¿Estás planeando construir un portafolio impresionante antes de postularte para tu próximo trabajo como ingeniero front end? Hemos seleccionado una guía completa con recomendaciones sobre la mejor estructura e inspiración de diseño para tu portafolio. Leerás sobre la importancia de construir un portafolio y tendrás acceso a 20 ejemplos de portafolios de desarrolladores front-end en varios niveles de experiencia. Así que, sin más preámbulos, ¡empecemos!
¿Qué es un portafolio de front-end?
Un portafolio de desarrollador front-end representa la experiencia de un especialista que le ayuda a mostrar sus habilidades y logros en el desarrollo web front-end. Los portafolios suelen presentarse como una página de inicio o un sitio web con toda la información relevante sobre el especialista.
Como especialistas en desarrollo web, los desarrolladores front-end pueden aprovechar la oportunidad de causar una primera impresión favorable en los empleadores con su portafolio.
Los portafolios front-end pueden servir como la representación visual de la capacidad de los profesionales para emplear diversas tecnologías web, asegurando una experiencia de usuario intuitiva. Como desarrollador front-end, se te pedirá que envíes tu portafolio antes de unirte a la entrevista técnica o, en algunos casos, también se te pedirá que lo presentes durante la entrevista.
Un portafolio de front-end es obligatorio para construir una marca personal, especialmente para puestos de desarrollador front-end senior. Al tener un portafolio bien estructurado y atractivo, destacarás tu experiencia y expresarás tus habilidades blandas: atención al detalle, resolución de problemas y creatividad.
¿Por qué es importante crear un buen portafolio de front-end?
Crear un buen portafolio es de gran importancia al construir tu reputación en línea como desarrollador front-end. Hay varias razones por las que necesitas construir un sitio web de portafolio de desarrollador web front-end.
Actúa como una poderosa herramienta de marketing
Un portafolio fácil de usar ayuda a mostrar tu competencia y habilidades relevantes, destacando el valor único que aportarás a los posibles empleadores. Tener tu propio portafolio adjunto a tu currículum aumentará tus posibilidades de destacarte de la competencia. Sirve como una poderosa herramienta de marketing que no solo demuestra tu habilidad técnica, sino que también refleja tu marca personal, ética de trabajo y compromiso para entregar proyectos de alta calidad.
Representa la maestría tangible de habilidades
Los portafolios de desarrolladores front-end abarcan una serie de proyectos y testimonios de clientes o empleadores anteriores que demostrarán rápidamente tu capacidad para enfrentar desafíos complejos, descifrar requisitos y entregar resultados. Al mostrar tu dominio de varios marcos y bibliotecas tecnológicas, tu portafolio proporciona evidencia tangible de tus habilidades y competencias, facilitando que los posibles clientes evalúen tus capacidades y idoneidad para sus proyectos.
Te presenta como un aprendiz eterno
Un portafolio de desarrollador web front-end es un gran ejemplo de cómo sigues las mejores prácticas de la industria en tus proyectos pasados y las tendencias tecnológicas que monitoreas. Al actualizar regularmente tu portafolio con nuevos proyectos, pilas tecnológicas y técnicas, te presentas como un aprendiz eterno que está comprometido a mantenerse al día con los últimos desarrollos en el campo. Esta adaptabilidad y afán de aprender son muy valorados por los empleadores y clientes por igual.
Muestra tu creatividad
Un portafolio de desarrollador front-end con un diseño fácil de navegar muestra al posible empleador o cliente cómo realizas ideas de negocio al crear páginas web. Al incorporar diseños visualmente atractivos, animaciones atractivas y elementos interactivos, tu portafolio demuestra tu creatividad y capacidad para crear experiencias de usuario memorables. Esto es particularmente importante para los desarrolladores front-end, ya que tu portafolio sirve como un testimonio de tus sensibilidades de diseño y atención al detalle.
Visualiza tu hoja de ruta profesional
Un portafolio bien mantenido y actualizado regularmente que acompaña a tu CV de desarrollador front-end será un gran ejemplo de tu crecimiento profesional. Tu portafolio representa visualmente tu hoja de ruta profesional al mostrar tu progresión a través de varios proyectos, pilas tecnológicas y roles. Esto ayuda a los posibles empleadores o clientes a entender tu trayectoria profesional y destaca tu dedicación a la mejora continua y al desarrollo personal en el mundo en constante evolución del desarrollo front-end.
Cómo construir tu mejor portafolio de desarrollador front-end
Crear un portafolio de ingeniero front-end es un paso crucial en tu carrera. Es un proceso riguroso que requiere diseñar una impresionante interfaz de usuario y mantener el código para un rendimiento óptimo. Aquí te presentamos algunos de los pasos que te ayudarán a crear un sitio web de portafolio de una sola página.
Crea tu propio sitio web
Crear tu propio sitio web es el primer paso para construir un portafolio competente. Necesitarás elegir un nombre de dominio relevante. Un gran ejemplo de un nombre de dominio amigable para la búsqueda incluirá tus nombres y apellidos. Cuando decidas el dominio, conéctalo a un proveedor de hosting confiable que ofrezca seguridad, soporte al cliente y escalabilidad.
Enumera habilidades especializadas
Un portafolio de desarrollador front-end debe mostrar tu habilidad y tu nivel de competencia. Ya sea que se trate de competencia en JavaScript, CSS, HTML, o familiaridad con marcos y bibliotecas específicas, asegúrate de enumerar estas habilidades de manera prominente. Esto no solo ayuda a los posibles empleadores o clientes a entender tus capacidades, sino que también les permite evaluar si tu conjunto de habilidades se alinea con los requisitos de su proyecto.
Selecciona tus proyectos
Cuando se trata de mostrar tu trabajo, la calidad supera a la cantidad. Selecciona cuidadosamente tus proyectos, eligiendo aquellos que mejor demuestren tus habilidades, creatividad y capacidad para resolver problemas. Para cada proyecto, proporciona una breve descripción que describa los objetivos del proyecto, tu papel, los lenguajes de programación utilizados y los desafíos que superaste.
Crea un diseño atractivo
El diseño de tu portafolio debe ser atractivo y reflejar tu mentalidad de diseñador. Utiliza un diseño limpio e intuitivo que facilite la navegación. Incorpora elementos visuales de manera efectiva para destacar tus proyectos y asegúrate de que tu diseño sea responsive para una visualización óptima en varios dispositivos.
Añade prueba social
La prueba social, como testimonios de clientes o colegas anteriores, puede añadir credibilidad a tu portafolio. Los comentarios positivos pueden reforzar tus afirmaciones sobre tus habilidades y competencia. Si es posible, incluye estos testimonios junto a los proyectos relevantes para proporcionar contexto y mejorar su impacto.
Incluye un formulario de contacto
Finalmente, facilita que los posibles empleadores o clientes se pongan en contacto contigo. Incluye un formulario de contacto sencillo en tu sitio web. Esto no solo fomenta la comunicación, sino que también te permite recopilar información sobre quién está interesado en tu trabajo. Asegúrate de responder rápidamente a cualquier consulta para mantener una comunicación empresarial precisa y mostrar tu interés.
Ejemplos de portafolios de desarrolladores front-end
Con todos los consejos útiles en mente, puedes obtener algo de inspiración para tu portafolio. Hemos compilado una lista de 20 ejemplos de los mejores sitios web de portafolios de desarrolladores front-end basados en la consistencia general del diseño, la legibilidad y el uso general de las mejores prácticas de desarrollo de sitios web.
Hemos descrito los aspectos atractivos de estos ejemplos de portafolios front-end para ayudarte a navegar a través de ellos y elegir las mejores características para usar en el tuyo.
1. Pascal van Gemert

El sitio web del portafolio de Pascal van Gemert está construido con un diseño creativo inspirado en la terminal con elementos interactivos. A medida que te desplazas hacia abajo, el sitio web muestra páginas de proyectos detalladas que proporcionan contexto y muestras de código.
La sección de carrera del portafolio de Pascal nos ayuda a visualizar su crecimiento profesional y nos da una idea general de cómo ha desarrollado sus habilidades con el tiempo.
2. Steven Mengin

Steven Mengen es un diseñador creativo que ha utilizado perfectamente sus habilidades para crear un diseño de pantalla completa. Las animaciones atractivas presentan estudios de caso de proyectos y proporcionan una visión del proceso de creación.
3. Gary Sheng

