Web development portfolios are becoming a staple of candidate screening for web developer positions. Below, you'll find out more about why you need a portfolio, what to include in it, and different web developer portfolio examples you can use in 2024.
Why web developers need portfolios
Having a web developer portfolio is a great way to showcase your work. A portfolio is required to get a job as a web developer. Those without a portfolio are far less likely to get a job, as there is no evidence of their skills.
Of course, each developer page will look different. For example, a software engineer portfolio will be different from portfolio projects for business analysts.
What to include in your web developer portfolio
Below, you'll find five things to include in your web developer portfolio, whether it’s for frontend or backend development.
Examples of your best work
A portfolio needs a dedicated page to showcase it. There are many ways to do this, but you can utilize two general tips to keep employers on your page.
First, try to showcase your work for multiple clients. If all of your work comes from one source, employers might think you don't have much experience.
Second, don’t use this page to showcase all of your work. Instead, handpick a few of your best projects so that you don’t overwhelm future employees.
Web developer portfolio websites will sometimes break down portfolios into different services. This is where the service page comes in.
A services page
A services page benefits you by providing clarity to the employer about what you do. You can use this page to organize different areas of your portfolio.
Service pages are also ideal for freelance developers. Freelancers can earn money on the side, appealing to hiring professionals who need smaller projects done. However, you don't want to distract hiring managers if your goal is long-term employment.
An about me page
The about me page is your short biography. It should inform visitors about your motivations, goals, and background.
For example, a software engineer portfolio might mention why they were inspired to be an engineer. While you can mention a few accomplishments, this page benefits most from making an emotional connection. Highlighting what you accomplish is part of your portfolio.
A contact page
A "contact me" page is necessary for any programmer's portfolio. This is how potential employers can reach out to you with little effort.
While some may prefer to connect with you via LinkedIn, the direct route gives people more options. One way to increase your odds of getting a job is to give people options when talking to you.
Your phone number is the one thing you don't want to provide upfront on this page, as you want to be sure that the people who reach out to you aren't scammers or employers who don't fit your needs. By sticking to a contact form, you can determine whether the employer is worth your effort.
Good website code
Regardless of the content of the pages, you want to be sure that your page is perfect on the back end. Your portfolio website code needs to be perfect, with fast loading times and page elements to display your skills.
Beyond having a functional website, you should consider this as part of your portfolio. Because of this, you'll want to be sure your website is built for other web developers to observe.
In other words, you'll want to build your website as though you are working for a client. You can start by including code commentary, which will help you organize and clarify your points to future employers. It also enables you to revisit the site and update it as new web standards come up, which you'll want to stay up to date with.
Top ideas for a front-end developer portfolio
Now that you know some of the basics, below are some advanced suggestions for frontend developers that you can consider. You might not use all of them, but you should consider at least some.
Pick a bold color scheme
When you first create a website, you want to be sure it stands out. There are many boring online portfolios you can dig through. To avoid becoming just another portfolio in the crowd, you need to stand out.
One fairly straightforward approach you can take is to choose an eye-catching color scheme. You'll find a few examples of this in our sample list.
Employers look for coders who can express themselves through their work. A bold color scheme is a great way to do so. Just be sure it's presentable and professional, so avoid clashing or overly distracting colors.
Include website animations
Another way you can attract employers is by using cool animations. Amazing animations can showcase your coding skills and make your website look unique.
However, for most websites, subtle animations are better than huge, dynamic animations. Your website should emphasize a good user experience before getting into fancy designs.
An interactive experience might also benefit you. Some designers have small page elements following the mouse around the site. It's the little things that count, and you don't need to do anything too crazy.
Include dynamic elements for your page
Dynamic page elements will change depending on user behavior. For example, you can use dynamic content that identifies the city or country from which the employer is viewing your profile.
Another example includes changes depending on the time of day the visitor views your page. For instance, you might have a dark color scheme if the visitor comes by at night.
Your digital experiences should jolt the employer from what they expect of these portfolios. You don't want a "cookie cutter" portfolio that looks like everyone else's page. Instead, you want something that responds to what they do and showcases your skills, inspiring and impressing the employer.
Use white space to keep your page easy to read
White space is the gap between your screen's visual and textual elements. Employers don't want to see a cluttered website, so white space can save both you and them time.
Having a good amount of nothing on your page makes it more accessible. Many of the most engaging developer portfolios have large, bold text to help navigate easily between different page locations.
