación y hacer que tu sitio web parezca único.
Sin embargo, para la mayoría de los sitios web, las animaciones sutiles son mejores que las animaciones enormes y dinámicas. Su sitio web debe hacer hincapié en una buena experiencia de usuario antes de entrar en diseños extravagantes.
Una experiencia interactiva también puede beneficiarle. Algunos diseñadores hacen que pequeños elementos de la página sigan al ratón por el sitio. Los pequeños detalles son los que cuentan, y no hace falta hacer ninguna locura.
Incluya elementos dinámicos para su página
Los elementos dinámicos de la página cambiarán en función del comportamiento del usuario. Por ejemplo, puede utilizar contenido dinámico que identifique la ciudad o el país desde el que el empleador está viendo su perfil.
Otro ejemplo son los cambios en función de la hora del día en que el visitante visita su página. Por ejemplo, podría tener una combinación de colores oscuros si el visitante llega por la noche.
Tus experiencias digitales deben sacudir al empleador de lo que espera de estos portafolios. No quieres un portafolio "cookie cutter" que se parezca a la página de todos los demás. En su lugar, quieres algo que responda a lo que ellos hacen y muestre tus habilidades, inspirando e impresionando al empleador.
Utiliza espacios en blanco para facilitar la lectura de tu página
El espacio en blanco es el espacio entre los elementos visuales y textuales de la pantalla. Los empleadores no quieren ver un sitio web desordenado, así que el espacio en blanco puede ahorrarte tiempo tanto a ti como a ellos.
Tener una buena cantidad de nada en su página hace que sea más accesible. Muchos de los portafolios de desarrolladores más atractivos tienen texto grande y en negrita para ayudar a navegar fácilmente entre las diferentes ubicaciones de la página.
Las mejores ideas para portafolios de desarrollo web back-end
Dado que la mayor parte del trabajo de los desarrolladores de backend no es visual, los pasos para crear un portafolio son diferentes. A continuación, encontrarás algunos consejos que se aplican a estos desarrolladores.
Muestre su código
Como desarrollador backend de sitios web, trabajas mucho con código. Por ello, querrás que ese código esté disponible para su revisión.
Los responsables de contratación, curiosos e intrigados por tu experiencia, querrán ver pruebas claras de tus habilidades. En el caso de los diseñadores web, estas pruebas están en la página y son visuales. En el caso de los desarrolladores de backend, la prueba está en tener un programa funcionando y mostrar tu trabajo, por ejemplo, proyectos realistas hechos con Python.
Con algunos proyectos no puedes hacer esto, por ejemplo, si la empresa para la que hiciste el código es propietaria del mismo y no quiere compartirlo. Sin embargo, los proyectos de código abierto son diferentes, así que incluye algunos en tu portafolio.
Asegúrate también de que el código está organizado. Muchos programadores cometen el error de mostrar un código que solo ellos pueden entender fácilmente. Como este código es para los empleadores, tienes que hacerlo legible para ellos.
Enlace a sus redes sociales y comunidades
Tanto si trabajas como autónomo en Internet como si buscas un empleo a tiempo completo y a largo plazo, es esencial que te mantengas en contacto con los tuyos. Aunque no hace falta que seas un creador de contenidos, a los empleadores les gusta ver cómo te comunicas con tus compañeros desarrolladores web.
Por ejemplo, puedes utilizar LinkedIn o Twitter para mantenerte en contacto con otros desarrolladores. Cuanto más puedas demostrar que participas en estas redes sociales, más los empleadores verán que las habilidades comunicativas son parte esencial para ti.
También querrás conectarte a tus comunidades de codificación, como GitHub. Compartir tus proyectos de código abierto es una forma estupenda de reforzar tu portafolio. Para ello, puedes mostrar tus proyectos de JavaScript o Python.
No olvides tu prueba social
Los testimonios de clientes aportan un nivel adicional de calidad a tu portafolio. Le dan voz a personas que ya trabajaron contigo.
En última instancia, una buena página web habla por sí sola. Sin embargo, los testimonios ahorran tiempo al empleador a la hora de comprobar tus referencias.
La prueba social demuestra que no tienes problemas para pedir favores y comunicarte, y los testimonios pueden ser una de las piezas más poderosas de tu arsenal.
El diseño sigue siendo importante
Aunque no sea una prioridad, el diseño de un sitio web sigue siendo fundamental. Al fin y al cabo, no querrá que sus visitantes tengan una mala experiencia de usuario.