La página de inicio interactiva y única del portafolio de Gary capta la atención del espectador de un vistazo. Organizado en un currículum en orden cronológico inverso, su portafolio puede ser utilizado como una plataforma todo en uno para atraer clientes. Este portafolio es un gran ejemplo de cómo puedes utilizar un sitio web para construir tu presencia digital en torno a tu marca personal.
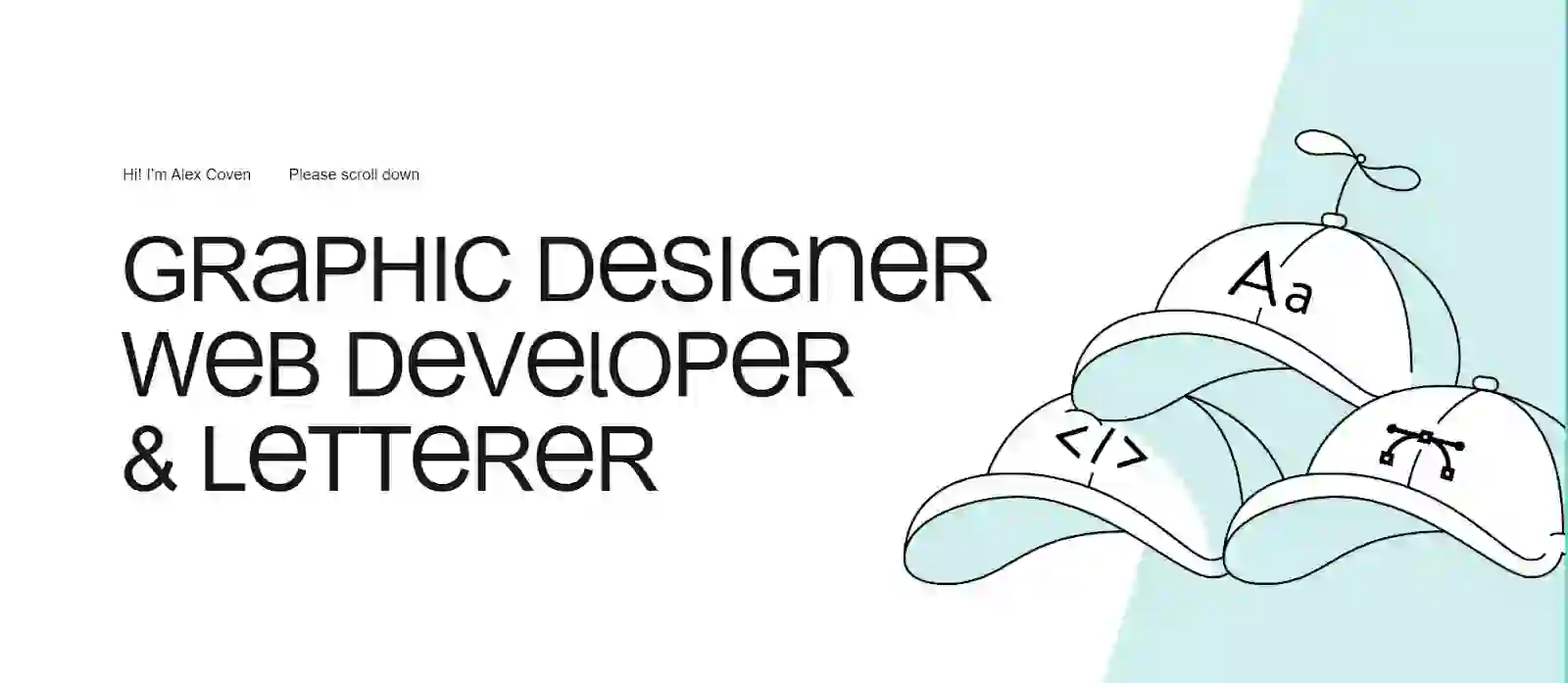
4. Alex Coven

Alex Coven es un diseñador gráfico y desarrollador web que ha creado un diseño limpio y minimalista para su portafolio. Desplázate hacia abajo y revisa su mejor trabajo con diseños de tamaño completo como fondo.
La presentación consistente de proyectos en el portafolio de Alex da la impresión de un experto bien organizado y orientado a los detalles. El sitio web también integra un blog y una sección de fotografía, mostrando sus diversos intereses y talentos más allá del desarrollo web.
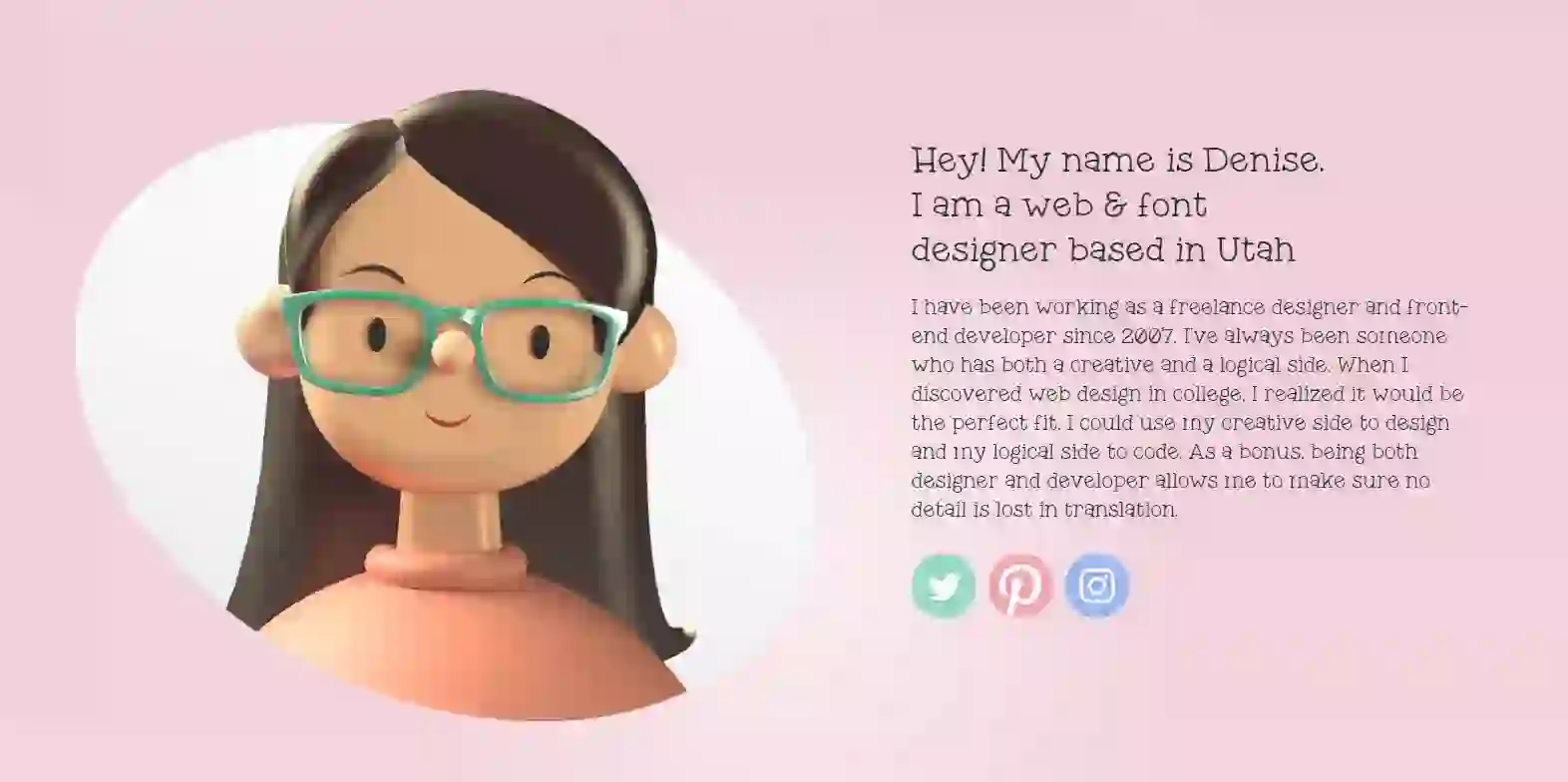
5. Denise Chandler

El portafolio de Denise presenta un diseño lúdico e ilustrativo con atractivos efectos de desplazamiento. Cada página de proyecto destaca el contexto, los desafíos enfrentados y las soluciones proporcionadas, ofreciendo una visión completa de sus habilidades y experiencia.
6. Andrew Borstein