Top ideas for back-end web development portfolios
Because most of the work of backend developers isn't visual, the steps for creating a portfolio are different. Below, you'll find some tips that apply to these developers.
Show your code
As a backend website developer, you work a lot with code. Because of this, you'll want to make that code available for review.
Curious hiring managers intrigued by your experience will want to see clear evidence of your skills. For web designers, this evidence is on the page and visually driven. For backend developers, the evidence is in having a functional program and showcasing your work, for example, your real-life Python portfolio projects.
With some projects, you can't do this — for example, if the business you made the code for owns the code and doesn't want to share it. However, open-source projects are different, so put some of these in your portfolio.
Be sure the code is organized as well. Many coders make the mistake of creating a jumbled mess of code that only they can easily understand. Because this code is for employers, you need to make it readable to them.
Link to your social media and communities
Whether you’re an online freelancer or seeking a full-time long-term job, staying engaged with your people is essential. While you don't need to be a content creator, employers like to see you communicate with fellow web developers.
For example, you might use LinkedIn or Twitter to stay engaged with fellow developers. The more you can show you are engaged on these social platforms, the more employers will see how communication skills are essential to you.
You'll also want to connect to your coding communities, such as GitHub. Sharing your open-source code projects is a great way to bolster your portfolio. You can show off your JavaScript or Python projects from your portfolio to help with this.
Don't forget your social proof
Client testimonials provide an additional layer of quality to your portfolio. They give a voice to people who have personal experience working with you.
Ultimately, good page development can speak for itself. However, testimonials save the employer some time when checking your references.
Social proof shows that you have no problem asking for favors and communicating, and testimonials can be some of the most powerful parts of your arsenal.