Sin embargo, es posible que no puedas crear el diseño tú mismo. Esto no es malo, ya que no se espera que los desarrolladores back-end tengan esta habilidad.
En su lugar, puedes contratar a un diseñador autónomo. Sitios web como Fiverr y Upwork pueden ahorrarte dinero si contratas a alguien para un proyecto puntual.
También puedes aprovechar algunos creadores de páginas web como WordPress, Wix o Squarespace, para no tener que preocuparte de este aspecto. Elijas lo que elijas, asegúrate de que se ajuste a tu presupuesto.
6 ejemplos de portafolios de desarrolladores web de los cuales aprender en 2024
¿Buscando portafolios para inspirarte? A continuación, encontrarás seis ejemplos que puedes utilizar para crear un portafolio impresionante.
1. Cyd Stumpel

El sitio web de Cyd Stumpel es un poco excéntrico, pero destaca cuando se mira a otros desarrolladores front-end. Al centrarse en el arte, el diseñador consigue enganchar a sus espectadores.
La página está repleta de elementos animados. El desplazamiento hacia abajo crea un efecto de "carrusel" que lleva al espectador a través de un trabajo impresionante. El sitio funciona como una fantástica combinación de diseño y destreza técnica.
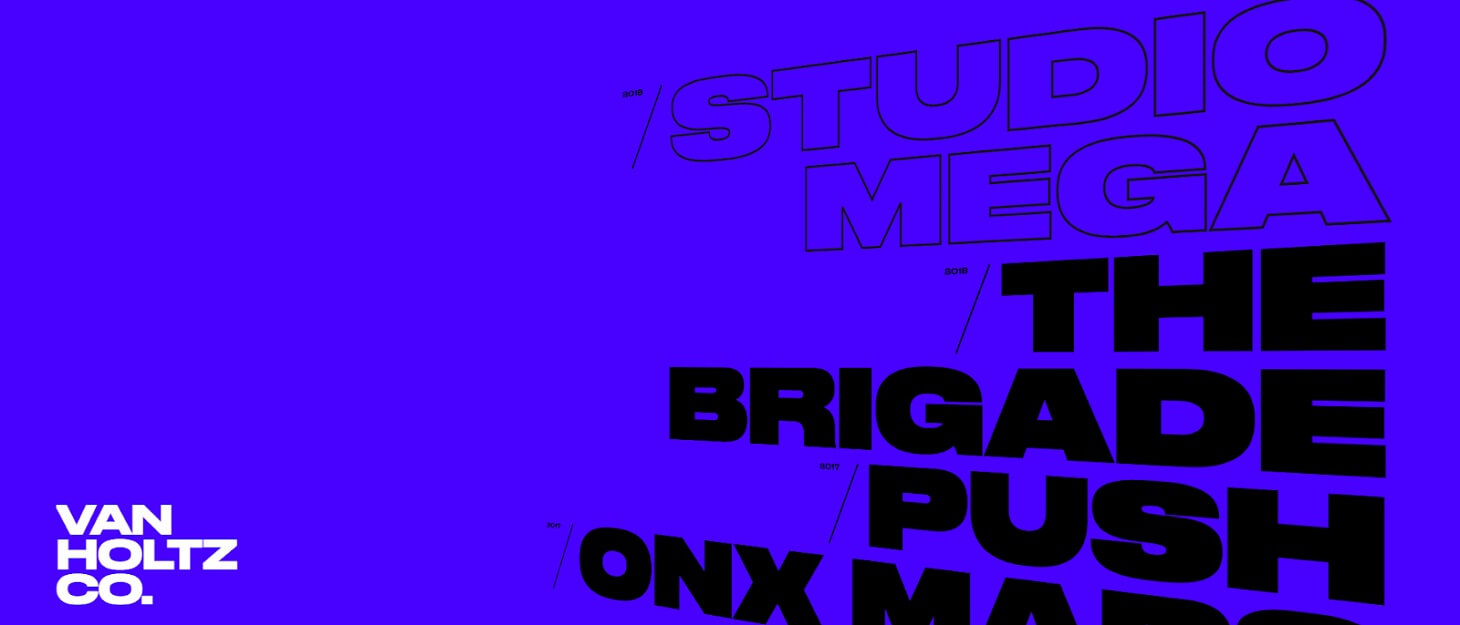
2. Van Holtz Co

Van Holtz Co es una pequeña empresa que ofrece contenidos animados, interactivos y con capacidad de respuesta. La página se centra en un dinámico esquema de colores azules y negros, que capta inmediatamente la atención.
