Are you planning to build a stunning portfolio before applying for your next front end engineer job? We’ve curated a comprehensive guide with recommendations on the best structure and design inspiration for your portfolio. You’ll read about the importance of building a portfolio and access 20 examples of front-end developer portfolios at various experience levels. So, without further ado, let’s get into it!
What is a front end portfolio?
A frontend developer portfolio represents a specialist’s experience that helps them showcase their skills and achievements in front-end web development. Portfolios usually come as a landing page or a website with all relevant information about the specialist.
As specialists in web development, front-end developers can take their chance to make a favorable first impression on employers with their portfolio.
Front-end portfolios can serve as the visual representation of the professionals’ ability to employ various web tech stacks, ensuring an intuitive user experience. As a front-end developer, you will be asked to send your portfolio before joining the technical interview or, in some cases, also asked to present it during the interview.
A front-end portfolio is mandatory for building a personal brand, especially for senior front-end developer positions. By having a well-structured and catchy portfolio, you will highlight your experience and express your soft skills: attention to detail, problem-solving, and creativity (commonly required in most web developer job descriptions).
are you on a job hunt?
Don't waste time searching for the right job. Send your CV to get the perfect match with a remote frontend developer job at EPAM Anywhere.
Why is it important to create a good front-end portfolio?
Creating a good portfolio is greatly important when building your online reputation as a front-end developer. There are various reasons why you need to build a front-end web developer portfolio website.
It acts as a powerful marketing tool
A user-friendly portfolio helps showcase your proficiency and relevant skills, highlighting the unique value you'll bring to potential employers. Having your own portfolio attached to your resume will increase your chances of standing out from the competition.
It serves as a powerful marketing tool that not only demonstrates your technical savviness but also reflects your personal brand, work ethic, and commitment to delivering high-quality projects.
It represents tangible skill mastery
Front-end developer portfolios encompass a range of projects and testimonials from previous clients or employers that will quickly demonstrate your ability to face complex challenges, decipher requirements, and deliver results.
By showcasing your mastery of various tech frameworks and libraries, your portfolio provides tangible evidence of your skills and competencies, making it easier for potential clients to assess your capabilities and suitability for their projects.
It presents you as a forever learner
A frontend web developer portfolio is a great example of how you follow industry best practices in your past projects and the technology trends you monitor.
By regularly updating your portfolio with new projects, tech stacks, and techniques, you present yourself as a forever learner who is committed to staying current with the latest developments in the field. This adaptability and eagerness to learn are highly valued by employers and clients alike.
It showcases your creativity
A front-end dev portfolio with an easy-to-navigate layout shows the potential employer or client how you realize business ideas when creating web pages. By incorporating visually appealing designs, engaging animations, and interactive elements, your portfolio demonstrates your creativity and ability to create memorable user experiences. This is particularly important for front-end developers, as your portfolio serves as a testament to your design sensibilities and attention to detail.
It visualizes your career roadmap
A well-maintained and regularly updated portfolio accompanying your front end developer CV will be a great example of your career growth. Your portfolio visually represents your career roadmap by showcasing your progression through various projects, tech stacks, and roles.
This helps potential employers or clients understand your career journey and highlights your dedication to continuous improvement and personal development in the ever-evolving world of front-end development.
How to build your best front end developer portfolio
Creating a front-end engineer portfolio is a crucial step in your career. It is a rigorous process that requires designing stunning UI/UX and maintaining the code for optimal performance. Here are some of the steps that will help you when creating a single-page portfolio website.
Create your own website
Creating your own website is the first step in building a proficient portfolio. You'll need to choose a relevant domain name. A great example of a search-friendly domain name will include your first and last names. When you decide on the domain, connect it to a reliable hosting provider that offers security, customer support, and scalability.
List specialized skills
A frontend developer portfolio should showcase your skill and your level of competence. Whether it's proficiency in JavaScript, CSS, HTML, or familiarity with specific frameworks or libraries like React, make sure to list these skills prominently. This not only helps potential employers or clients understand your capabilities but also allows them to gauge if your skill set aligns with their project requirements.
Curate your projects
When it comes to showcasing your work, quality trumps quantity. Carefully curate your projects, selecting those that best demonstrate your skills, creativity, and problem-solving abilities. For each project, provide a brief description outlining the project's objectives, your role, the programming languages used, and the challenges you overcame.
Create an engaging design
The design of your portfolio should be engaging and reflective of your designer mindset. Use a clean, intuitive layout that makes navigation easy. Incorporate visuals effectively to highlight your projects and ensure your design is responsive for optimal viewing on various devices.
Add social proof
Social proof, such as testimonials from previous clients or colleagues, can add credibility to your portfolio. Positive feedback can reinforce your claims about your skills and proficiency. If possible, include these testimonials alongside the relevant projects to provide context and enhance their impact.
Include a contact form
Finally, make it easy for potential employers or clients to reach out to you. Include a simple contact form on your website. This not only encourages communication but also allows you to gather information about who is interested in your work. Ensure that you respond promptly to any inquiries to maintain accurate business communication and show your interest.
Front end developer portfolio examples
With all the useful tips in mind, you can get some inspiration for your portfolio. We've compiled a list of 20 examples of the best front end developer portfolio websites based on general design consistency, readability, and the overall use of website development best practices.
We have described the attractive aspects of these frontend portfolio examples to help you navigate through them and pick the best features to use in yours.
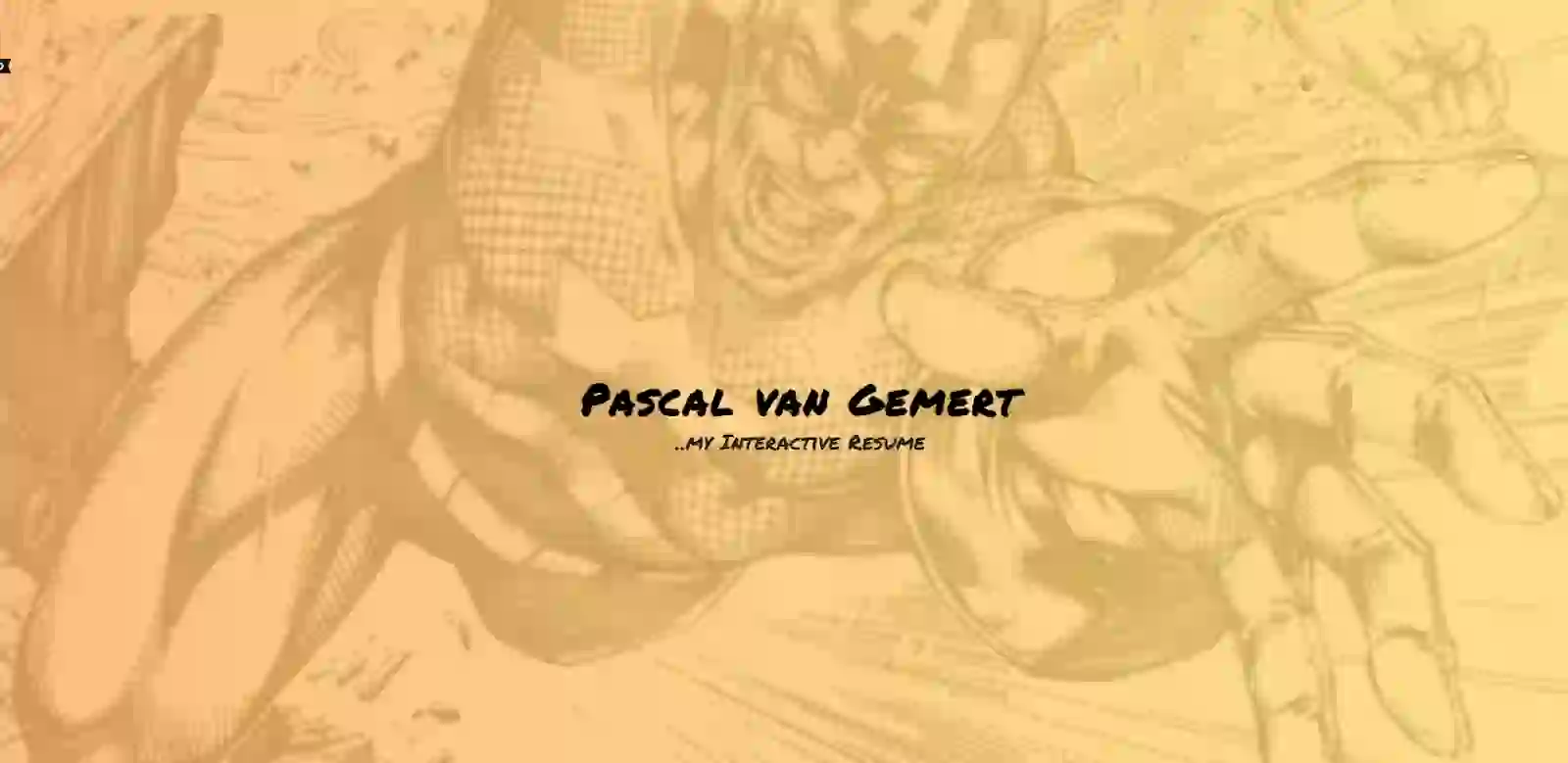
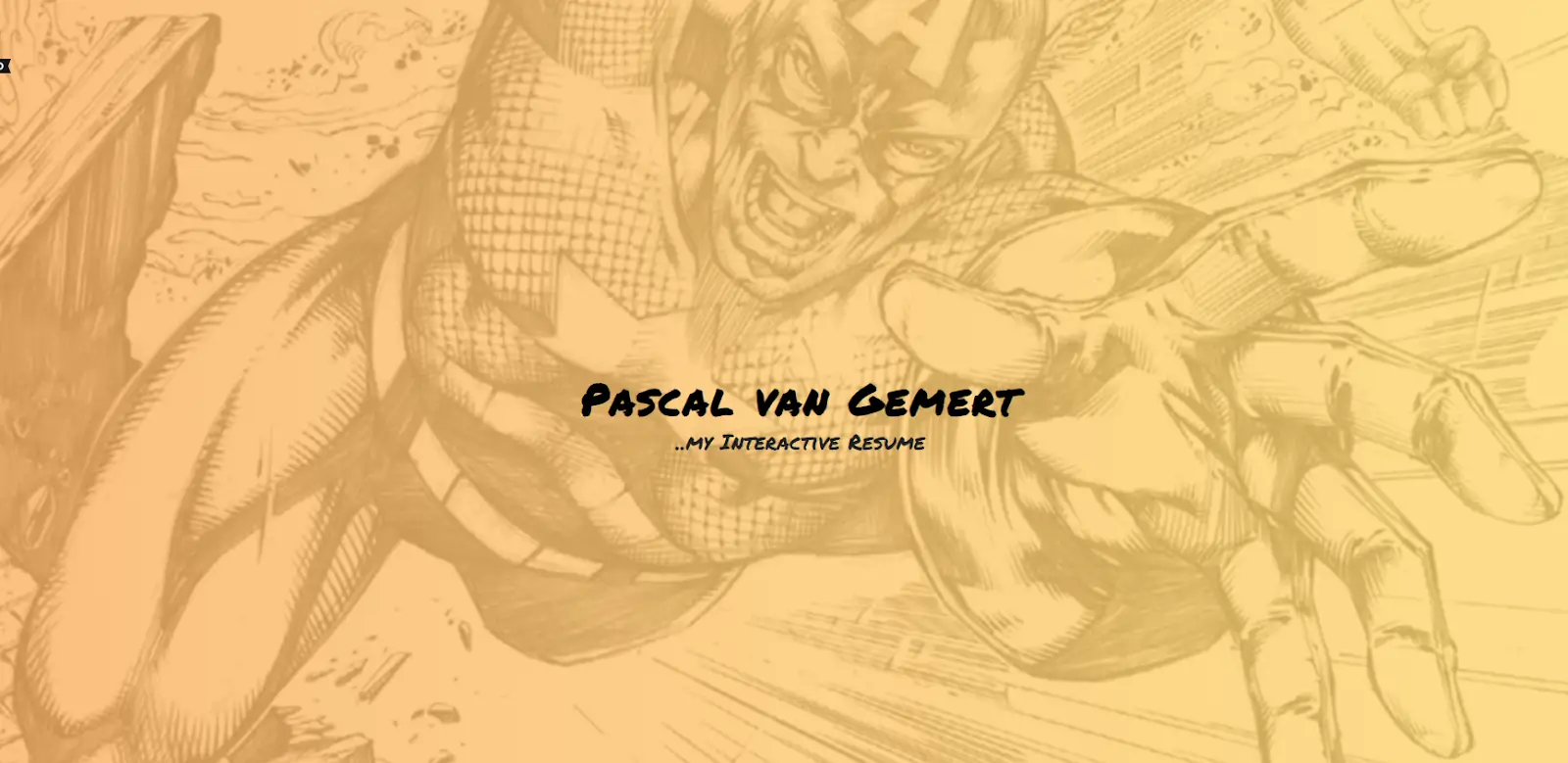
1. Pascal van Gemert

