When looking for remote full-stack developer jobs, knowing how to make a portfolio showcasing your capabilities is essential. Companies looking to hire full-stack developers review a full-stack developer portfolio before making hiring decisions.
Here’s what you need to know about creating a portfolio along with some full-stack developer portfolio examples to serve as inspiration.
ready to make your next career move?
Send us your CV, and we'll get back to you with a matching full-stack developer job at EPAM Anywhere
Why you should have a portfolio as a full stack developer
Essentially, if you’re looking for full-stack software engineer jobs, having a robust and enticing full-stack web developer portfolio works in your favor.
First, the portfolio itself can serve as an example of a professional’s work, particularly if they use their own site. They can include graphic elements, animations, and similar features that rely on skills they’d use when handling projects.
Second, companies typically want to see what a professional can do before making a hiring decision. By providing a portfolio, they can look at your efforts' results, check out created code snippets, and more.
In turn, it’s easier for recruiters and hiring managers to feel confident pursuing you as a potential new hire if a portfolio is available.
How to build a full stack developer portfolio
When you need to build a full-stack developer portfolio, there are several reliable approaches. For some professionals, creating their own website is the best choice. With that strategy, you remain in complete control over the layout and design of the portfolio, giving you the most flexibility in how you approach it.
However, some specific sites and platforms can simplify the process by giving you frameworks to create a portfolio. Here are some options for building a full-stack programmer portfolio.
LinkedIn is the go-to social media platform for all things professional, and it can serve as an excellent starting point for a portfolio. Users can add images to showcase projects or upload interactive presentations to demonstrate their capabilities.
Getting started is simple. Head to your profile, click “add profile section,” select “recommended,” and choose “add featured.”
From there, you can include media and links to direct visitors to more information about your past work, leading to a makeshift portfolio.
GitHub
GitHub is another excellent option for an initial portfolio, and it works particularly well for developers due to the site’s focus. You’ll essentially build a new repository, which you can name “portfolio.”
There are helpful templates to accelerate the portfolio creation process. However, you do have the option of using CSS and HTML skills instead.
Compared to some other options, creating a portfolio in GitHub is a bit more technical. Additionally, your exact approach may vary depending on what you envision. Fortunately, many helpful instructions are available that make building this type of developer portfolio website simple.
Portfolio platforms
Many platforms work well for creating developer portfolios and highlighting the best of what you have to offer. Adobe Portfolio is an excellent example, as it has built-in layout templates to simplify site creation. However, it’s just one of many portfolio platform options.
Template of the doc
Another straightforward portfolio option is to use doc templates to create online portfolios or physical handouts. Many are available online.
Some are designed specifically for particular types of productivity software, such as Google Docs or Microsoft Word. Again, a quick search can introduce you to a broad selection of templates, allowing you to find one that meets your needs quickly.
What to include in a full-stack developer portfolio?
Generally, a full-stack web developer portfolio needs to include specific elements.
- First, you need a quick introduction that overviews your skills and experience.
- Following that up with a brief skills list is also wise. That demonstrates all your capabilities and can make a portfolio website more search-friendly.
- A more in-depth “about me” section is smart to add to a portfolio and is often similar to a resume or CV. That creates an opportunity to discuss work experience, education, certifications, and similar information in more detail, which works in your favor. However, it can be a resume or CV in a theoretical sense instead of an explicit one. Deviating from the traditional pattern is fine, particularly if the approach encourages visitors to go beyond the initial scroll and dive deeply into the important details discussed about past business positions and other pursuits in your portfolio.
- After that, examples of your best work are crucial. A full-stack developer portfolio website aims to show hiring managers and recruiters what you bring to the table in a well-structured way. Take cue from these Salesforce portfolio project examples.
- Include images or links to the final result for each project. Additionally, feature supplementary information like project descriptions and actual code.
- Adding social proof — such as reviews, testimonials, or similar positive feedback — as one of the portfolio pieces also plays a significant role in creating a great portfolio. Those help show that others view your work as excellent, which is beneficial. When providing social proof, make sure some basic contact details, such as the person’s name and company, are viewable. Doing that adds credibility.
- Having a contact form or links to appropriate social media platforms is likewise smart, ensuring you’re reachable. This option also works well if you want to provide contact information without posting an email address or phone number publicly.
Other elements you should include are:
- Attractive color palette
- Easy-to-navigate menu
- Images and/or animation effects
It’s also critical to note that full-stack developers need to include full-stack development projects that showcase the breadth of their capabilities.
Don’t overly focus on frontend development or backend work. Instead, include a solid mix that showcases full-stack development skills on both sides of the equation.
Ideally, include any full-stack project you’ve worked on prominently, as those are potentially more relevant to the hiring manager or recruiter looking to fill a full-stack developer vacancy. That could increase the odds that they contact you for an interview or more information.
However, include backend and frontend developer experience, too. That’s particularly crucial if you must address skills that aren’t featured otherwise.
9 inspiring portfolio examples for full-stack developers
Reviewing full-stack developer portfolio examples can inspire you to create a standout portfolio. Just make sure you never copy anyone else’s design.
Instead, consider what elements or ideas you appreciate and make them your own. That way, your online portfolio stands out.