El sitio web tampoco pierde el tiempo centrándose en el portafolio. Ofrece información en orden cronológico, atrayendo a quienes buscan diseños increíbles y dinámicos.
3. Lars Olson

Lars Olson es un diseñador que ofrece desarrollo UI/UX, desarrollo de juegos y diversos gráficos. Al igual que en estos otros ejemplos, el diseño sigue siendo un aspecto primordial. Lars se ha centrado firmemente en la estética de los años 80, como demuestra la pantalla anticuada que aparece al desplazarse hacia abajo.
El propietario del sitio también es excelente a la hora de expresar su personalidad. Su giro creativo lo muestra todo en una sola página, a la vez que hace reír al público objetivo adecuado.
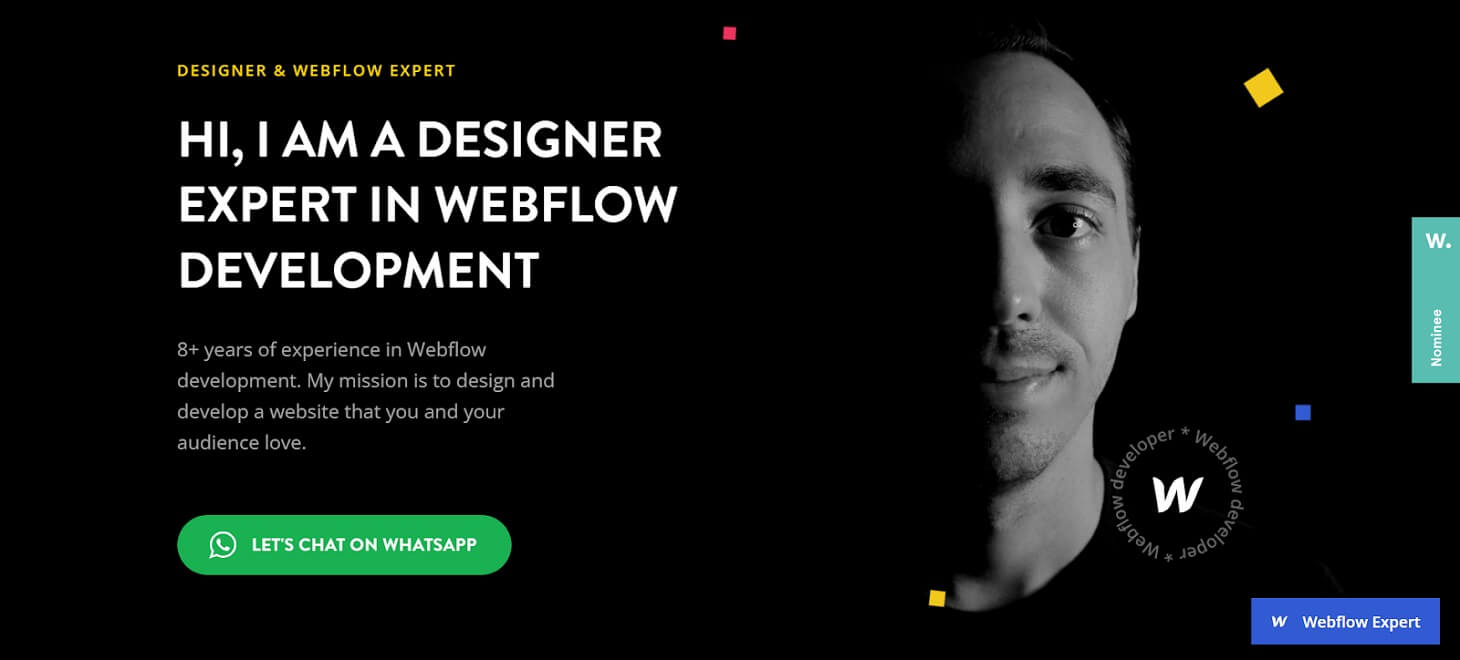
4. Eve Kayser

Eve Kayser es diseñadora y experta en Webflow. Al concentrarse en el desarrollo back-end, su diseño es restringido en comparación con las otras opciones.