Pascal van Gemert's portfolio website is built in a terminal-inspired creative design with interactive elements. As you scroll down, the website showcases detailed project pages providing context and code samples.
The career section of Pascal's portfolio helps us visualize his career growth and gives us a general idea of how he has developed his skills over time.
2. Steven Mengin

Steven Mengen is a creative designer who has perfectly used his skills to create a full-screen design. The engaging animations feature project case studies and provide insight into the creation process.
3. Gary Sheng

The unique interactive homepage of Gary's portfolio catches the viewer's attention at a glance. Arranged in a reverse-chronological order resume, his portfolio can be used as an all-in-one platform to attract clients.
This portfolio is a great example of how you can use a website to build your digital presence around your personal brand.
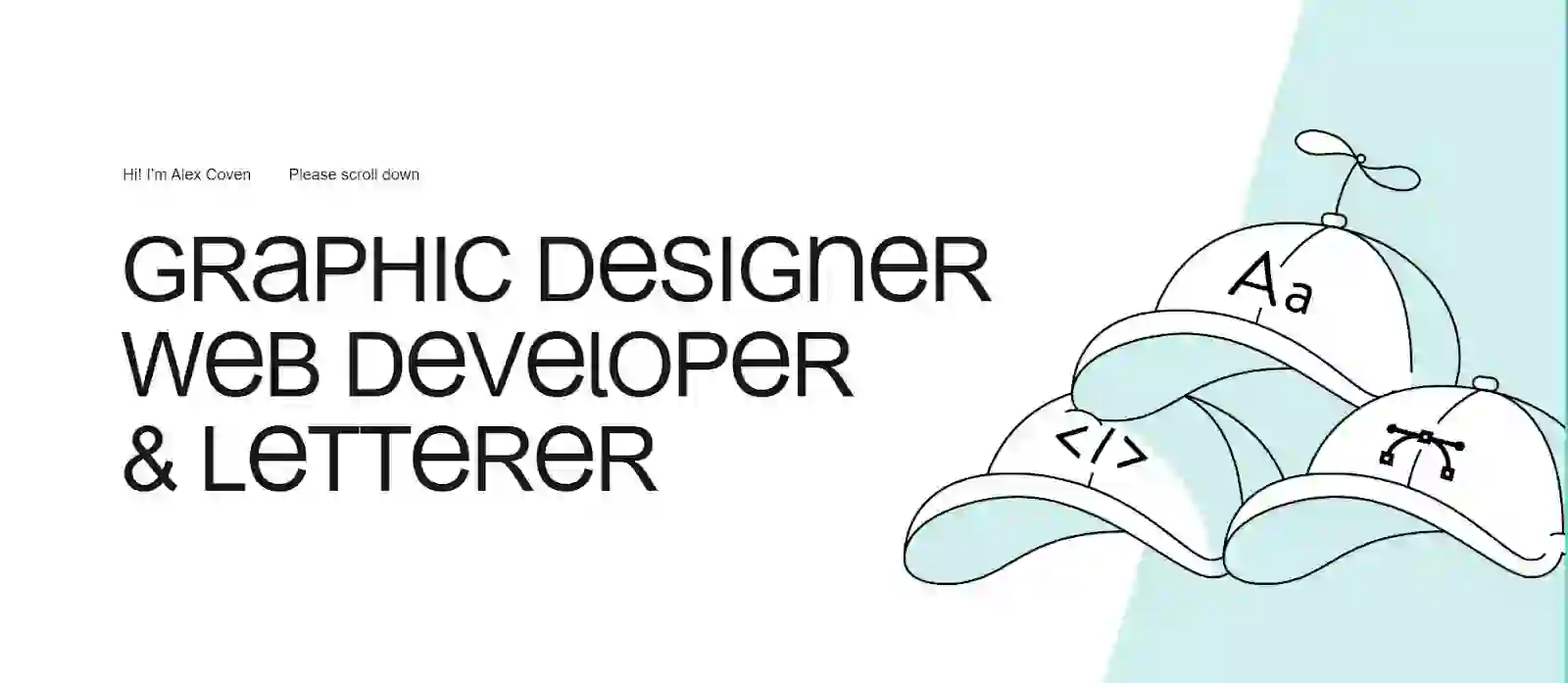
4. Alex Coven