Design is still important
Despite it not being a priority, website design is still critical. After all, you don't want your visitors to have a bad user experience.
However, you might not be able to create the design yourself. This isn't bad, as back-end developers aren't expected to have this skill.
Instead, you can hire a freelance designer. Websites like Fiverr and Upwork can save money if you hire someone for a one-time project.
You can also leverage some webpage builders (like WordPress, Wix, or Squarespace) so that you don't have to worry about this aspect yourself. Whatever you pick, be sure it fits your budget.
6 web developer portfolio examples to learn from in 2024
Are you looking for portfolios for inspiration? Below, you'll find six examples you can use to create an impressive portfolio.
1. Cyd Stumpel

Cyd Stumpel's website is a bit of a trip, but it stands out when looking at other front-end developers. By focusing on the art, the designer can engage their viewers.
The page is chock-full of animated elements. Scrolling down creates a "merry-go-round" effect that takes the viewer through some impressive work. The site works as a fantastic combination of design and technical prowess.
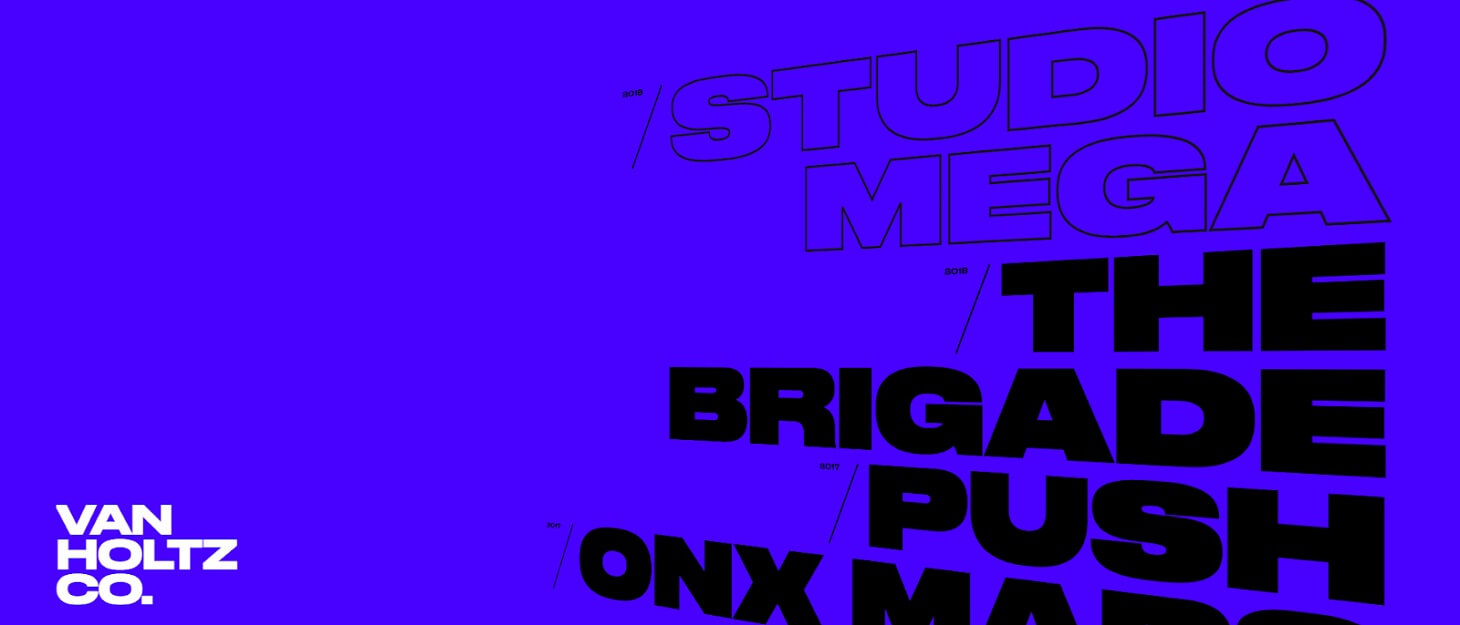
2. Van Holtz Co

Van Holtz Co is a small company that provides animated, responsive, and interactive content. The page focuses on a dynamic color scheme of blues and blacks, immediately catching the eye.
The website also wastes no time focusing on the portfolio. It provides information in chronological order, attracting those who are seeking incredible, dynamic designs.
3. Lars Olson

Lars Olson is a designer who offers UI/UX development, game development, and various graphics. Much like these other examples, design is still a primary emphasis here. Lars has focused firmly on the ‘80s aesthetic, as further evidenced by the old-fashioned monitor display found as you scroll down.
The site owner is also excellent at expressing their personality. Their creative twist showcases everything on one page while also making the right target audience chuckle.
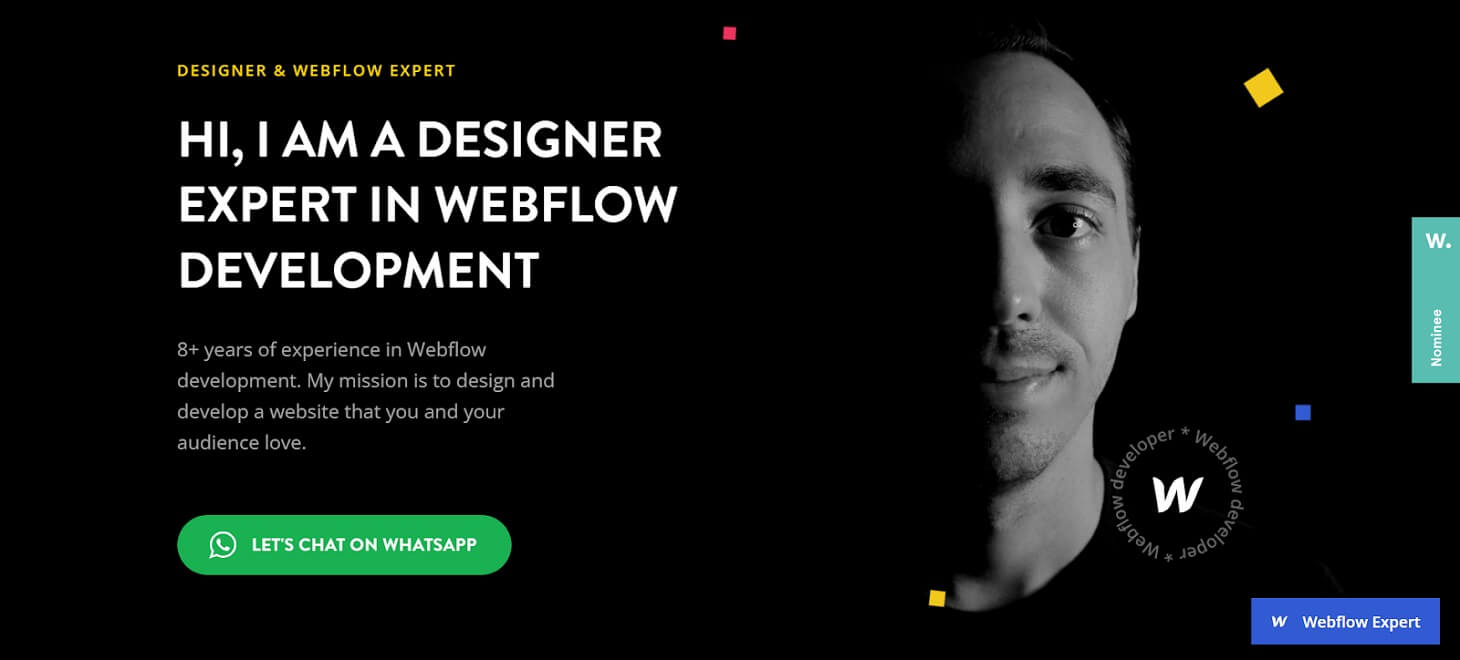
4. Eve Kayser

Eve Kayser is a designer and Webflow expert. Because they focus on back-end development, their design is restrained compared to the other options.