En lugar de tener un diseño alocado, el desarrollador se centra en lo sencillo. Proporcionan enlaces a un considerable conjunto de trabajos que han realizado en todo el mundo, creando un importante portafolio con contenido variado.
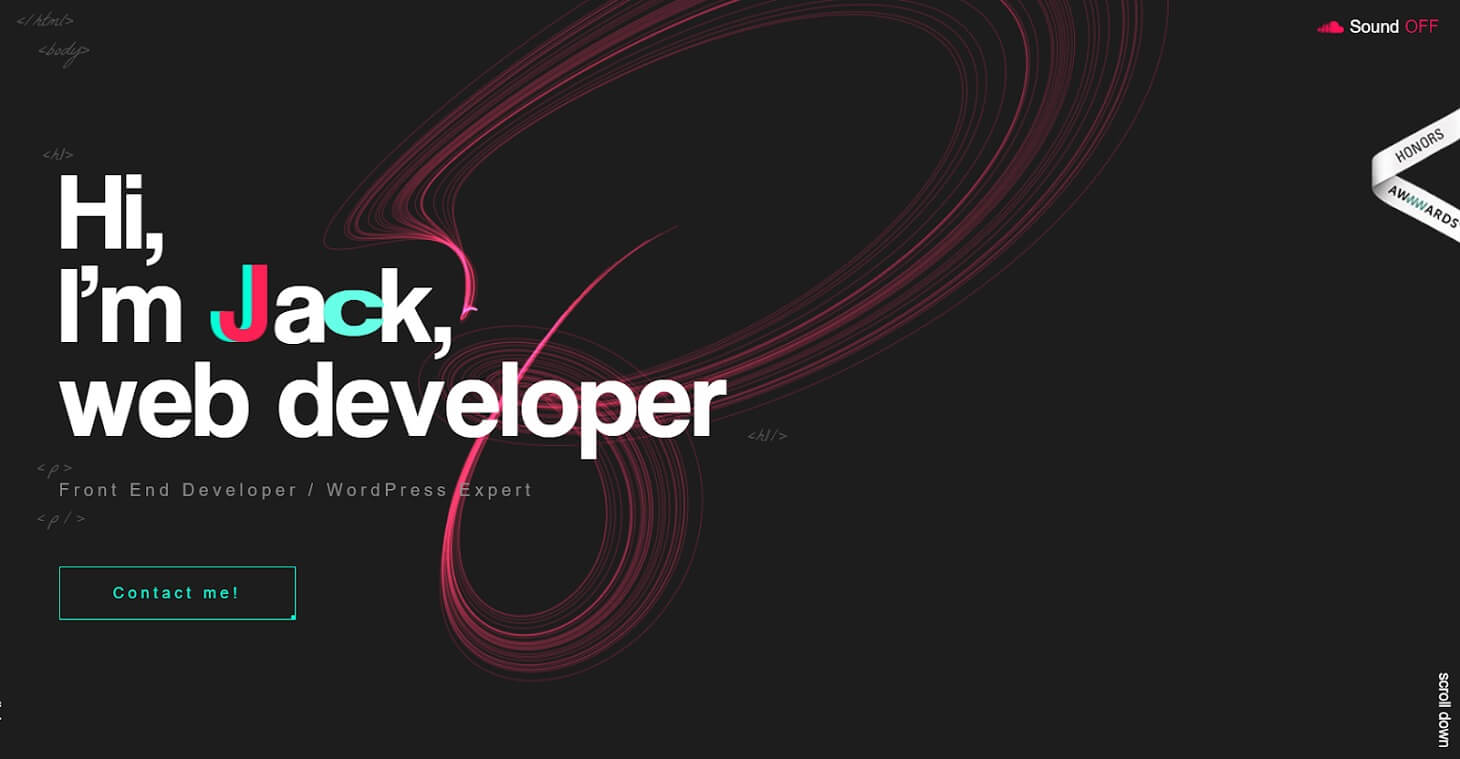
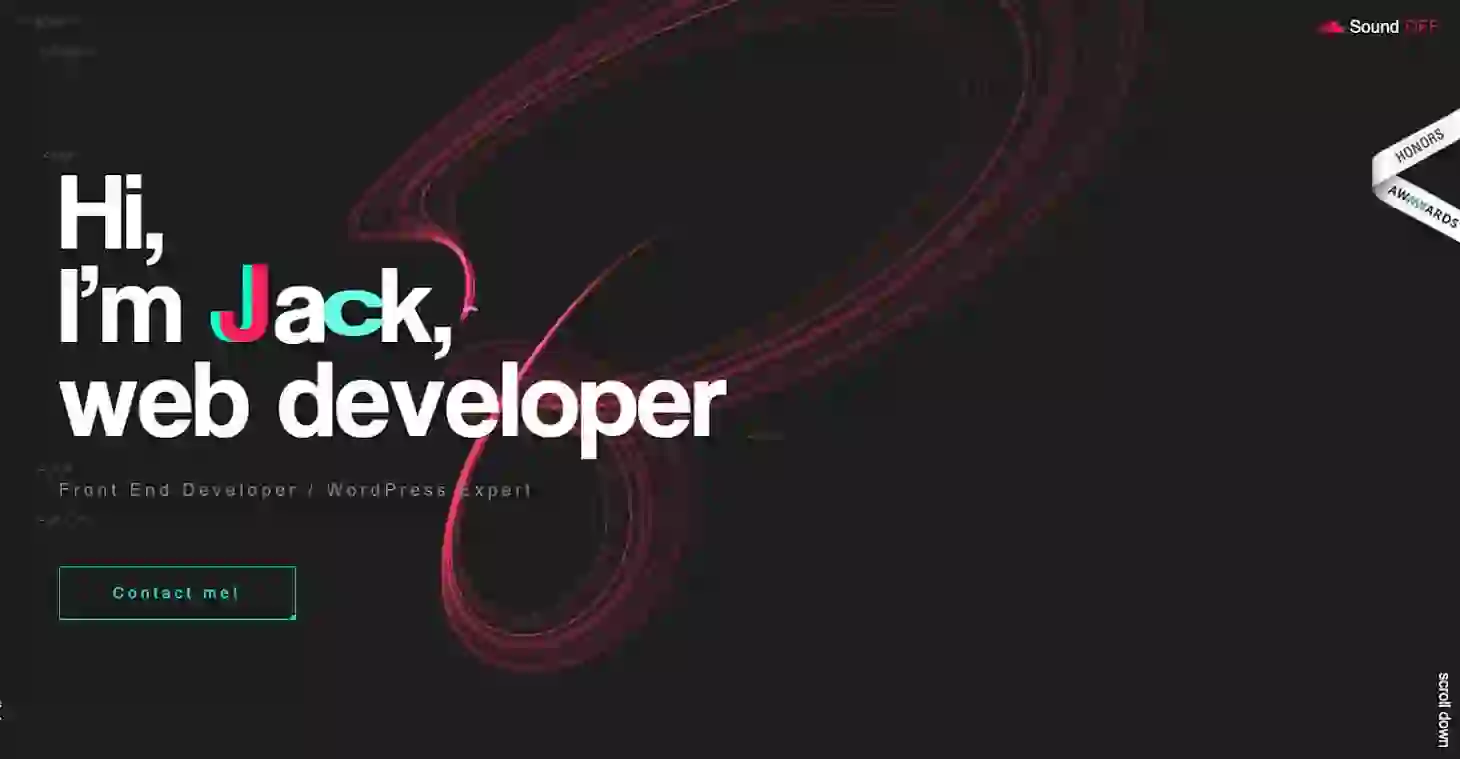
5. Jacek Jeznach

Jack, también conocido como Jacek Jeznach, es un desarrollador front-end de Polonia al que se le dan muy bien las animaciones y las experiencias dinámicas. El diseño no es demasiado alocado, pero se destaca con un elemento que sigue los movimientos del ratón.
El portafolio de desarrollador front end se muestra rápidamente, pero si se desplaza hacia abajo aparecerán más elementos interactivos de la página. Por ejemplo, si pasas el ratón por encima de las letras del título, éstas saltarán. Jack también tiene un blog, que siempre es una buena forma de mostrar tu experiencia.