Alex Coven is a graphic designer and web developer who has created a clean, minimalist design for his portfolio. Scroll down and review his best work with full-size designs as a background.
Consistent project presentation in Alex's portfolio gives the impression of a well-organized and detail-oriented expert. The website also integrates a blog and photography section, showcasing his diverse interests and talents beyond web development.
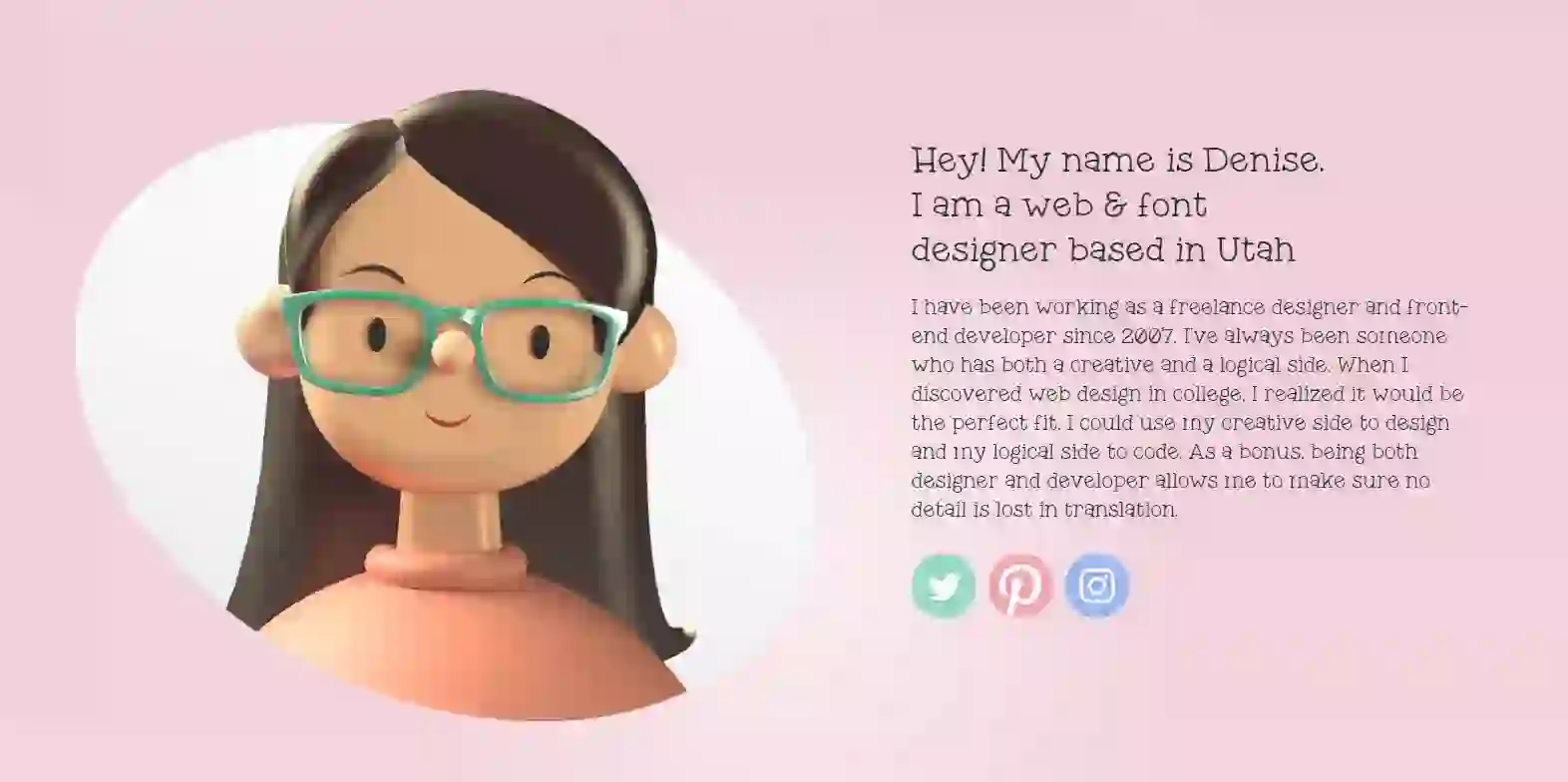
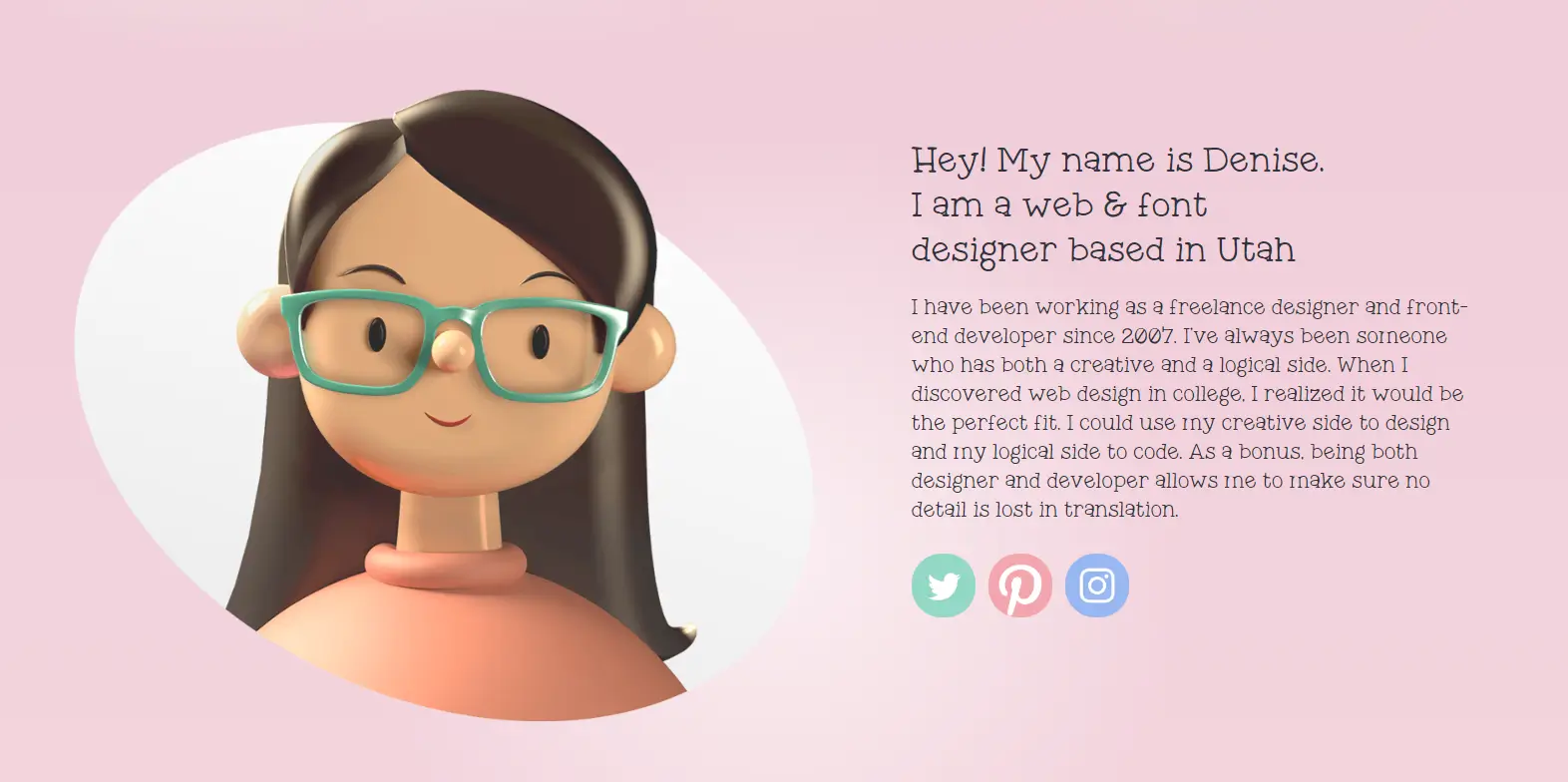
5. Denise Chandler

Denise's portfolio presents a playful, illustrative design with engaging hover effects. Each project page highlights the context, challenges faced, and solutions provided, offering a comprehensive view of her skills and expertise.
6. Andrew Borstein