Here are some examples of portfolios for full-stack developers to check out:
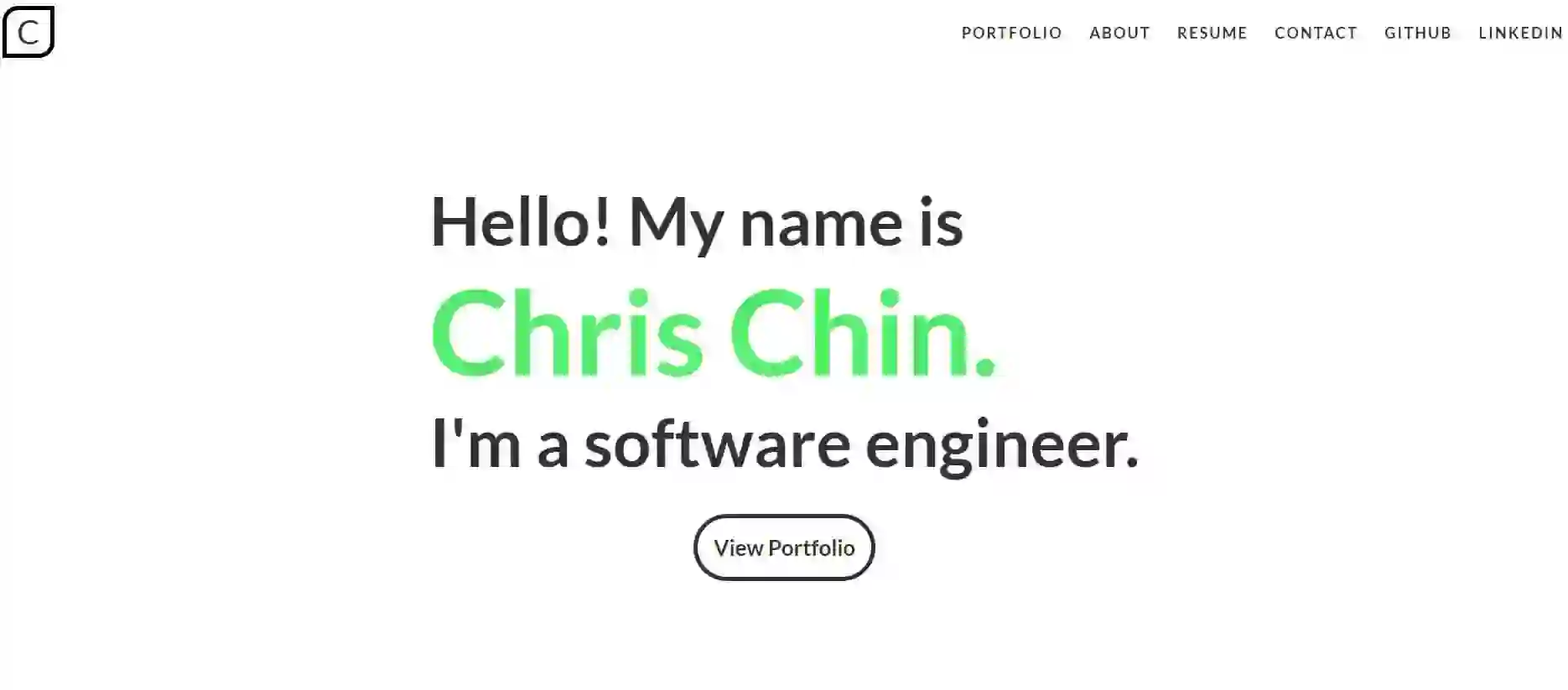
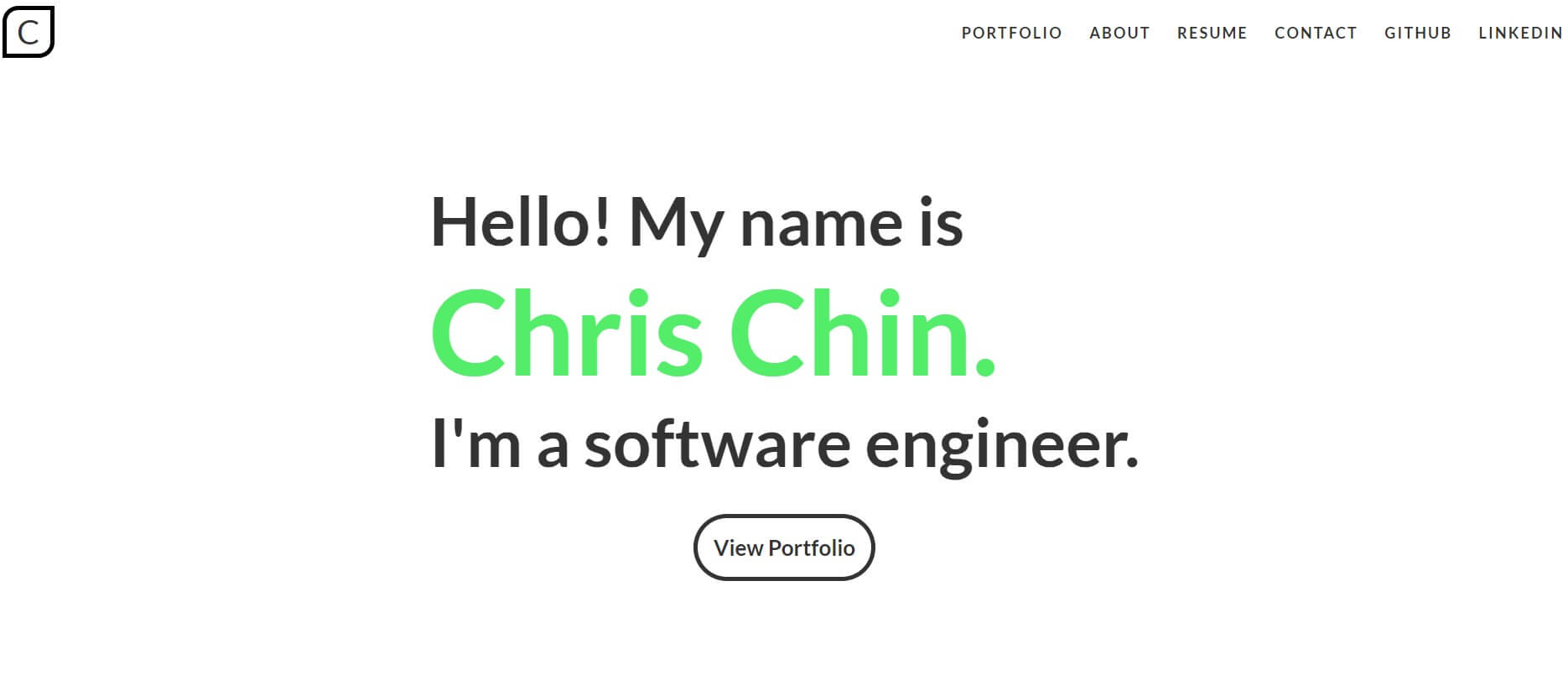
1. Chris Chin

Chris Chin has an enticing portfolio website that’s a good example since it’s got some energy, thanks to the color choices. While the palette is limited, the vibrant green draws the eye and makes the site feel fresh and vibrant.
On the homepage, visitors first see an energetic “Hello!” and a button that brings them to the developer portfolio follows that quick introduction. Chris favors a clean font and uses a larger text size, which enhances readability.
Each included project has a description on the main page, giving readers a clearer picture of what the work entailed. Then, they can learn more by watching presentations, viewing code, or trying demos, making it easier to see what Chris brings to the table.