El portafolio de Andrew presenta una página de inicio interactiva única que involucra inmediatamente a los visitantes. El desplazamiento suave y la navegación guían a los usuarios a través de descripciones completas de proyectos, mostrando sus habilidades y logros en el desarrollo front-end.
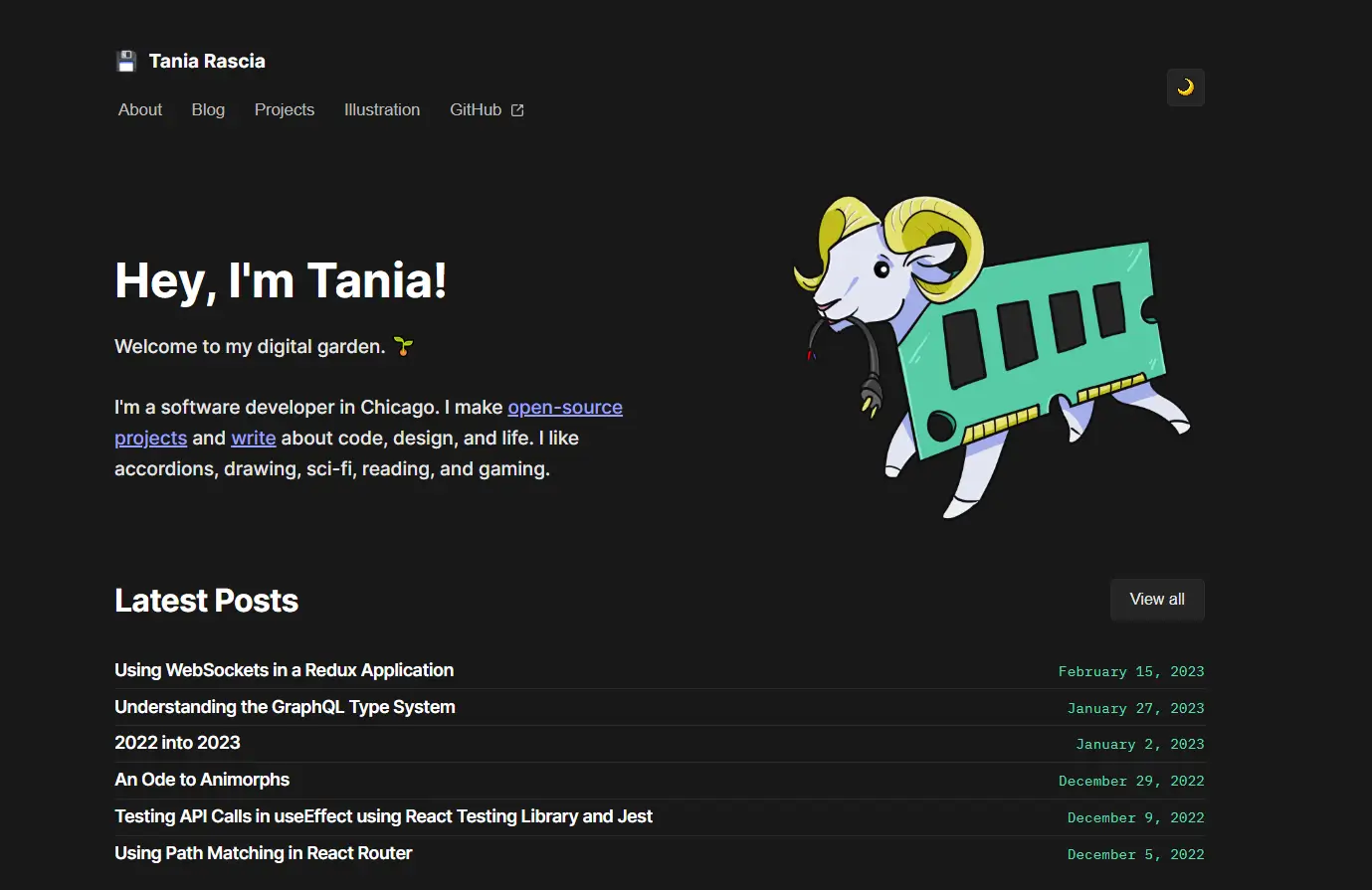
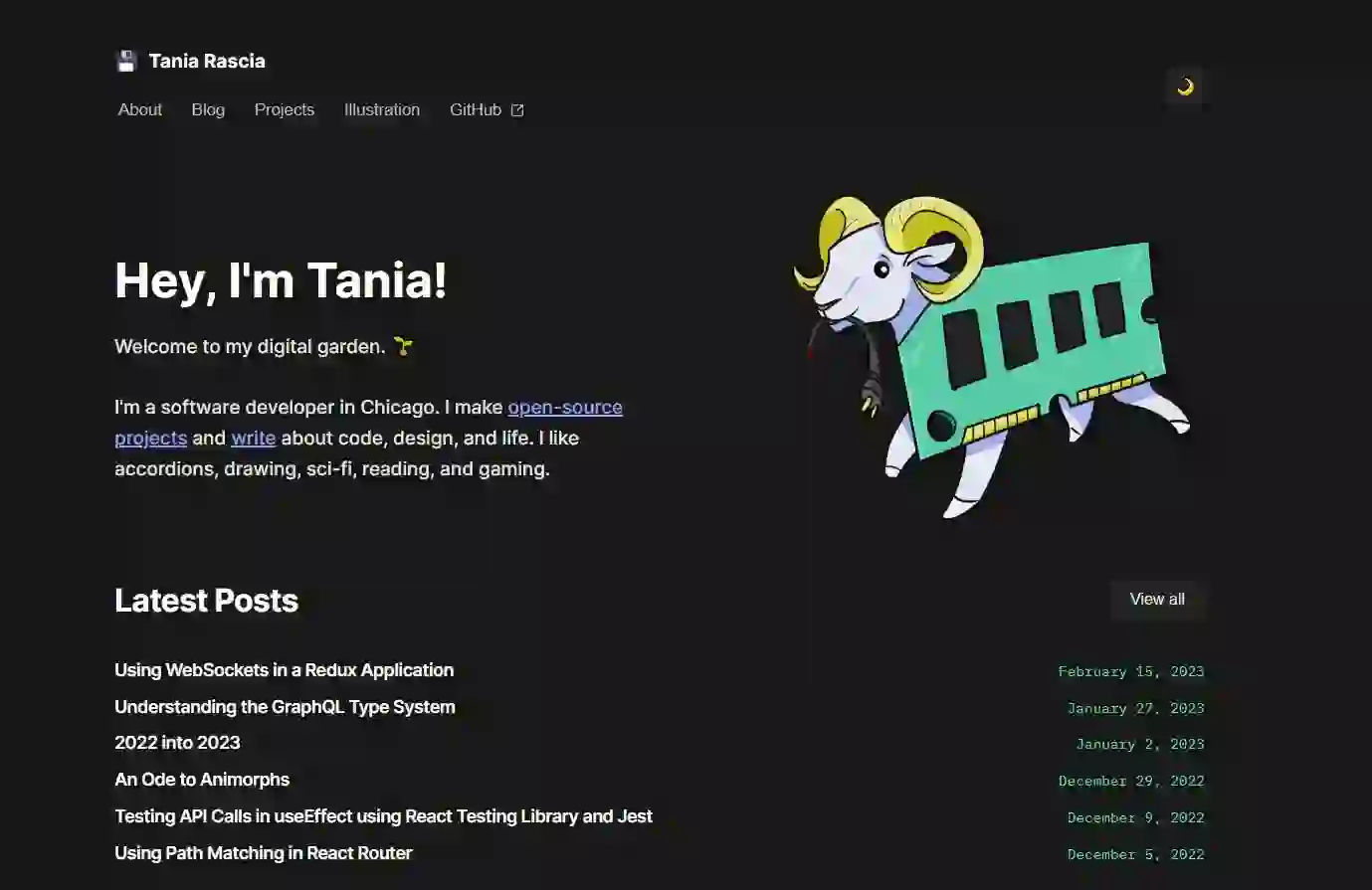
7. Tania Rascia