Andrew's portfolio features a unique interactive homepage that immediately engages visitors. Smooth scrolling and navigation guide users through comprehensive project descriptions, showcasing his skills and accomplishments in front end development.
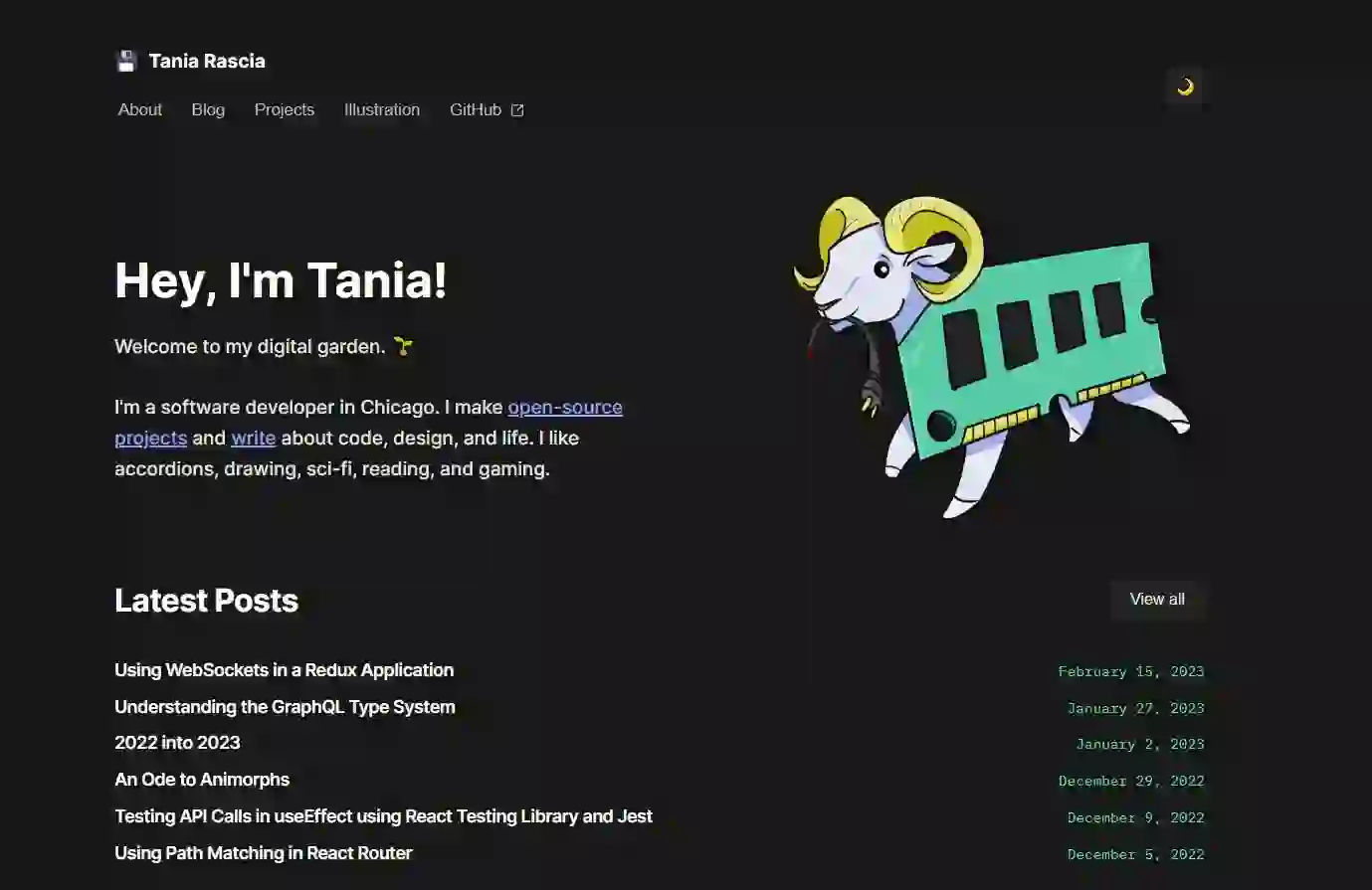
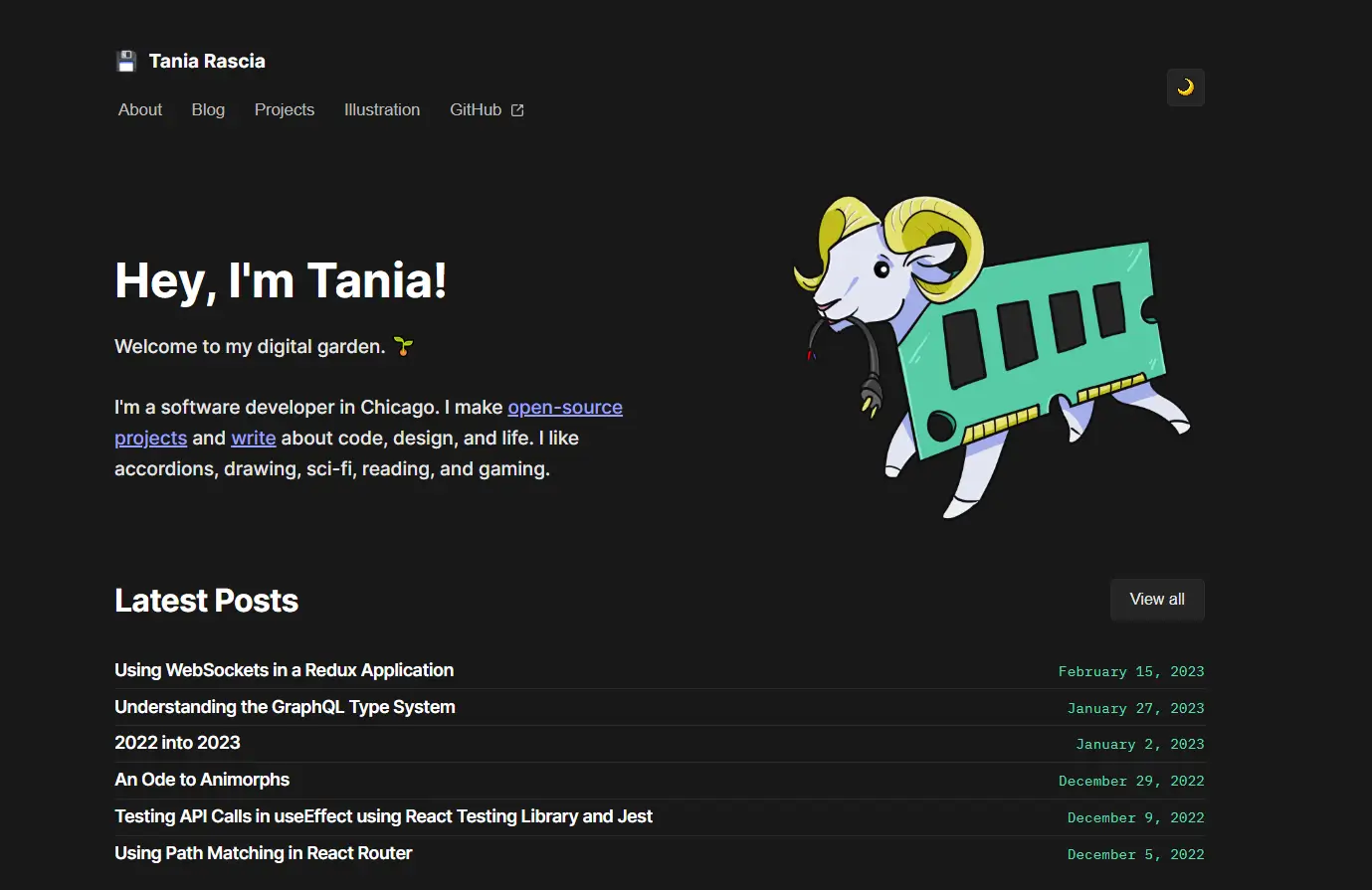
7. Tania Rascia

Tania's portfolio offers a simple content-focused design that highlights her projects and expertise.
Detailed project pages provide context and code samples, while the integrated blog and tutorials demonstrate her commitment to sharing knowledge and thought leadership.
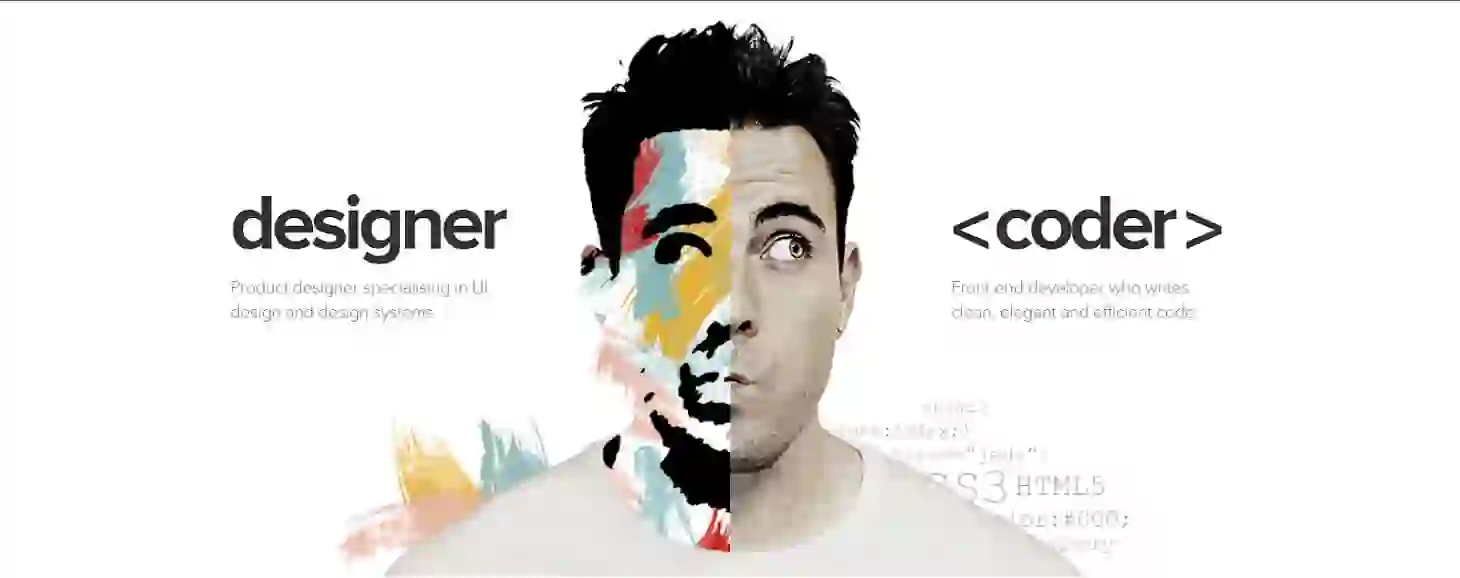
8. Adham Dannaway