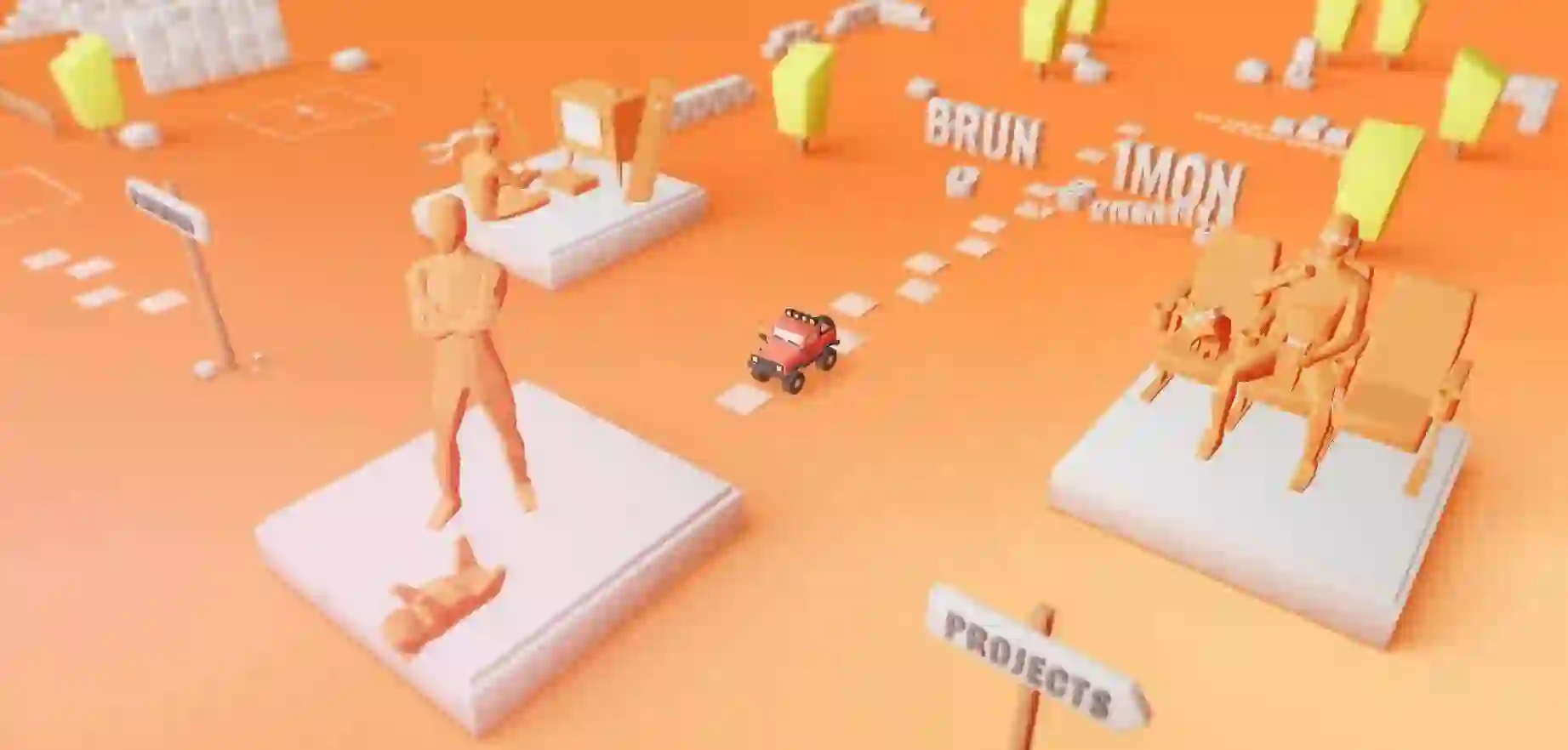
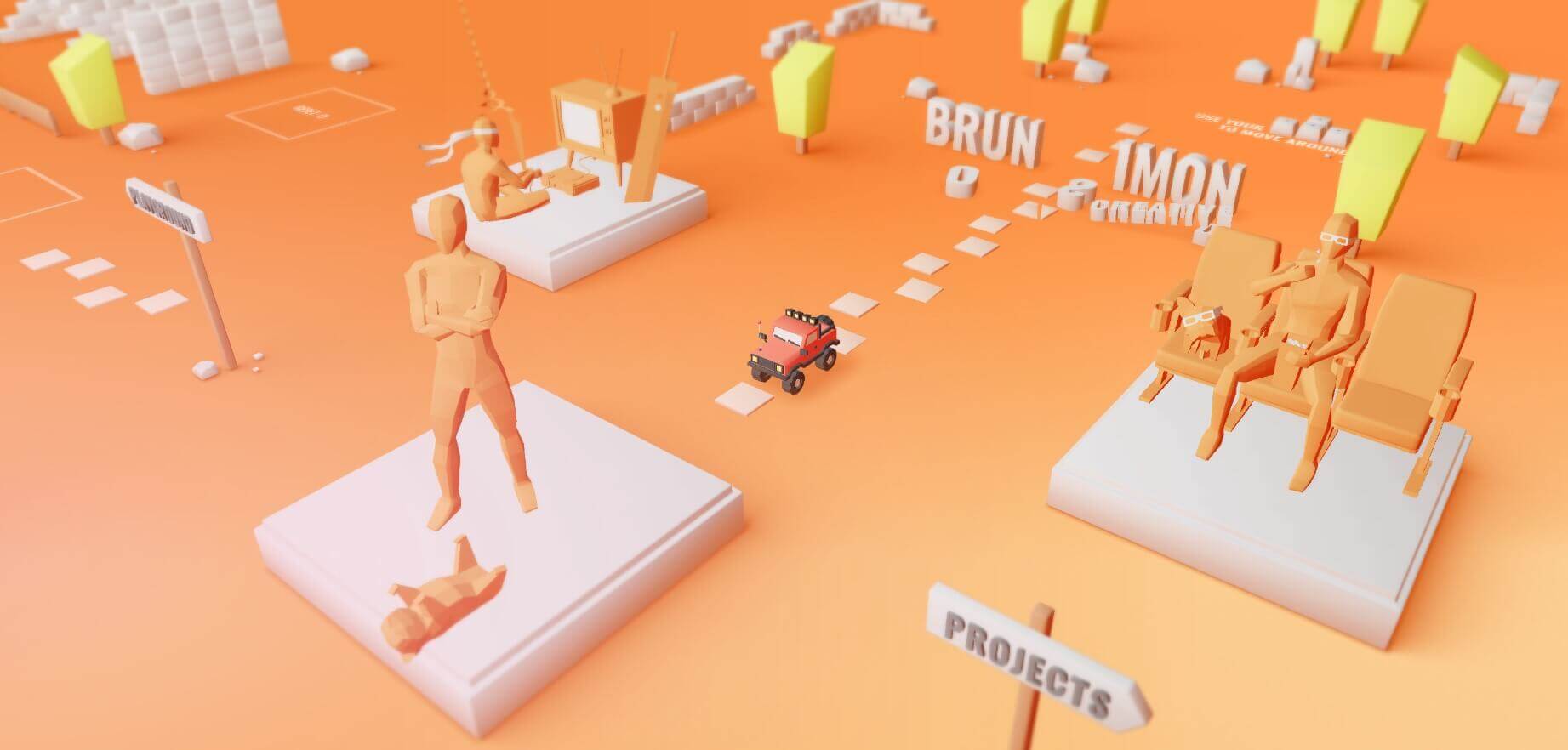
2. Bruno Simon

Bruno Simon goes in a different direction than you see in many developer portfolio examples. When you land on the homepage, the page features a color gradient background and an inviting “Start” button.
After clicking, the visitor steers a digital vehicle across the page to learn more about his capabilities. It’s a highly unique take, causing the site to stand out from the pack.
This full-stack developer portfolio is also particularly good at highlighting his 3D design capabilities, as they’re the basis for the page. Another nice feature is the quick links to other sources of information about his background, including his Github and LinkedIn profile.