El portafolio de Tania ofrece un diseño simple centrado en el contenido que destaca sus proyectos y experiencia.
Las páginas detalladas de los proyectos proporcionan contexto y muestras de código, mientras que el blog integrado y los tutoriales demuestran su compromiso con la compartición de conocimientos y liderazgo de pensamiento.
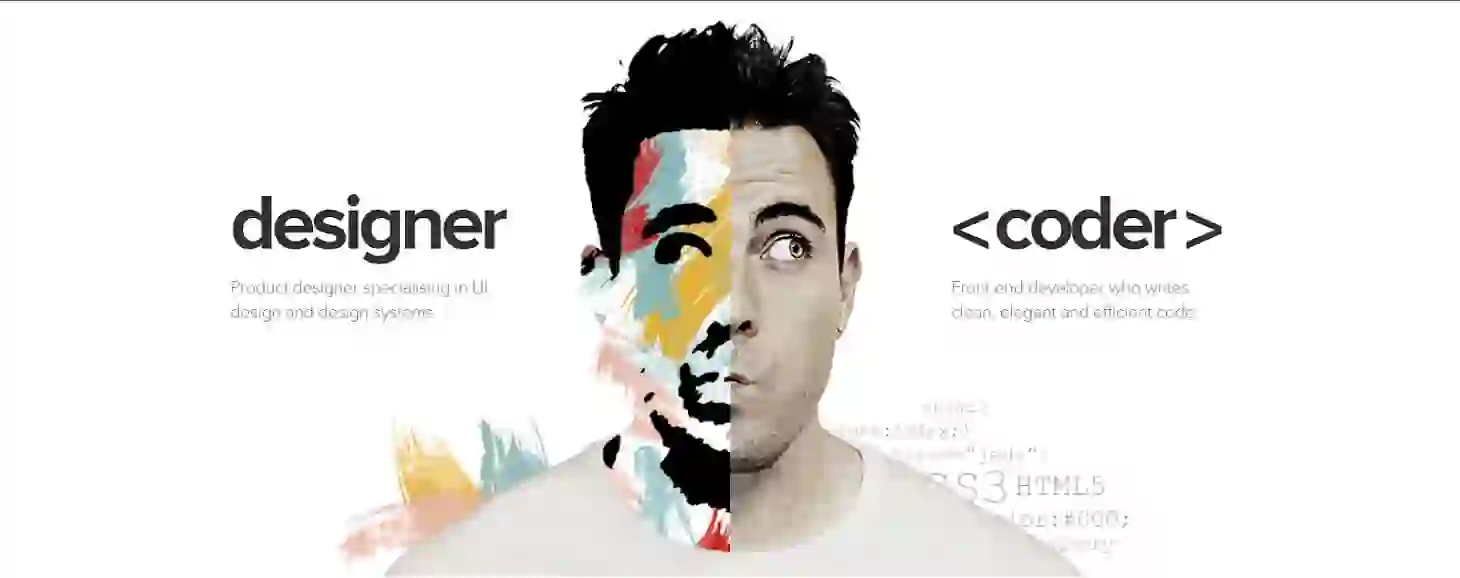
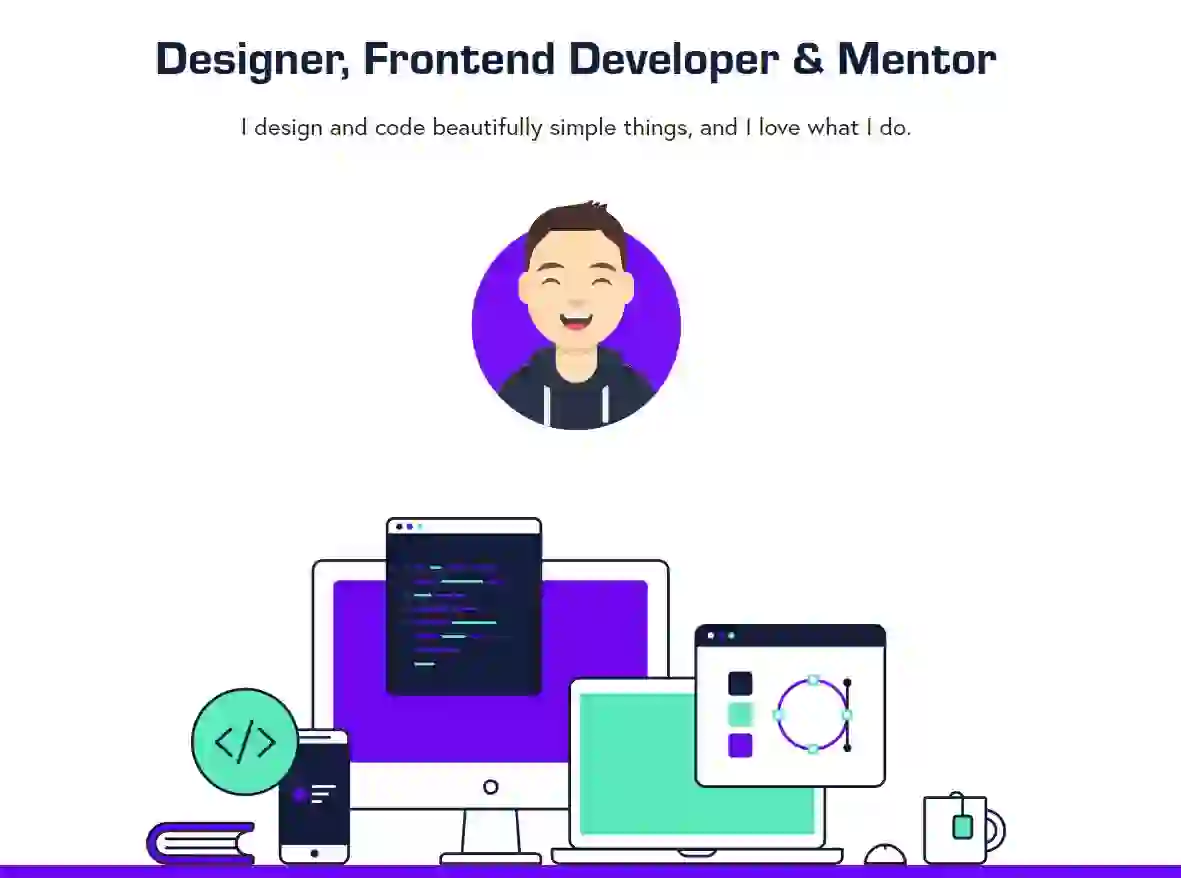
8. Adham Dannaway

El portafolio de Adham utiliza un diseño de pantalla dividida único para distinguir claramente entre sus habilidades de diseño y desarrollo.
Los atractivos efectos de desplazamiento en las miniaturas de los proyectos invitan a los usuarios a explorar más a fondo su trabajo, mostrando sus diversos talentos.
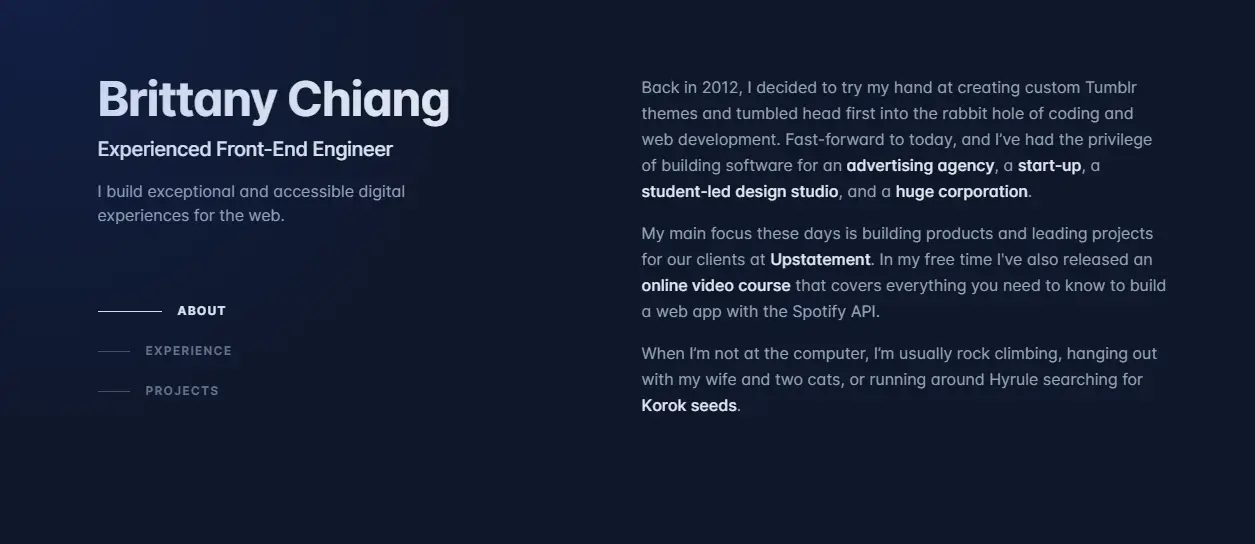
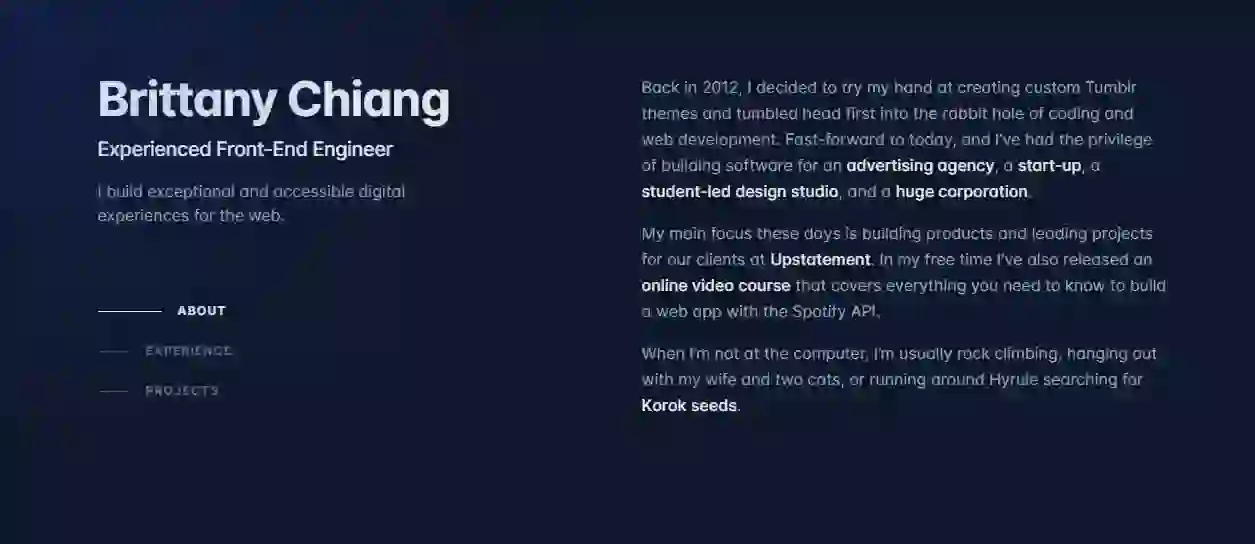
9. Brittany Chiang