Adham's portfolio uses a unique split-screen design to distinguish clearly between his design and development skills.
Engaging hover effects on project thumbnails invite users to explore his work further, showcasing his diverse talents.
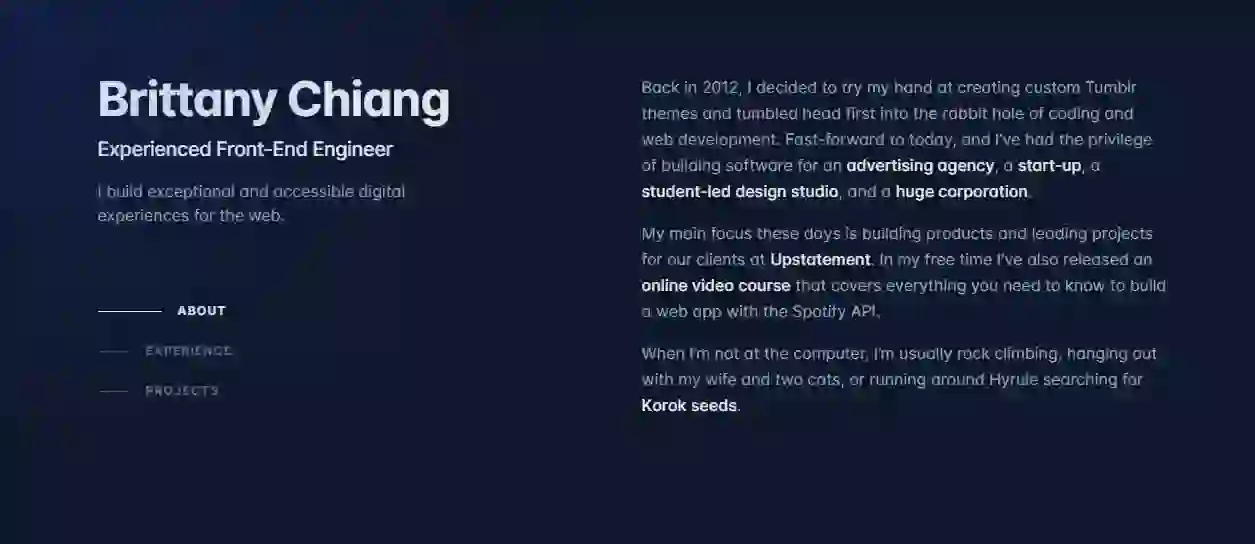
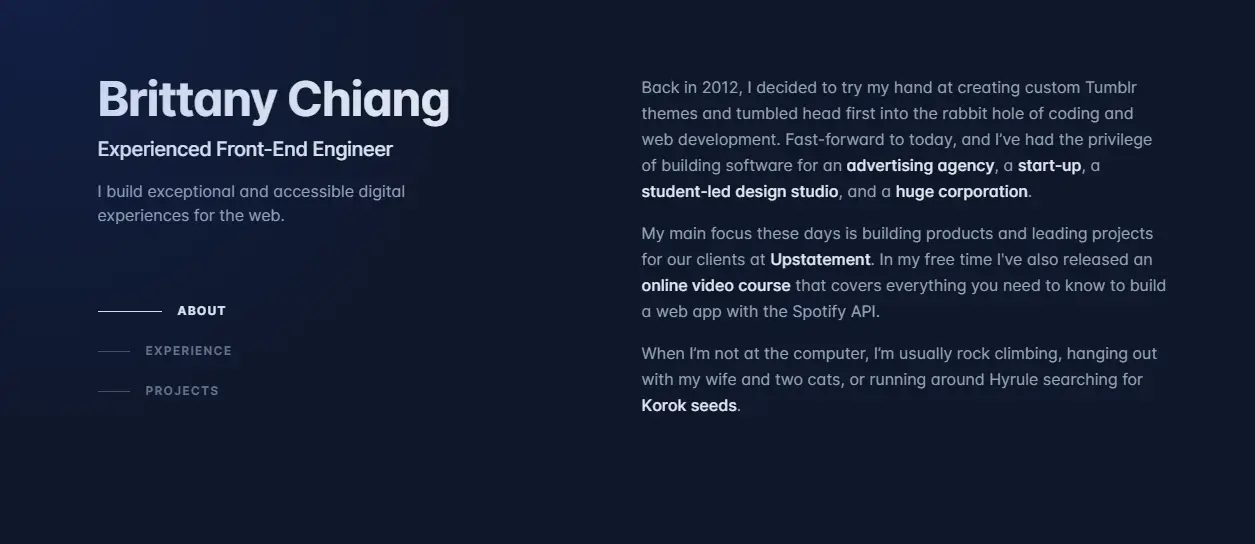
9. Brittany Chiang

Brittany's portfolio features a sleek, modern design with smooth scrolling and navigation. Detailed project case studies provide insights into her development process, while the integrated blog highlights her industry knowledge and thought leadership.
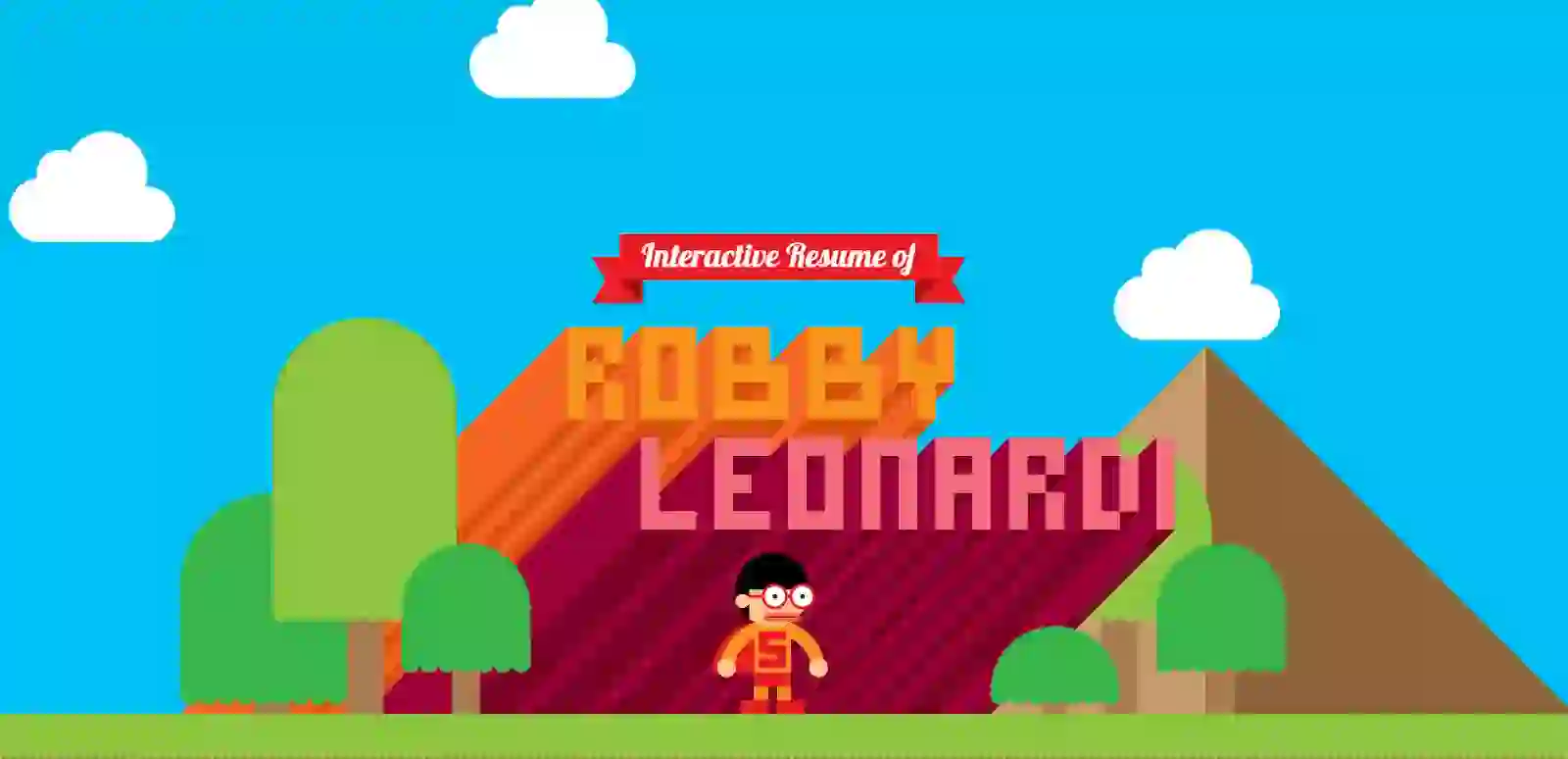
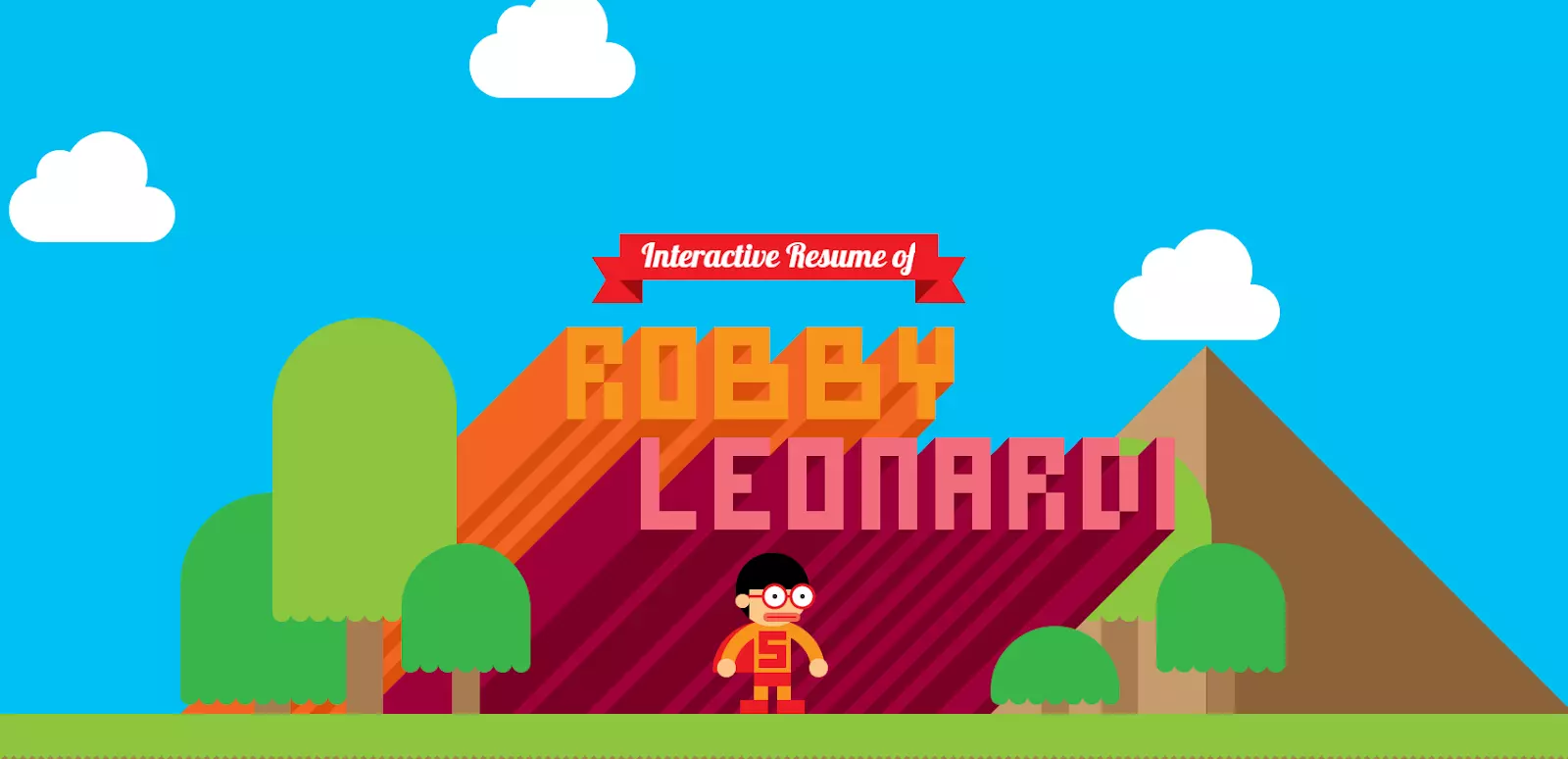
10. Robby Leonardi