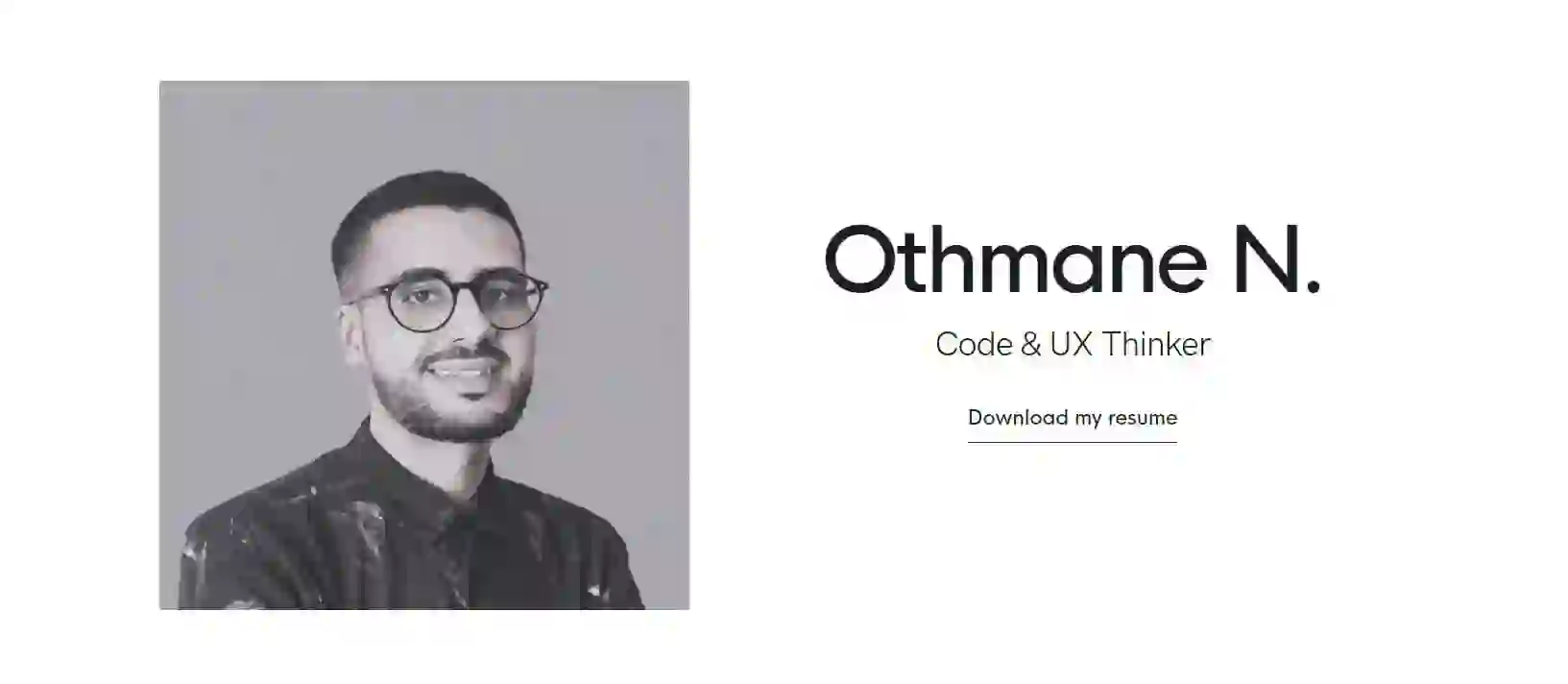
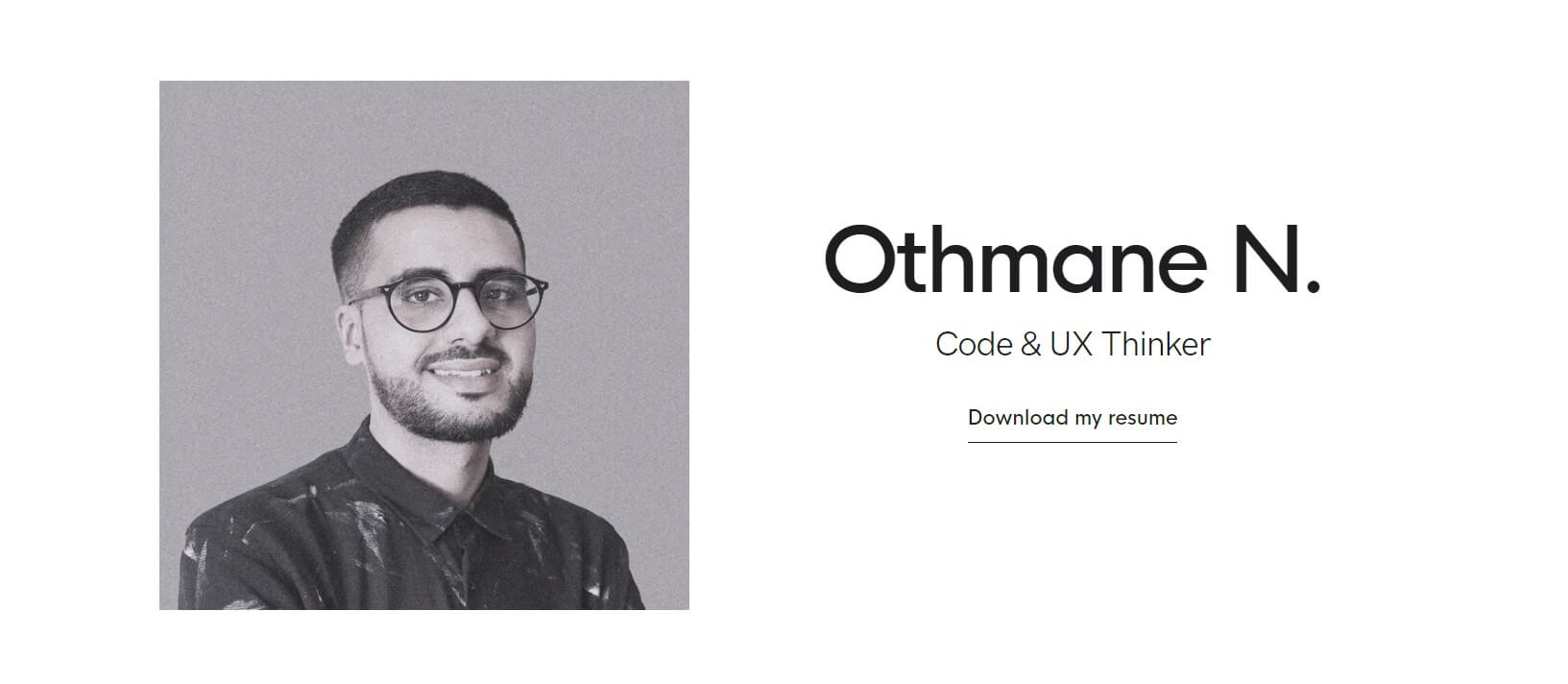
3. Othmane Nejdi

Othmane Nejdi is a full-stack developer with a clean, crisp online portfolio showcasing over 70 projects. For easier browsing, projects are categorized based on the specific work involved. For example, there are web development, UX design, mobile development, and consulting subsections.
Within the website, Othmane also includes links to other helpful information. Visitors can quickly navigate to his Github and LinkedIn profile, allowing anyone to gather more information about his professional background and various capabilities.