El portafolio de Brittany presenta un diseño elegante y moderno con desplazamiento suave y navegación. Los detallados estudios de caso de los proyectos proporcionan información sobre su proceso de desarrollo, mientras que el blog integrado destaca su conocimiento de la industria y liderazgo de pensamiento.
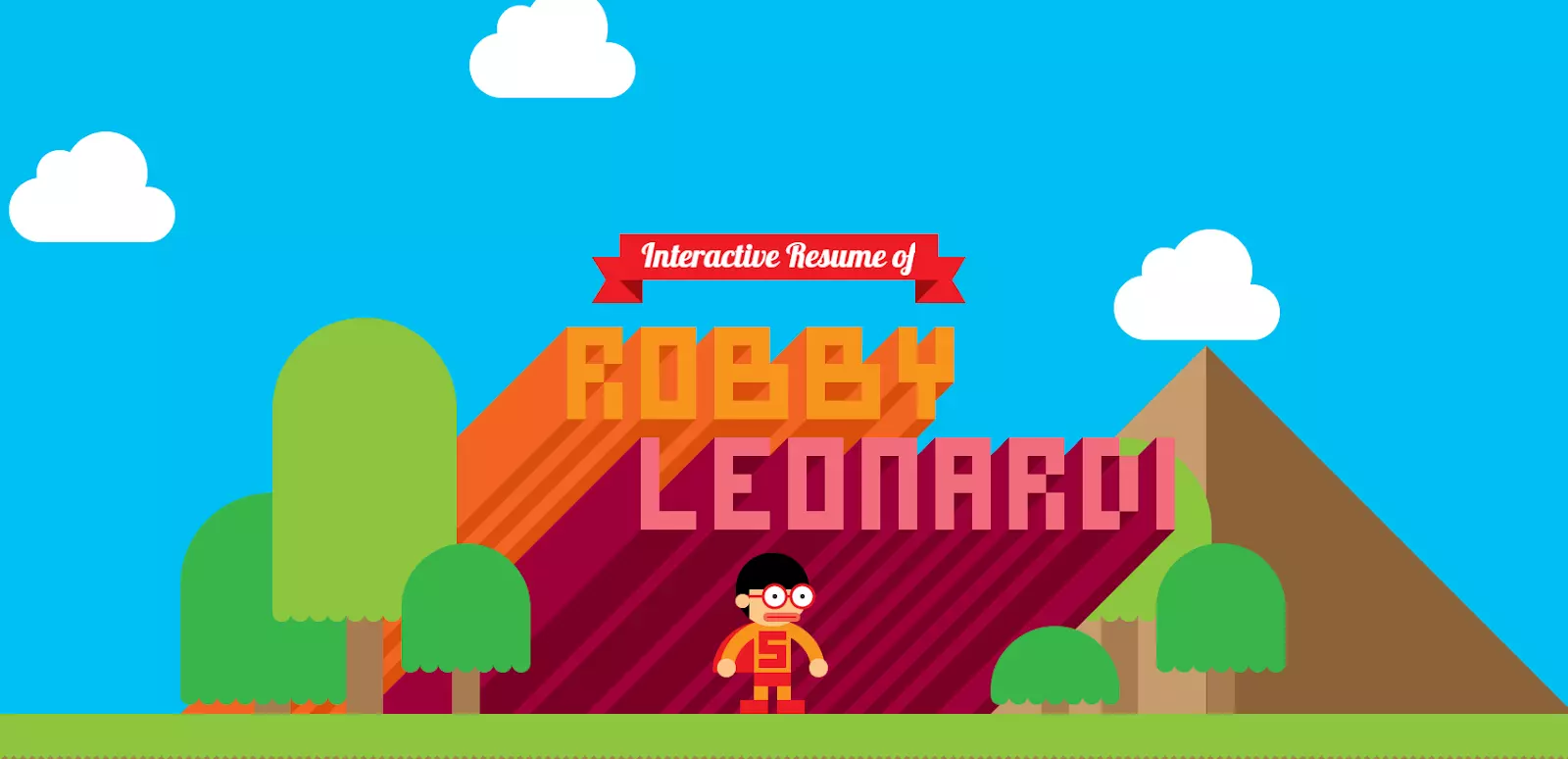
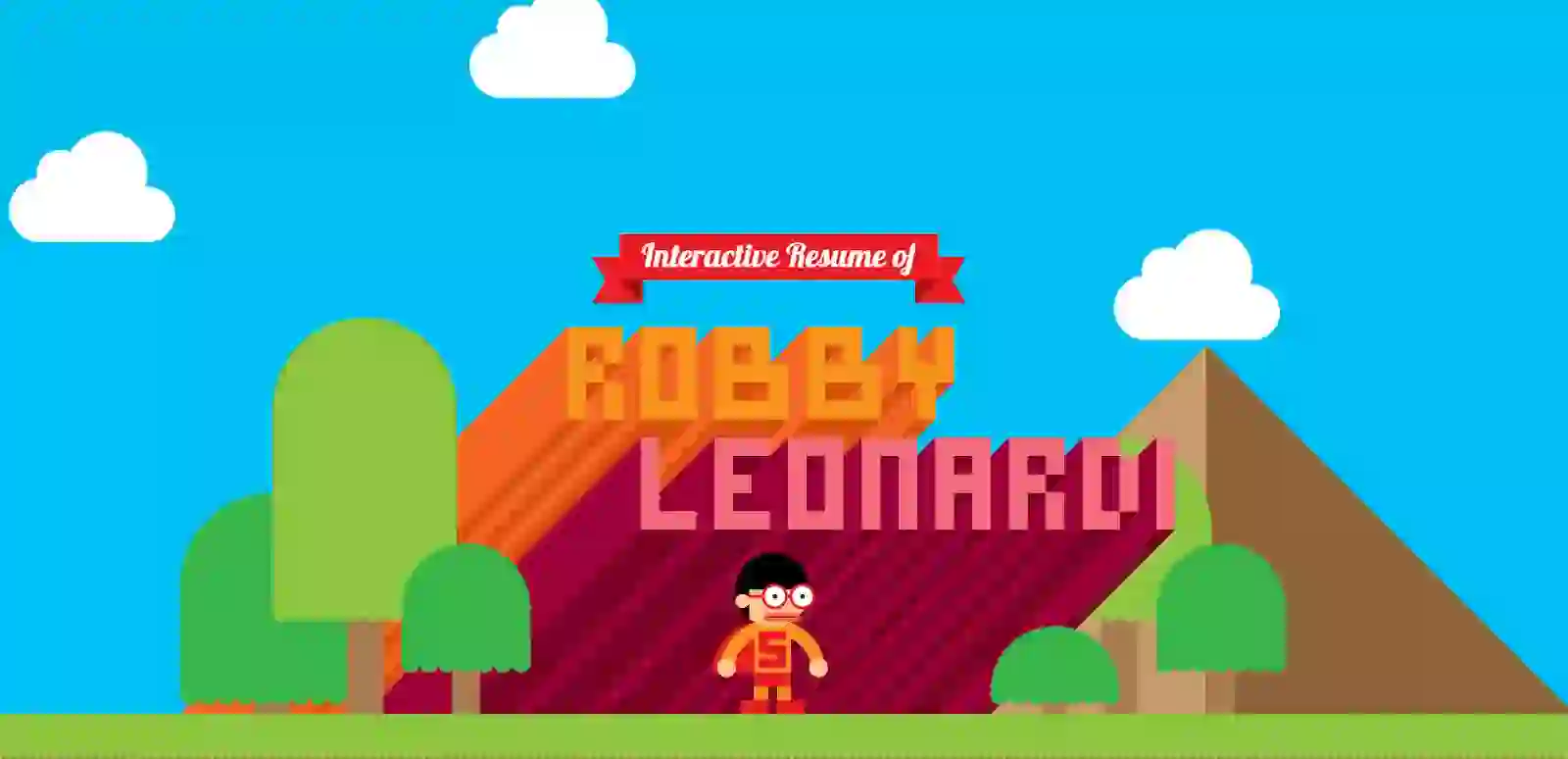
10. Robby Leonardi