Robby's interactive resume format offers a gamified user experience, showcasing his creativity and front-end skills engagingly and memorably. The unique design sets his portfolio apart from others in the industry.
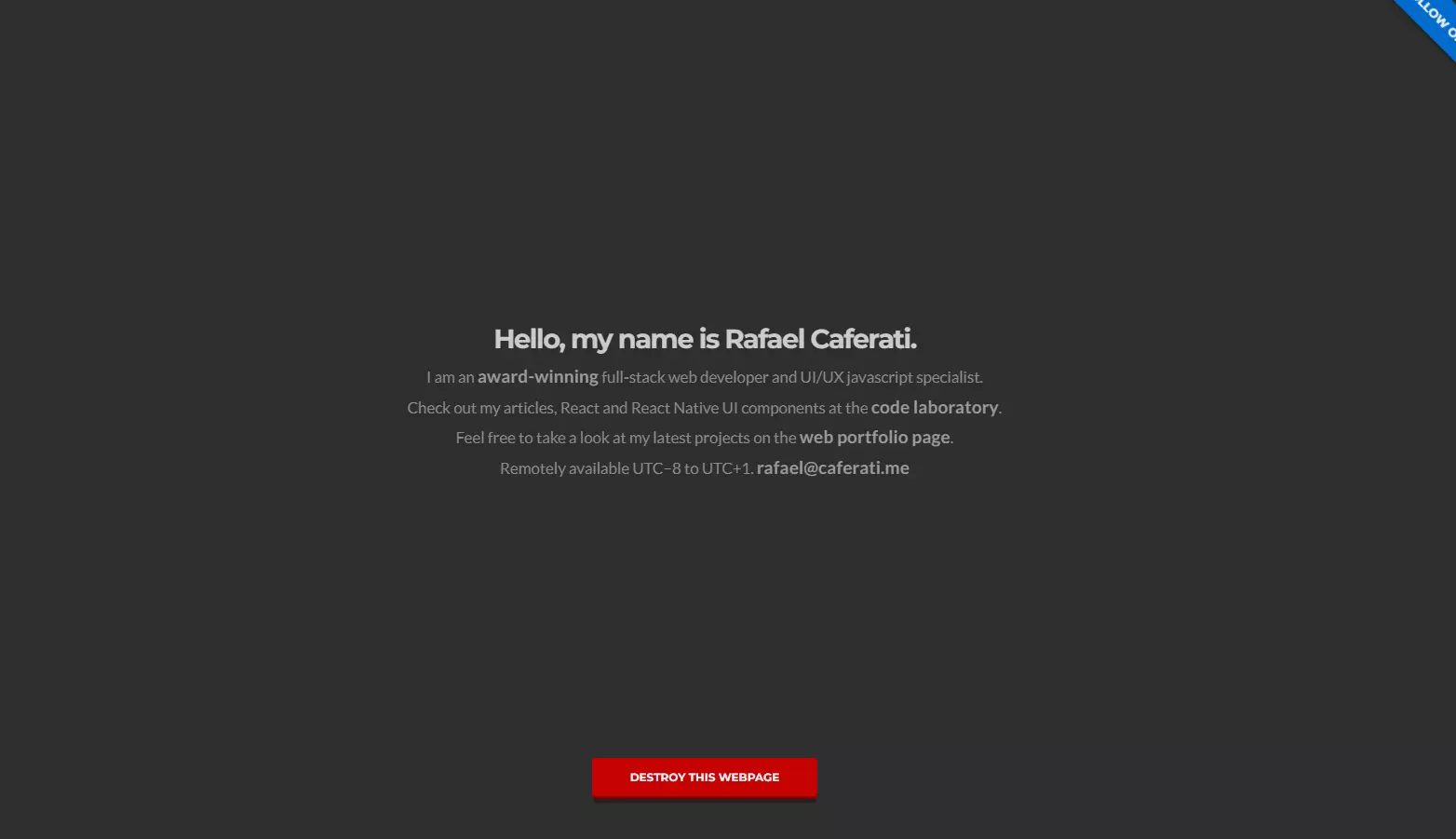
11. Rafael Caferati

Rafael's portfolio boasts a bold, colorful design with interactive elements and animations that engage visitors. The comprehensive project showcase includes descriptions and technologies used, providing a clear understanding of his skills and expertise.
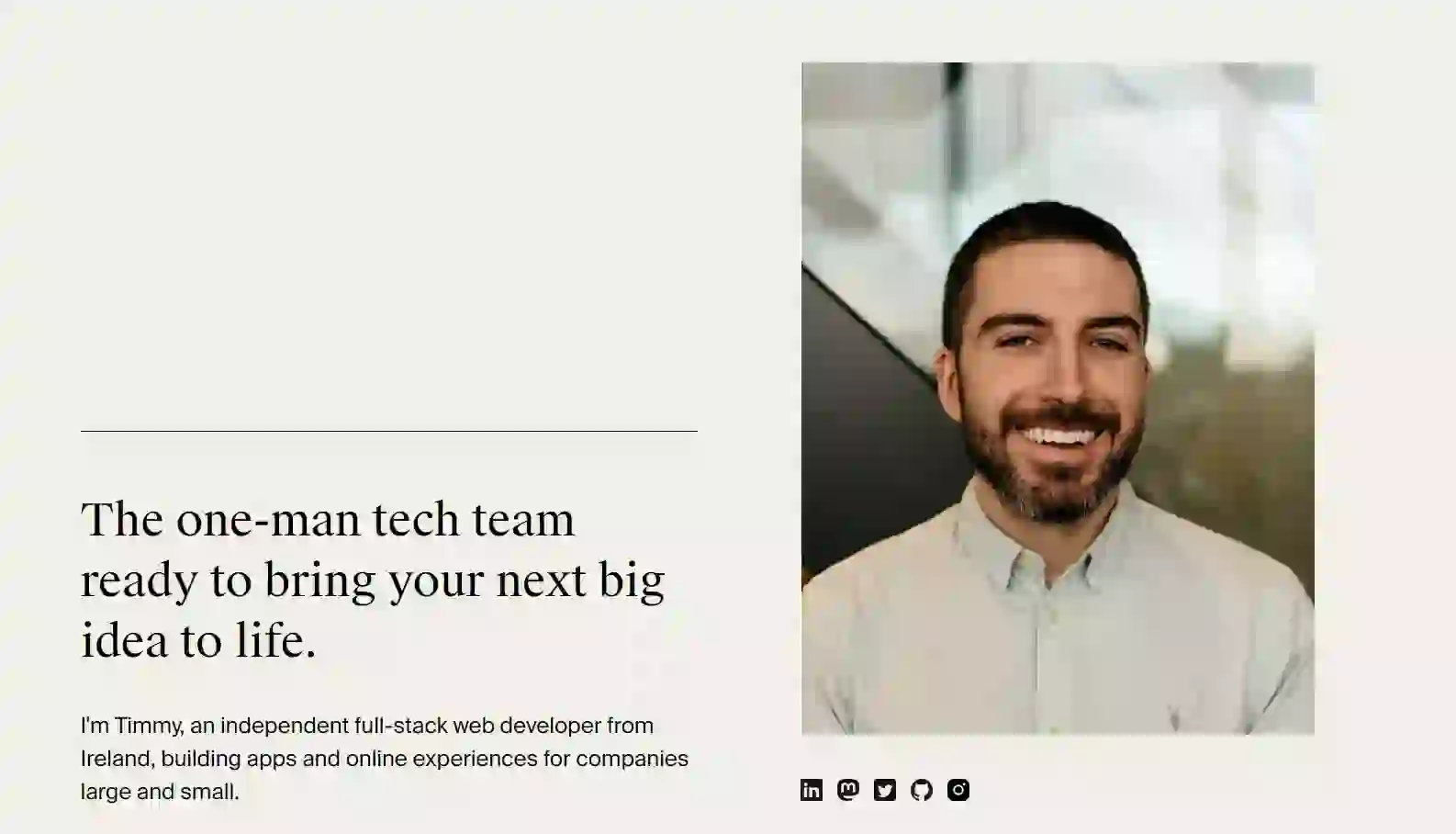
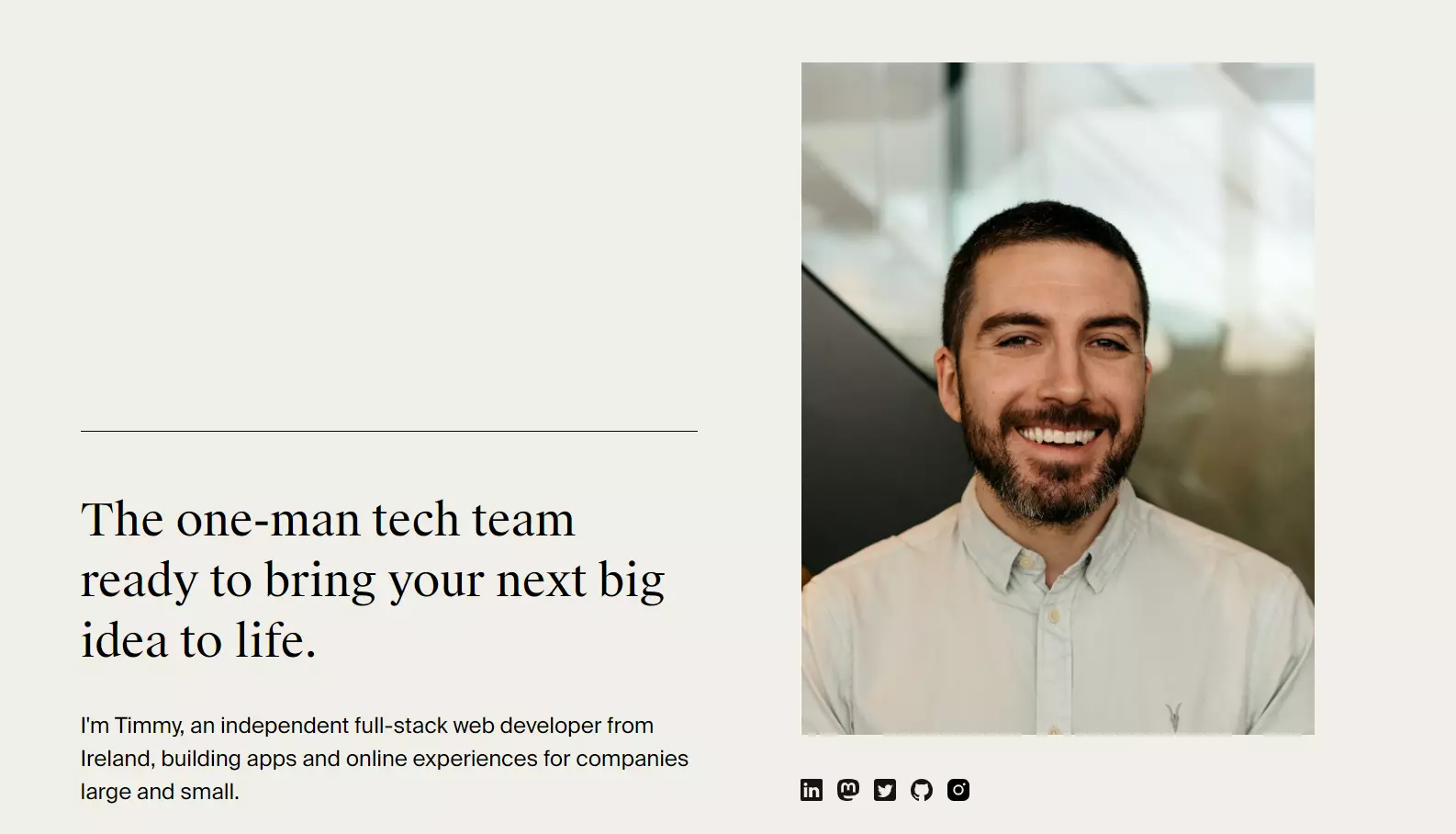
12. Timmy O'Mahony