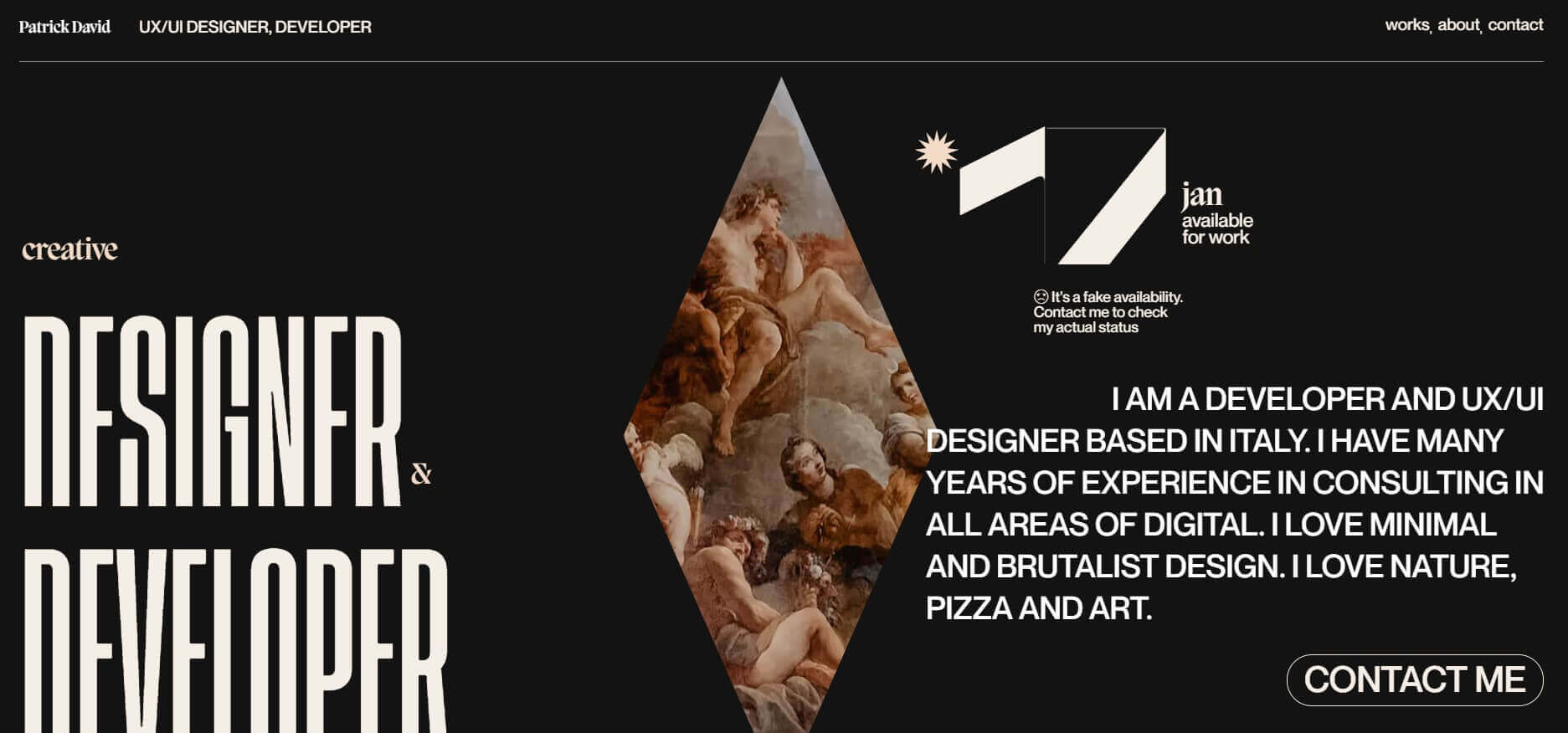
4. Patrick David

While many developers seemingly favor minimalist homepage designs, Patrick David goes in a different direction, offering up a highly artistic background on his site. That’s what makes this one of the more unique developer portfolio examples.
If done improperly, this strategy could prove problematic. However, Patrick uses large, clean fonts to keep them readable, and the darkened background, a bit muted in its color palette, makes it work.
After scrolling down, visitors can quickly learn more about Patrick’s experience, skills, past-used technologies, and previous projects. The darker, subdued color palette is very easy on the eyes.
Plus, Patrick incorporates a bit of a sense of humor in his text. That makes him seem personable and accessible.
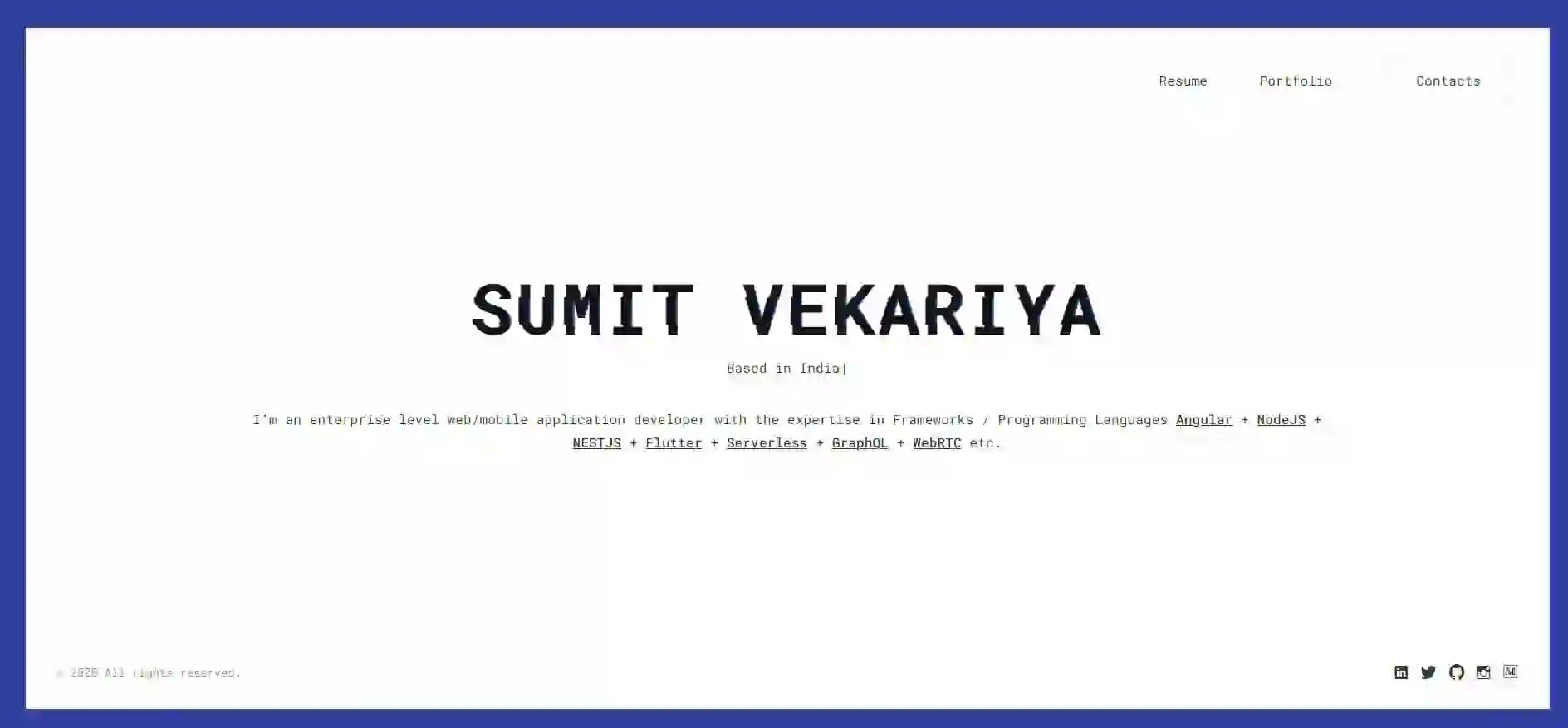
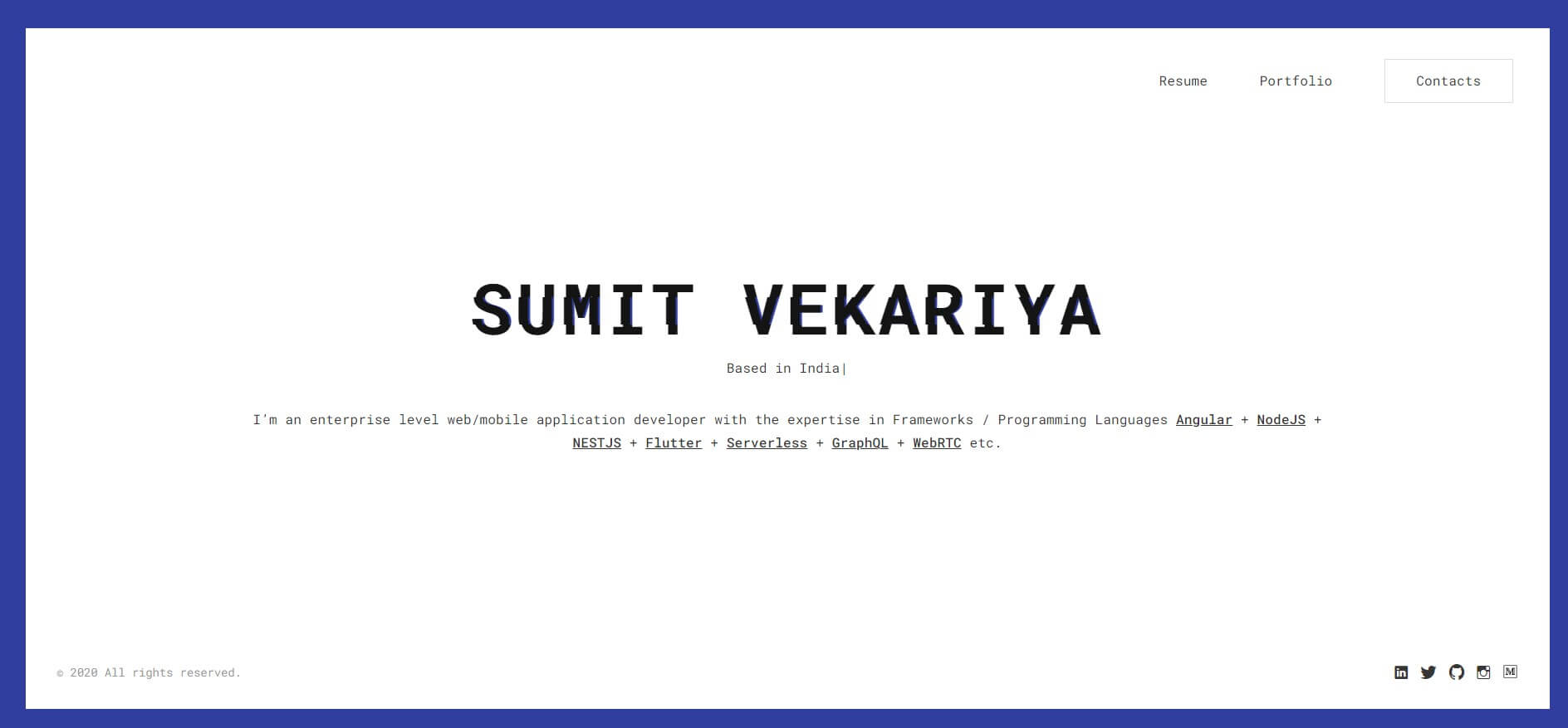
5. Sumit Vekariya

Sumit Vekariya’s personal website features a minimalist design with a primarily white background and black text. While that might sound stark or plain, the slightly glitched font for his name and a small animation announcing he’s a full-stack developer add some interest.