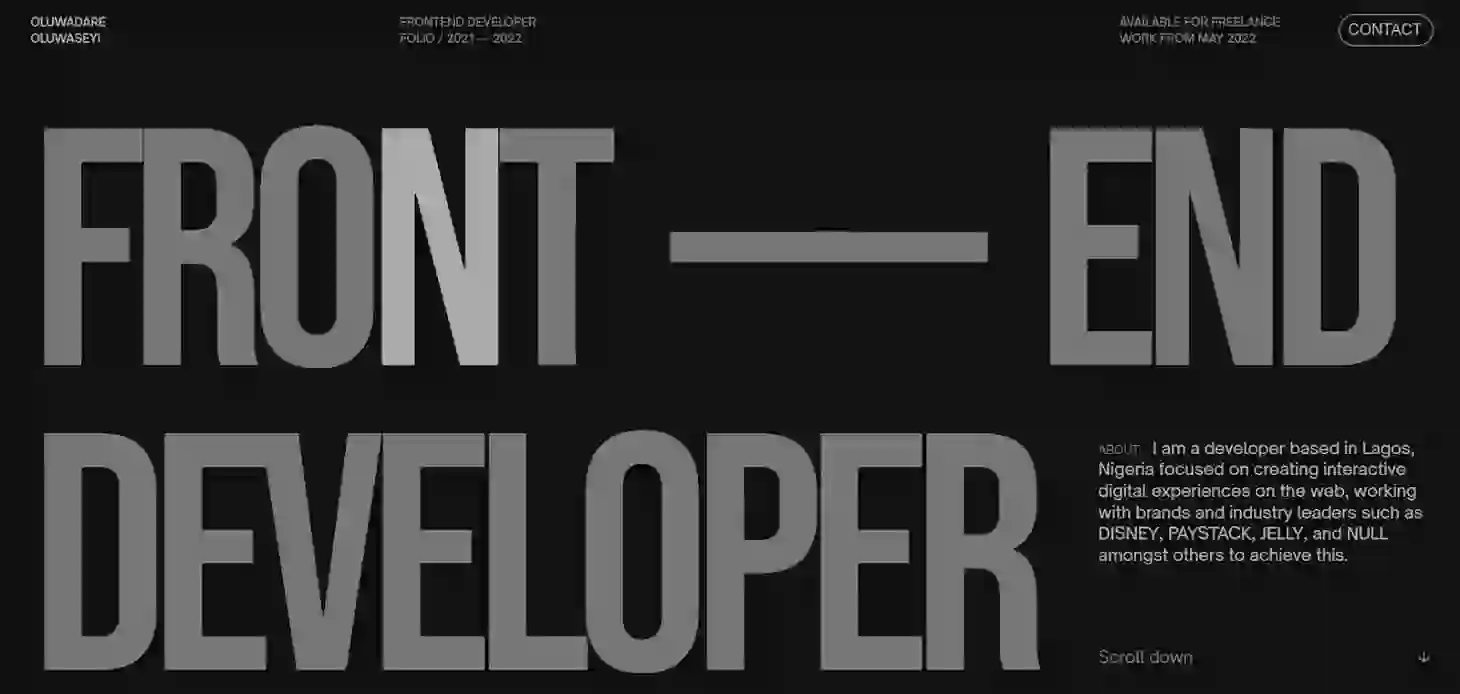
6. Seyi

Oluwadare Oluwaseyi (o simplemente Seyi) es un desarrollador front-end de Lagos (Nigeria) que, en lugar de incluir un número considerable de imágenes, se ha centrado en el movimiento que responde a cómo te desplazas verticalmente por la página.
A pesar de algunos elementos dinámicos, el texto es fácil de leer y entender. También han seguido algunos consejos para subcontratar algo de diseño, contratando a Isaac Fayemi para crear este fantástico sitio.
Para concluir
Esperamos que esto te haya proporcionado una gran fuente de inspiración para el sitio de tú portafolio. Independientemente de cómo crees tu próximo sitio, asegúrate de que sea visualmente atractivo y claro, y no te olvides de mostrar tus mejores trabajos y presumir un poco.
Si ya has terminado tu portafolio, tú próximo paso es encontrar un nuevo trabajo. Para encontrar uno que se ajuste a tus necesidades, consulta las ofertas de empleo en tecnología en EPAM Anywhere.

El Equipo Editorial de EPAM Anywhere es un colectivo internacional de ingenieros de software senior, directivos y profesionales de la comunicación que crean, revisan y comparten sus puntos de vista sobre tecnología, carrera, trabajo remoto y el dia a día aquí en Anywhere.
El Equipo Editorial de EPAM Anywhere es un colectivo internacional de ingenieros de software senior, directivos y profesionales de la comunicación que crean, revisan y comparten sus puntos de vista sobre tecnología, carrera, trabajo remoto y el dia a día aquí en Anywhere.
Explora nuestra Política Editorial para conocer más sobre nuestros estándares de creación de contenido.
leer más











.png)