Timmy's portfolio features a unique grid layout that allows users to filter projects by technology or category. Each project page includes a detailed description, full-stack technologies used, and links to live projects or GitHub repositories, showcasing his diverse skill set.
13. Matt Farley

Matt's portfolio presents a clean, minimalist design with engaging animations and transitions. Project case studies provide context and insights into his development process, while testimonials from clients and colleagues add credibility to his work.
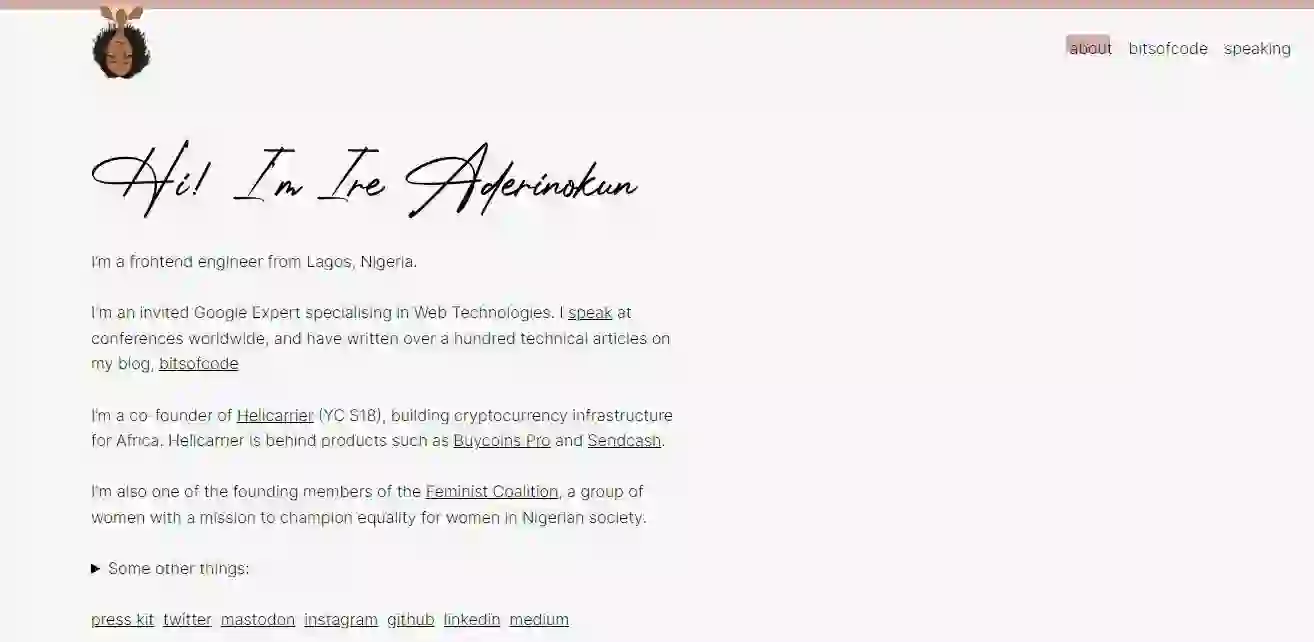
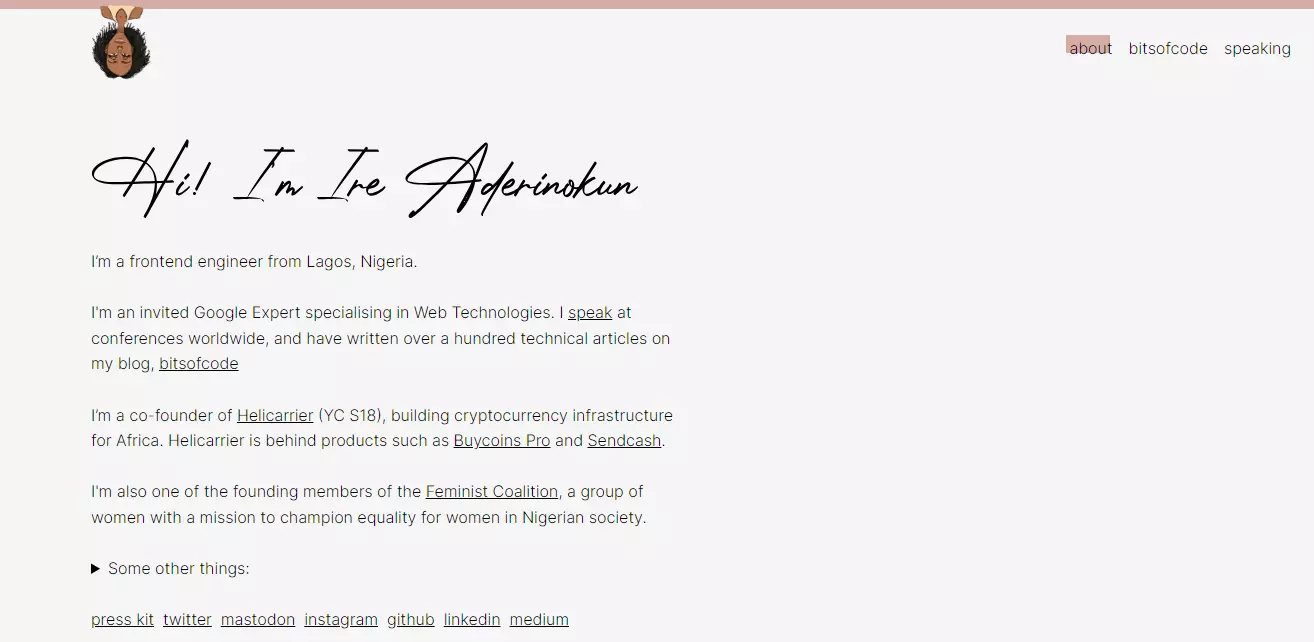
14. Ire Aderinokun