An expandable menu at the top of the screen can bring visitors to his portfolio. Once there, it’s easy to scroll through the various projects thanks to the gridded pattern.
With the projects, the minimalist color palette works remarkably well. The colors relating to each job’s website don’t clash with the rest of the site, adding vibrancy without anything unpleasant.
6. Jesse Zhou

Jess Zhou is another developer who created an interactive 3D approach to design a developer portfolio over a generic collage, adding fun elements.
After arriving on the page and clicking “Start,” visitors are presented with a digital noodle cart as an interactive navigation system. The cart features signs that can steer readers to different elements, including the “projects” section.
The projects are presented as a drink vending machine-style selection screen. Clicking a bottle image reveals more details about that work, including a synopsis and a list of skills used.
Another intriguing choice is using a dark background and a near-neon color palette on the cart. The contrast is striking without being overwhelming, causing it to stand out from the pack.
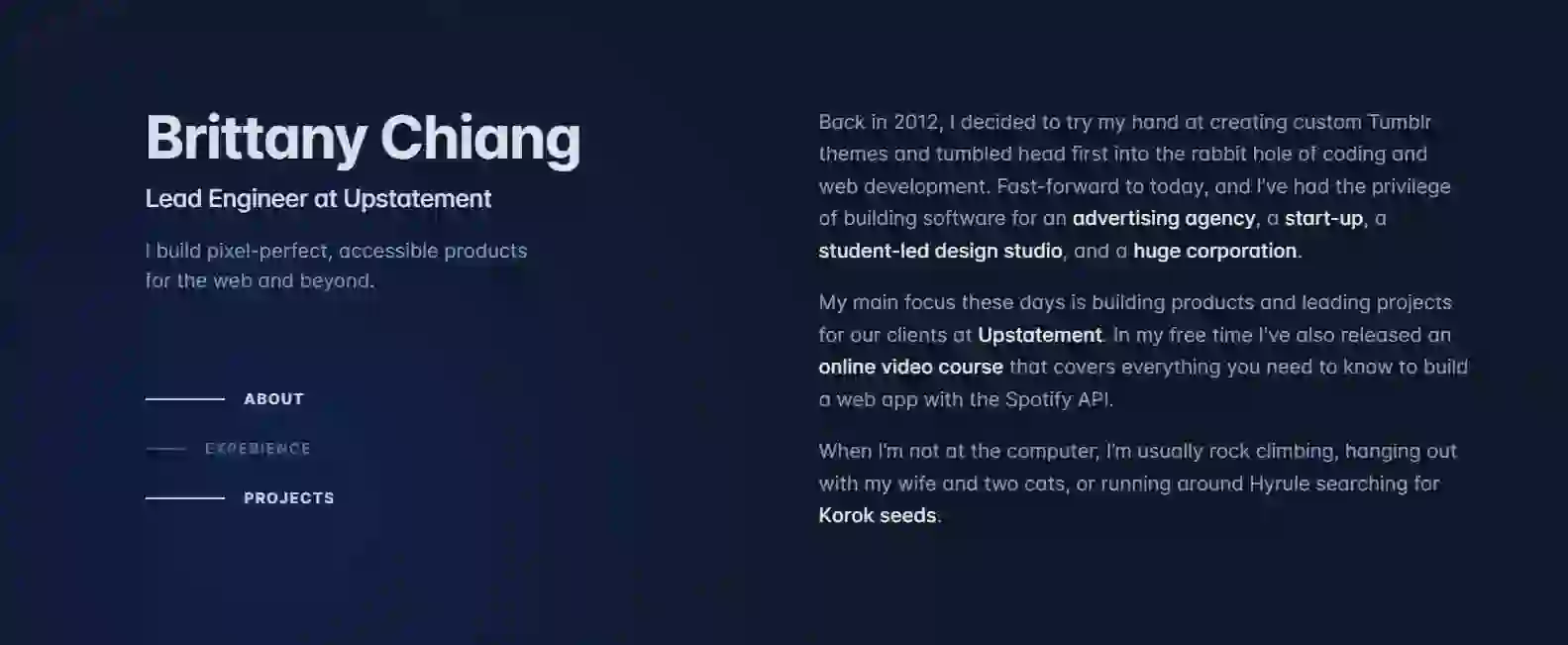
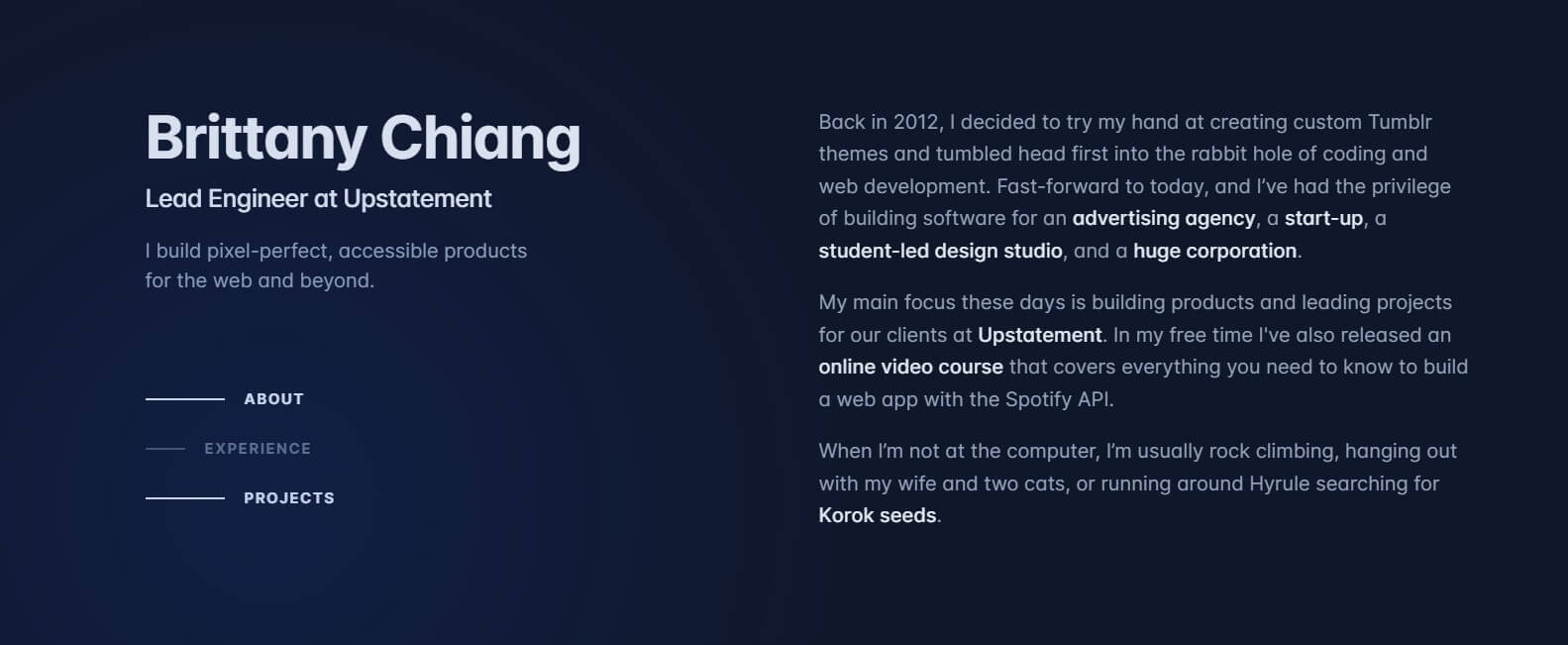
7. Brittany Chiang

When visiting Brittany Chiang’s personal website, one of the most striking elements is the darker theme. Many consider this approach easier to read, as even the lighter-toned text isn’t a jarring bright white. The selected font is also very clean and suitably sized for readability.
Brittany’s site features a simple, intuitive design, too. Visitors can simply scroll down to view all of the content, including the “Projects” section that highlights some of her past work.
Readers also have the option to click “View Full Project Archive” to check out more of her achievements. That ensures all projects are included without cluttering the main page with too many entries.
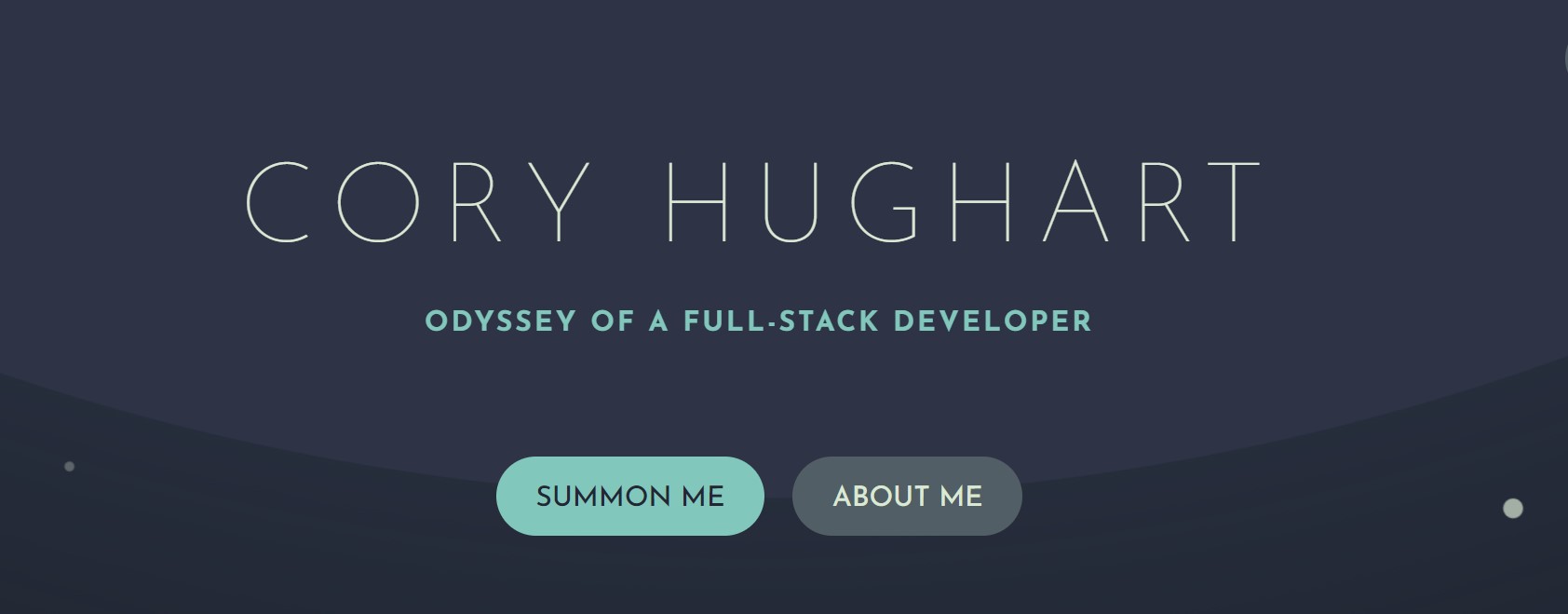
8. Cory Hughart

Cory Hughhart offers a slightly elevated minimalist design with a darker color palette that’s highly readable, thanks to the larger text. The main page provides a clear overview of what he brings to the table, and some elements are animated to keep things intriguing.