El formato interactivo de currículum de Robby ofrece una experiencia de usuario gamificada, mostrando su creatividad y habilidades front-end de manera atractiva y memorable. El diseño único hace que su portafolio se destaque de otros en la industria.
11. Rafael Caferati

El portafolio de Rafael cuenta con un diseño audaz y colorido con elementos interactivos y animaciones que atraen a los visitantes. La completa exhibición de proyectos incluye descripciones y tecnologías utilizadas, proporcionando una clara comprensión de sus habilidades y experiencia.
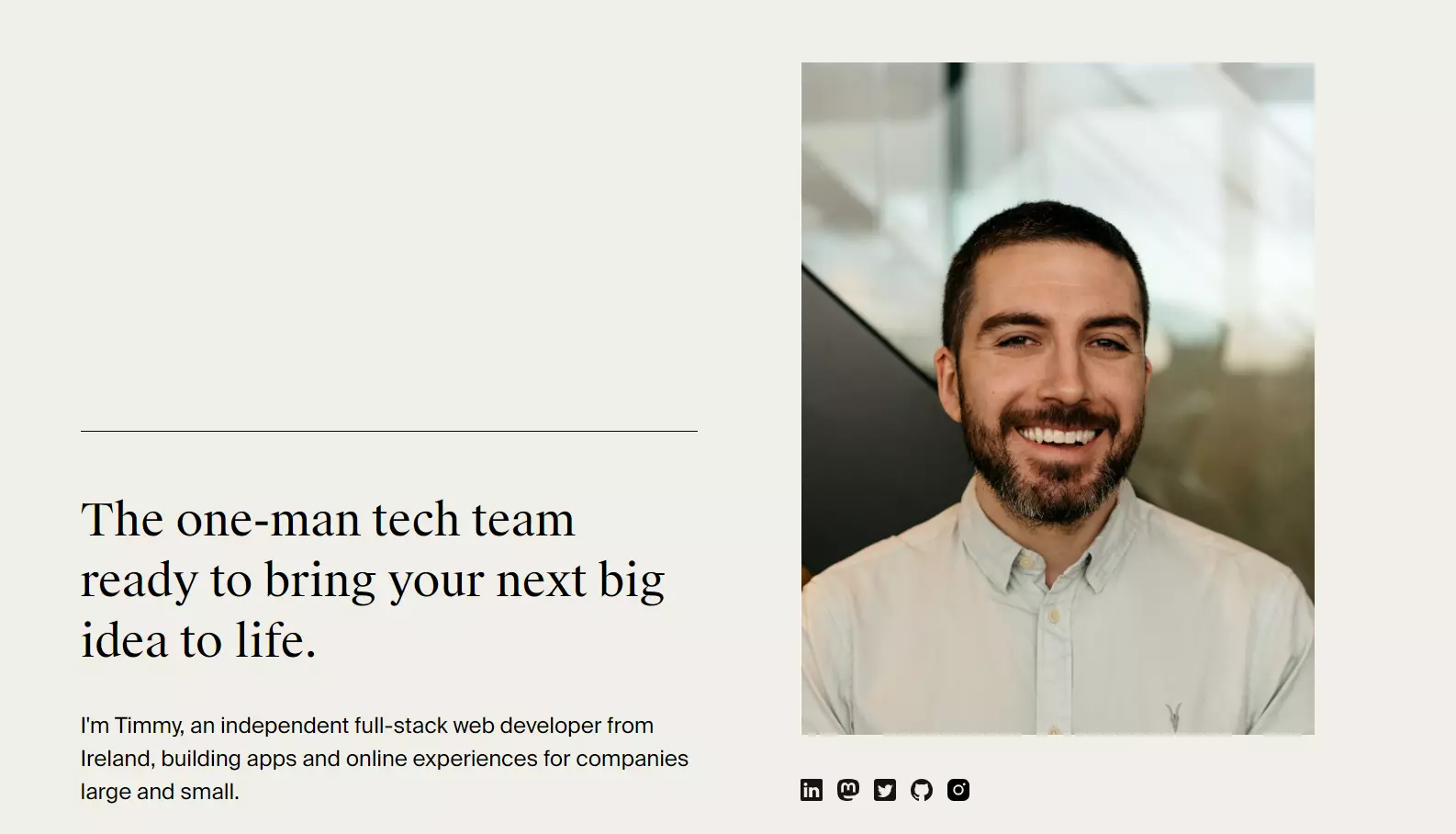
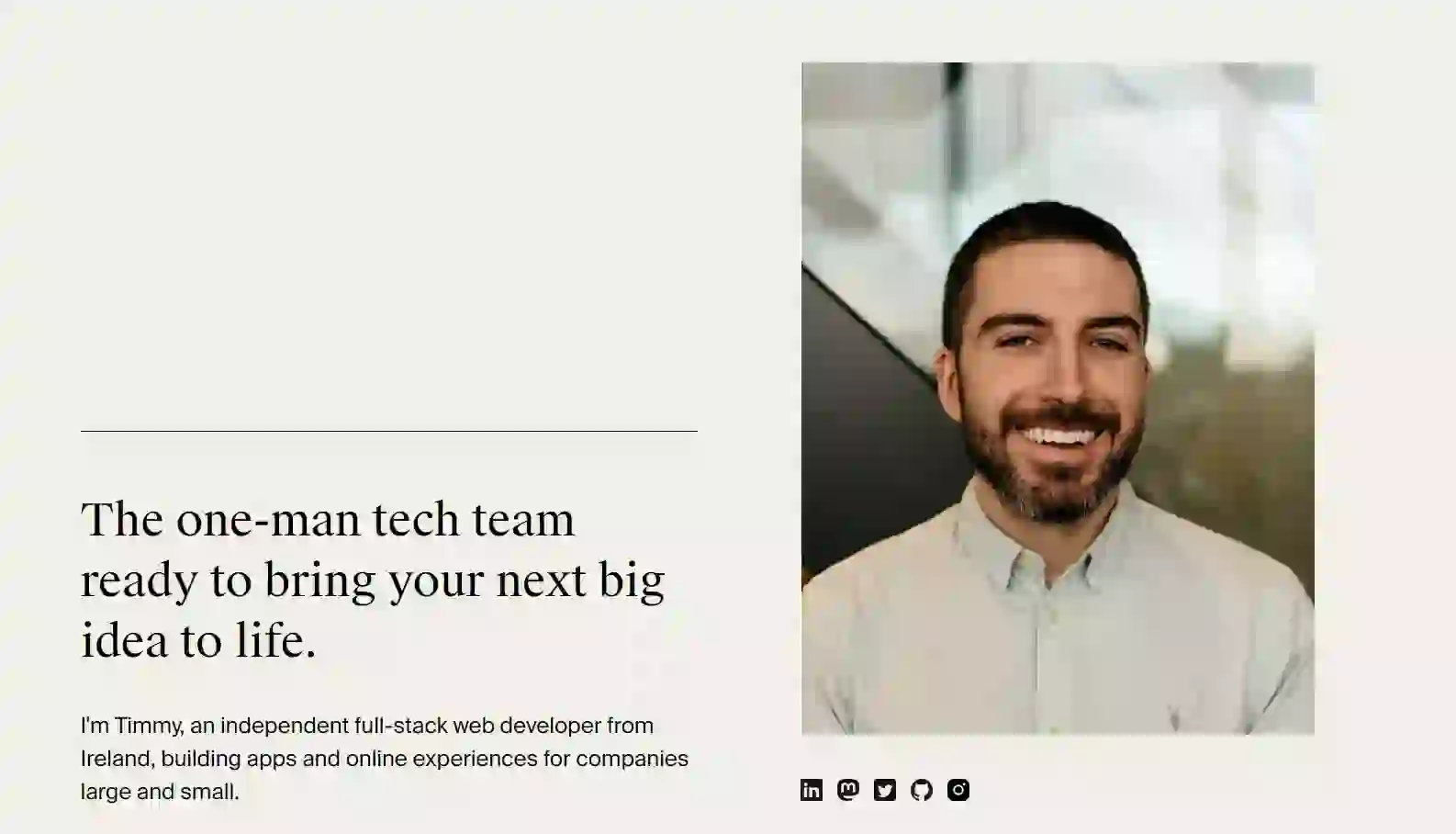
12. Timmy O'Mahony