Ire's portfolio offers a simple, grid-based layout with engaging hover effects on project thumbnails. The website also integrates a blog and speaking engagements, demonstrating her commitment to sharing knowledge and industry experience.
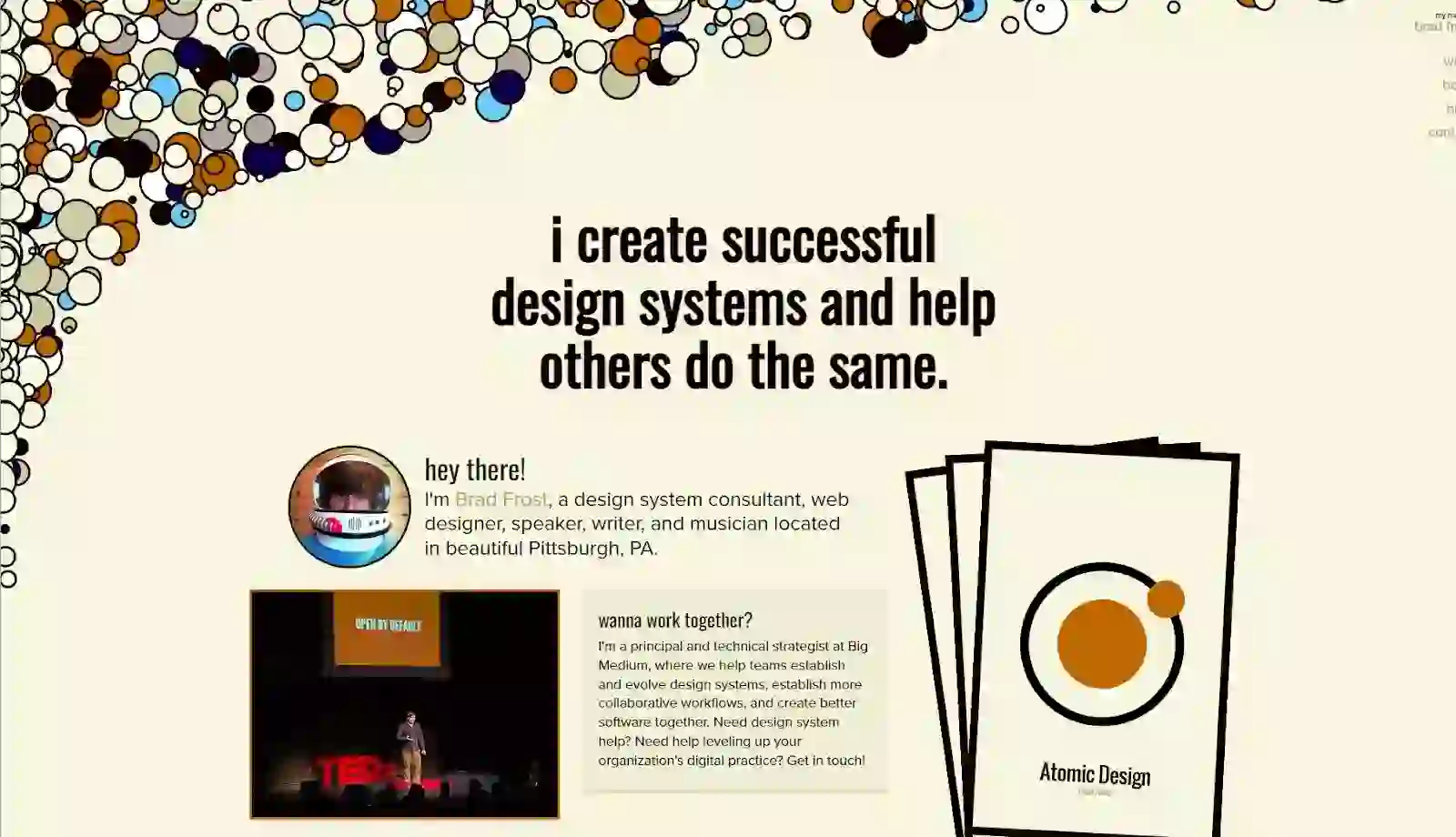
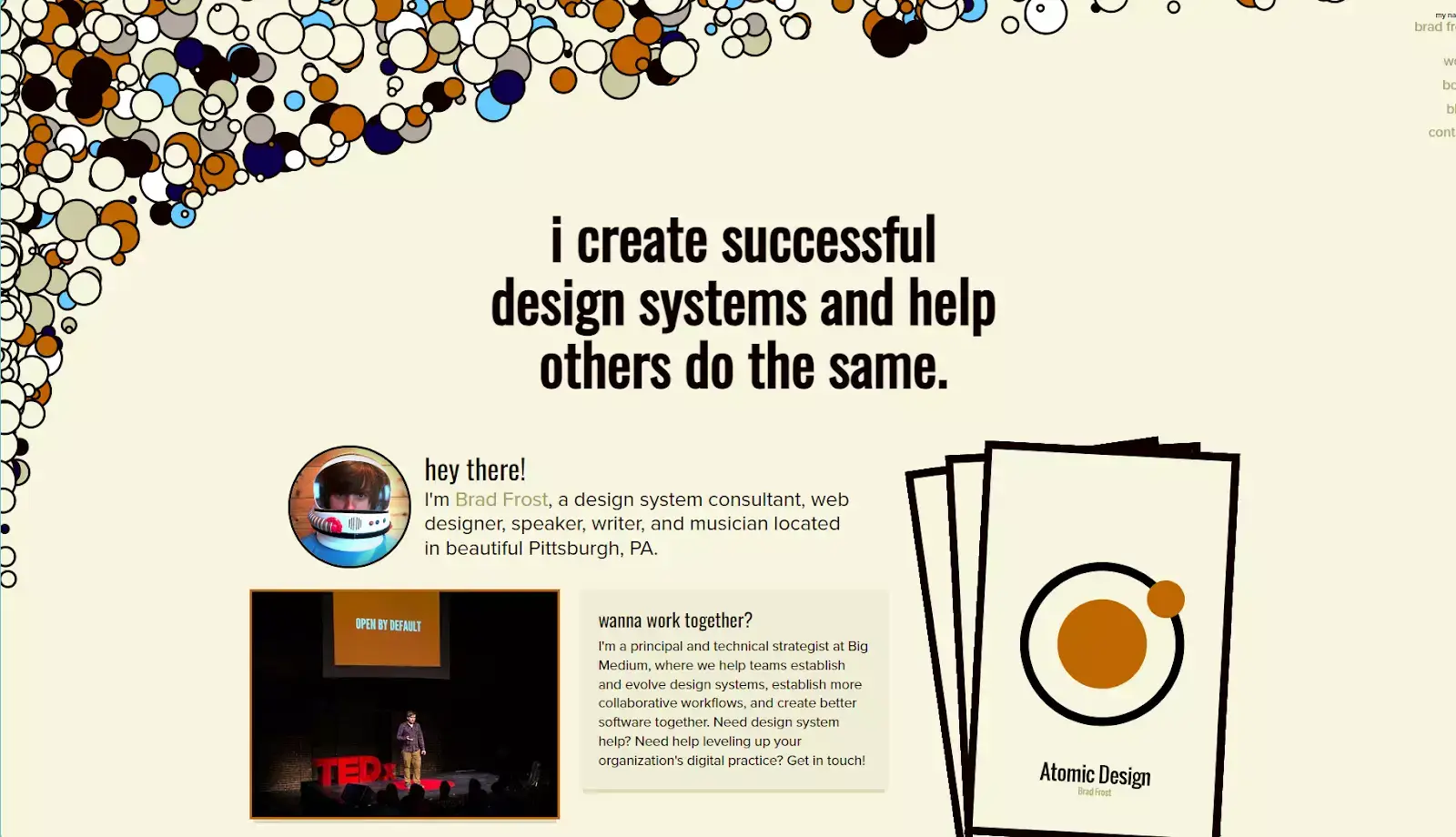
15. Brad Frost
Brad's content-focused portfolio design integrates a blog, speaking engagements, and workshops, showcasing his thought leadership and industry prowess. Project pages include descriptions, tech stacks used, and links, providing a comprehensive view of his skills and accomplishments.

Wrapping up
In conclusion, a well-crafted frontend developer portfolio is an essential tool for showcasing skills, competencies, and accomplishments in the competitive web development industry. The 15 senior and junior front-end developer portfolio examples presented in this article demonstrate a wide range of design styles, layouts, and features that can inspire you to create a unique and compelling portfolio of your own.
These examples highlight the importance of a visually appealing design, engaging animations, and smooth navigation to create a memorable user experience. They also emphasize the value of providing detailed project case studies used to give potential employers or clients a comprehensive understanding of your capabilities and the value you bring to projects.
Many of these portfolios integrate blogs, speaking engagements, and workshops, showcasing the developers' commitment to establishing themselves as thought leaders in the industry. Testimonials from clients and colleagues add credibility to their work, further enhancing their personal brand image.
As you embark on creating or refining your portfolio, take inspiration from these examples and consider how you can best showcase your unique skills, creativity, and problem-solving abilities. Remember, your portfolio reflects your journey and is a powerful marketing tool that can open doors to new opportunities and career growth.
With your well-designed and informative portfolio, you can easily secure any web development job you apply for.
FAQ

With a focus on remote lifestyle and career development, Gayane shares practical insight and career advice that informs and empowers tech talent to thrive in the world of remote work.
With a focus on remote lifestyle and career development, Gayane shares practical insight and career advice that informs and empowers tech talent to thrive in the world of remote work.
Explore our Editorial Policy to learn more about our standards for content creation.
read more