After a simple scroll, visitors arrive at the “Latest Projects” section, which highlights Cory’s work. Along with an image, there’s a brief introduction to what the project entailed and the option to click to learn more.
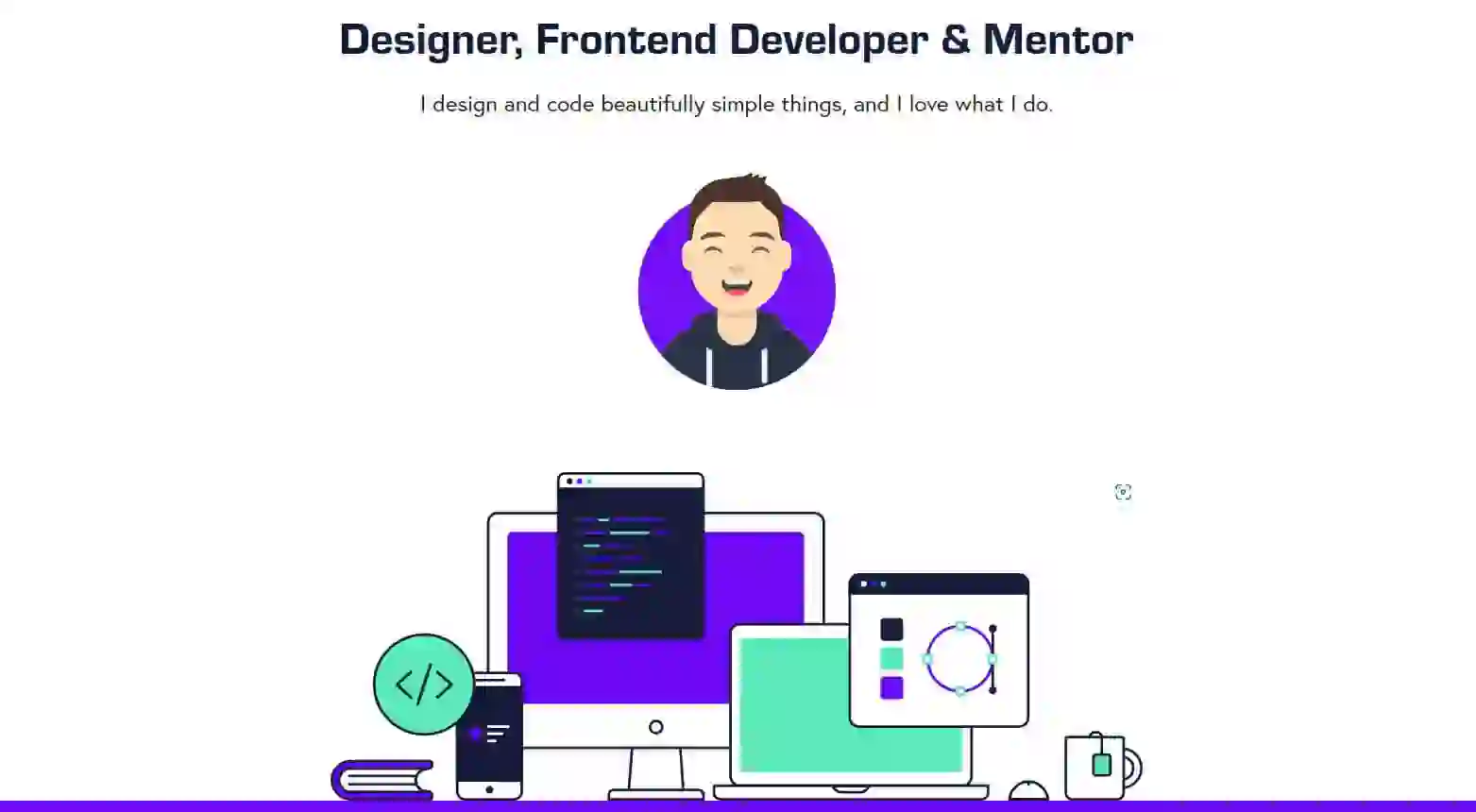
9. Matt Farley

While Matt Farley isn’t technically a full-stack developer (as he’s mainly a frontend developer and designer), his portfolio is worth checking out for inspiration. It offers a more vibrant color palette that some may worry is too bold if they didn’t see it work so well once used.
The graphics keep things interesting, and the simple font is ideal for readability. Since the background is white, the “My Recent Work” section can easily feature images that include a site’s color palette in the included image without being overwhelming or coming across as busy.
The end result is colorful and vibrant but doesn’t overdo it, making it a wise approach from a design perspective.
How to use your portfolio during an interview
Hiring managers and recruiters often check out an applicant’s full-stack web developer portfolio when they review their application, resume, or CV. However, you can also present it during a full-stack developer interview.
Generally, this is a document-based option, though it can include links to online portfolios. You want to design pages that discuss various relevant projects, including providing introductory descriptions, images of the work, lists of skills used, and overviews of the outcomes.
Ideally, you want any physical developer portfolios housed in an attractive folder. Professional-looking portfolio folders are higher-quality than many alternatives, and they’re available in various styles and sizes.
Then, you have something to physically hand over when the time is right, such as when you’re asked about your past work.
When providing your developer portfolio during an interview, you want to accompany the moment with a quick overview of what it contains. Mention the nature of the projects, standout achievements, obstacles overcome, and similar details to create a makeshift presentation.
Additionally, prepare for questions relating to the works you’ve shared. For example, get ready to address details about code optimization, security, accessibility, feedback received from clients or employers, how you collaborated during the project, and more.
Conclusion
Ultimately, a full-stack developer portfolio is increasingly essential for professionals seeking new career-elevating positions. They serve to showcase the best of what you have to offer, making you a stronger candidate.
When creating a strong portfolio, ensuring it contains every critical element is a must. Additionally, focus on presenting projects or past works highlighting relevant skills. That way, it’s easier for hiring managers, recruiters, and potential clients to see why you’re a worthwhile new hire, putting you one step closer to your dream job.
FAQ

With a focus on remote lifestyle and career development, Gayane shares practical insight and career advice that informs and empowers tech talent to thrive in the world of remote work.
With a focus on remote lifestyle and career development, Gayane shares practical insight and career advice that informs and empowers tech talent to thrive in the world of remote work.
Explore our Editorial Policy to learn more about our standards for content creation.
read more