El portafolio de Timmy presenta un diseño de cuadrícula único que permite a los usuarios filtrar proyectos por tecnología o categoría. Cada página de proyecto incluye una descripción detallada, tecnologías de pila completa utilizadas y enlaces a proyectos en vivo o repositorios de GitHub, mostrando su diverso conjunto de habilidades.
13. Matt Farley

El portafolio de Matt presenta un diseño limpio y minimalista con animaciones y transiciones atractivas. Los estudios de caso de los proyectos proporcionan contexto e información sobre su proceso de desarrollo, mientras que los testimonios de clientes y colegas añaden credibilidad a su trabajo.
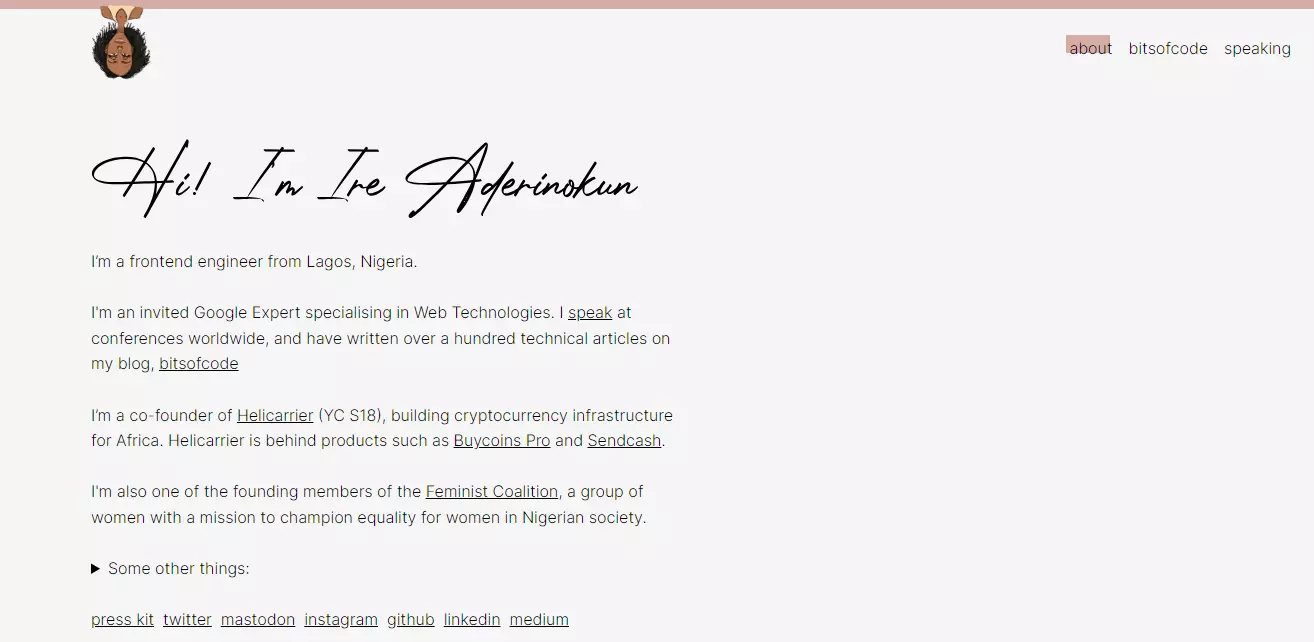
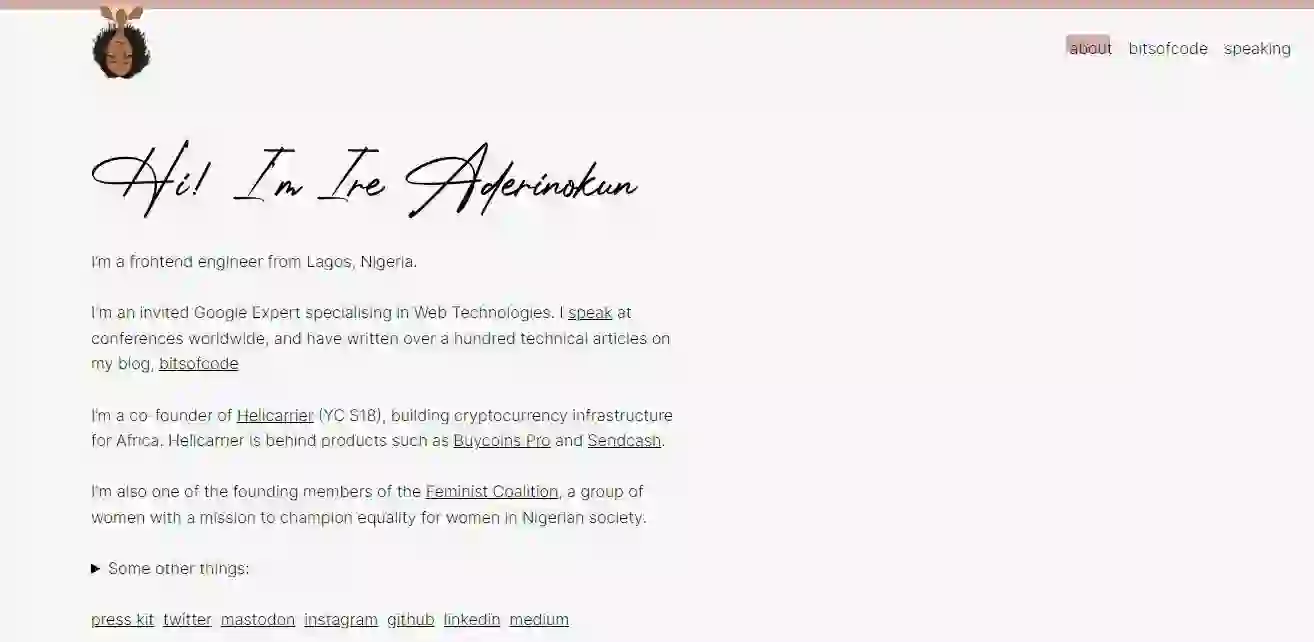
14. Ire Aderinokun

El portafolio de Ire ofrece un diseño simple basado en cuadrículas con atractivos efectos de desplazamiento en las miniaturas de los proyectos. El sitio web también integra un blog y compromisos de hablar en público, demostrando su compromiso con la compartición de conocimientos y experiencia en la industria.
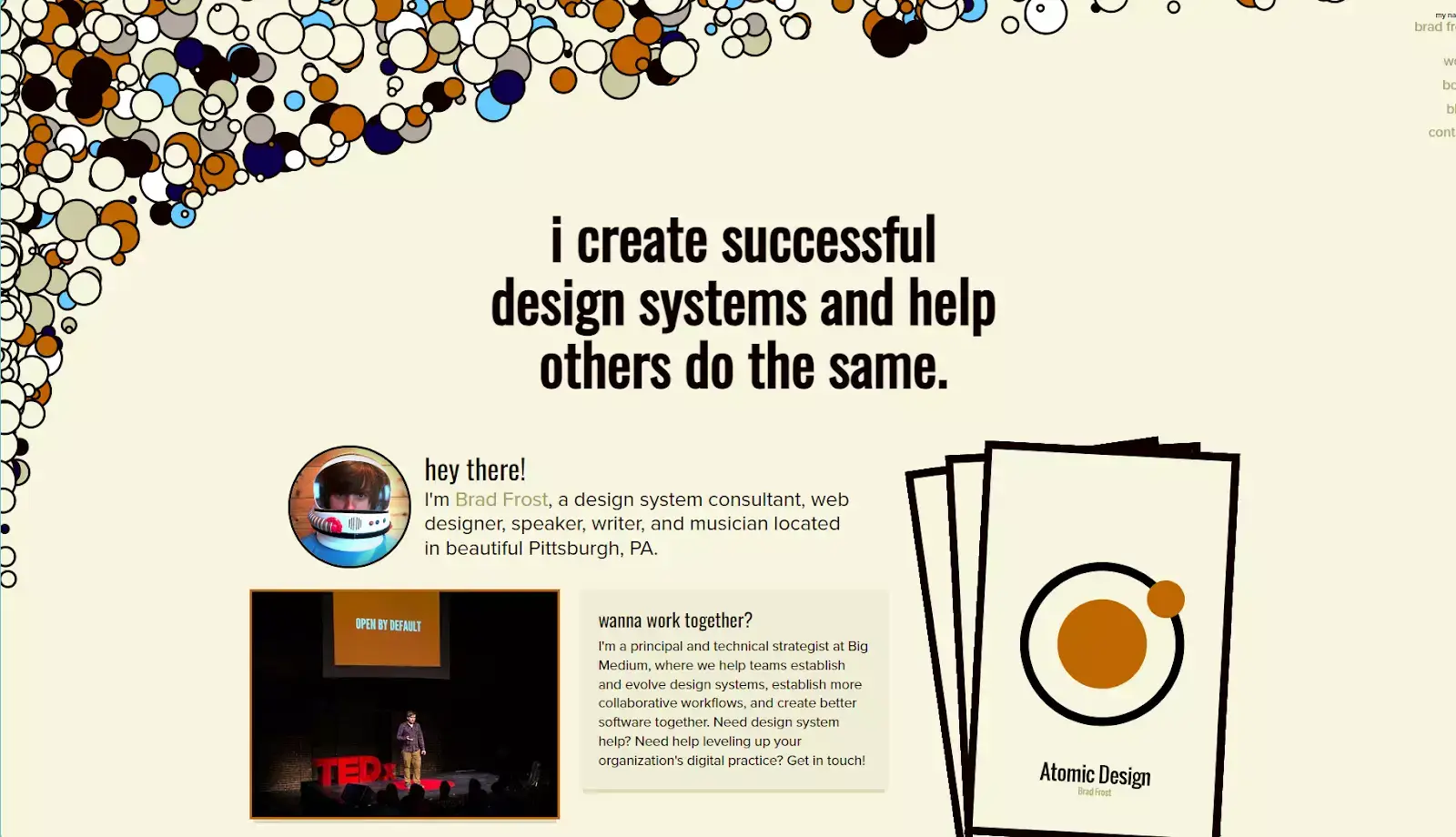
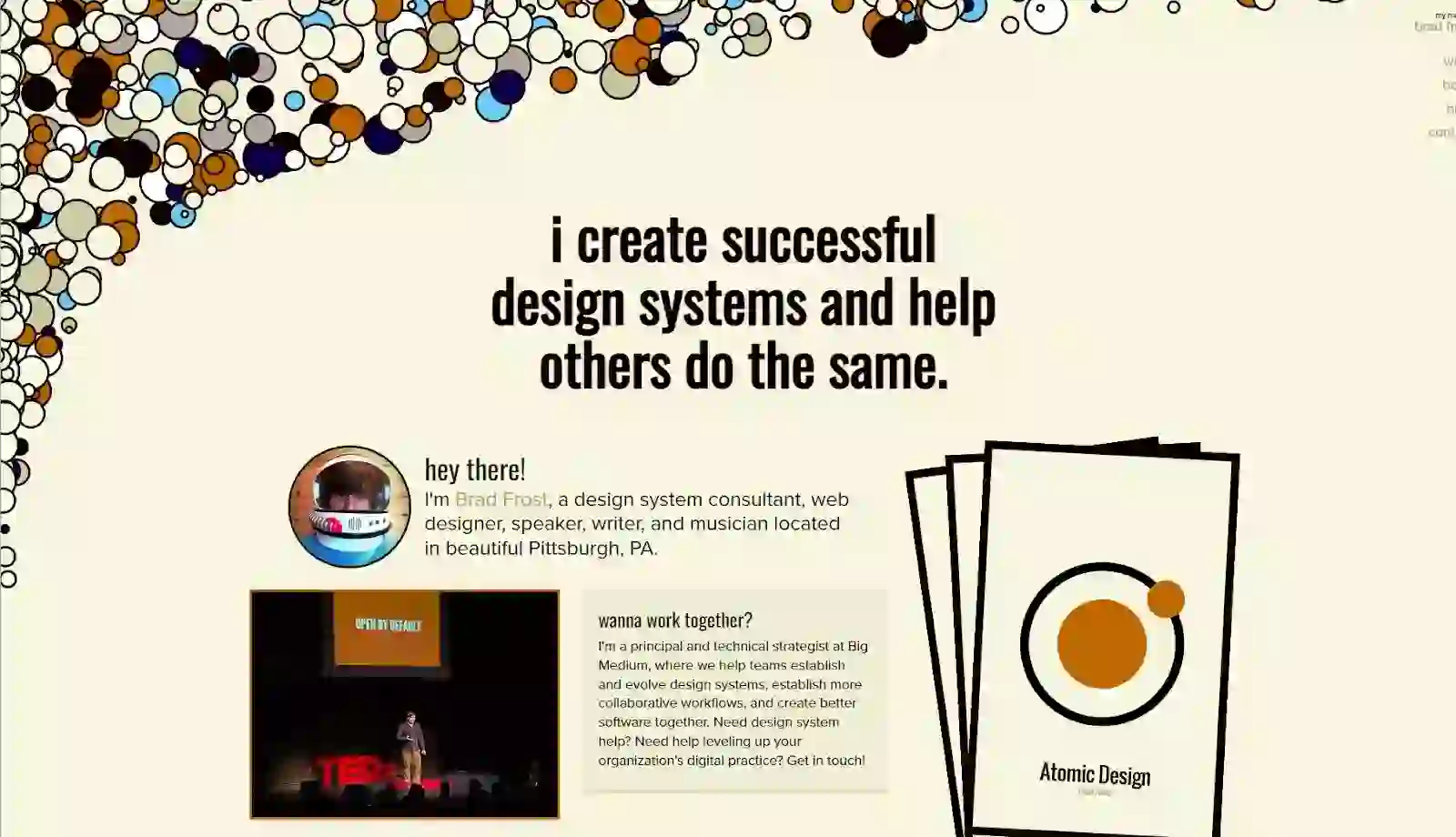
15. Brad Frost
El diseño de portafolio centrado en el contenido de Brad integra un blog, compromisos de hablar en público y talleres, mostrando su liderazgo de pensamiento y poderío en la industria. Las páginas de proyectos incluyen descripciones, pilas tecnológicas utilizadas y enlaces, proporcionando una visión completa de sus habilidades y logros.

Conclusión
En conclusión, un portafolio de desarrollador front-end bien elaborado es una herramienta esencial para mostrar habilidades, competencias y logros en la competitiva industria del desarrollo web. Los 15 ejemplos de portafolios de desarrolladores front-end senior y junior presentados en este artículo demuestran una amplia gama de estilos de diseño, diseños y características que pueden inspirarte para crear un portafolio único y convincente propio.
Estos ejemplos destacan la importancia de un diseño visualmente atractivo, animaciones atractivas y una navegación suave para crear una experiencia de usuario memorable. También enfatizan el valor de proporcionar estudios de caso de proyectos detallados utilizados para dar a los posibles empleadores o clientes una comprensión completa de tus capacidades y el valor que aportas a los proyectos.
Muchos de estos portafolios integran blogs, compromisos de hablar en público y talleres, mostrando el compromiso de los desarrolladores para establecerse como líderes de pensamiento en la industria. Los testimonios de clientes y colegas añaden credibilidad a su trabajo, mejorando aún más su imagen de marca personal.
Al embarcarte en la creación o refinamiento de tu portafolio, toma inspiración de estos ejemplos y considera cómo puedes mostrar mejor tus habilidades únicas, creatividad y capacidad para resolver problemas. Recuerda, tu portafolio refleja tu trayectoria y es una poderosa herramienta de marketing que puede abrir puertas a nuevas oportunidades y crecimiento profesional.
Con tu portafolio bien diseñado e informativo, puedes asegurar fácilmente cualquier trabajo de desarrollo web al que te postules.
FAQ

El Equipo Editorial de EPAM Anywhere es un colectivo internacional de ingenieros de software senior, directivos y profesionales de la comunicación que crean, revisan y comparten sus puntos de vista sobre tecnología, carrera, trabajo remoto y el dia a día aquí en Anywhere.
El Equipo Editorial de EPAM Anywhere es un colectivo internacional de ingenieros de software senior, directivos y profesionales de la comunicación que crean, revisan y comparten sus puntos de vista sobre tecnología, carrera, trabajo remoto y el dia a día aquí en Anywhere.
Explora nuestra Política Editorial para conocer más sobre nuestros estándares de creación de contenido.
leer más


















.png)