Instead of having a crazy design, the developer focuses on the simple. They provide links to a considerable body of work they've done worldwide, creating a significant portfolio of varied content.
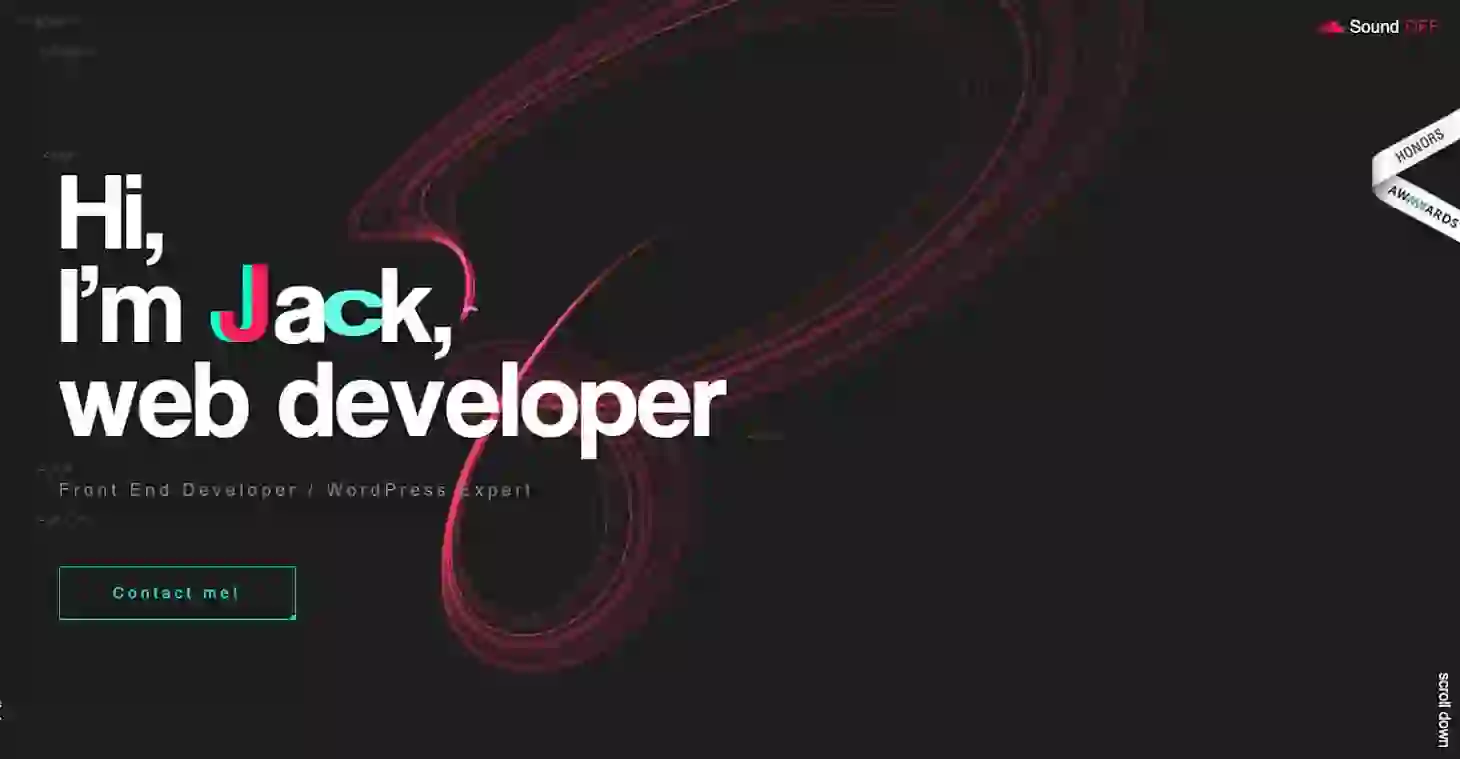
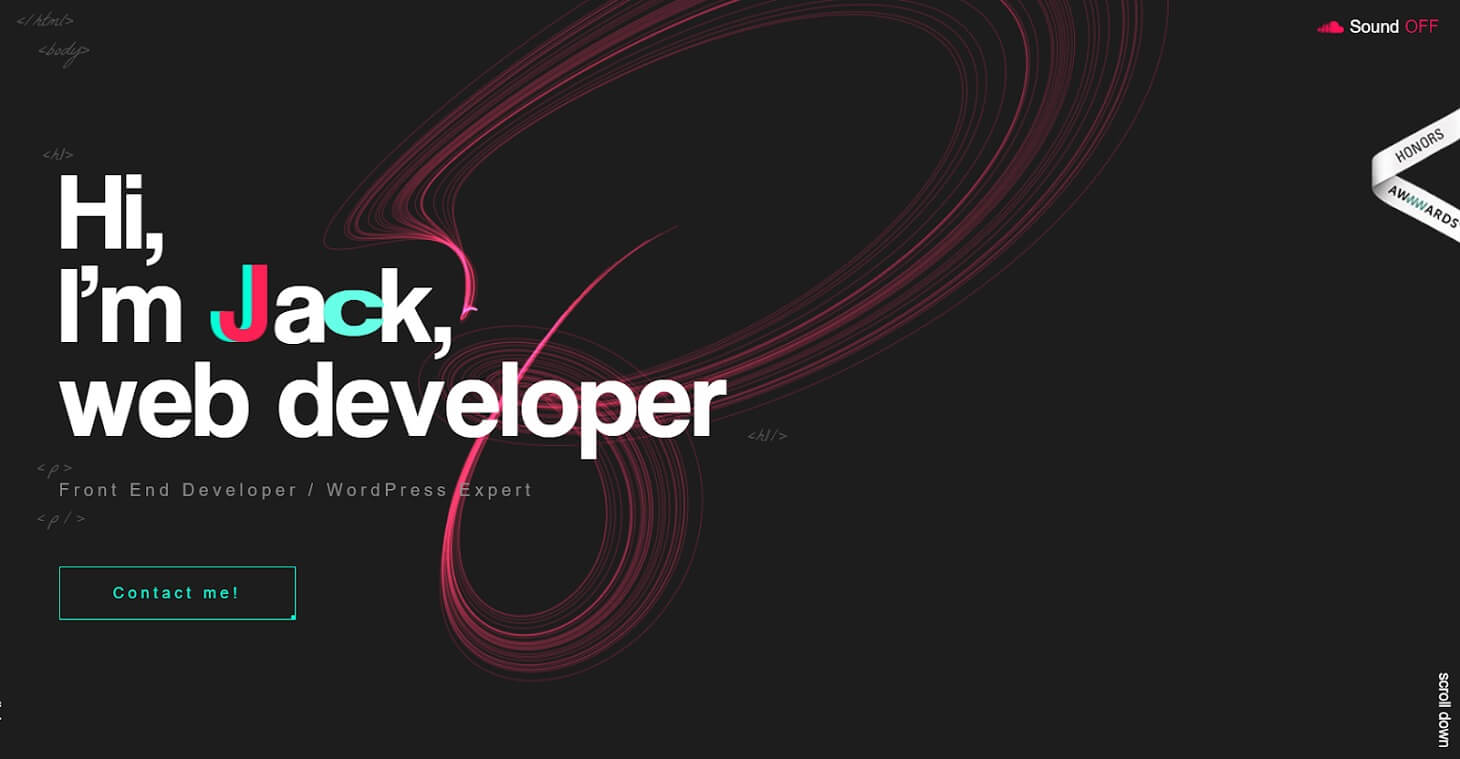
5. Jacek Jeznach

Jack, otherwise known as Jacek Jeznach, is a Poland-based front-end developer who is excellent with animations and dynamic experiences. The design isn't too crazy, but it still jumps off the page with an element that follows your mouse.
The portfolio is displayed quickly, but scrolling down will reveal more interactive page elements. For example, moving your mouse over the heading letters will cause them to jump. Jack also has a blog – always a great way to further display your expertise.
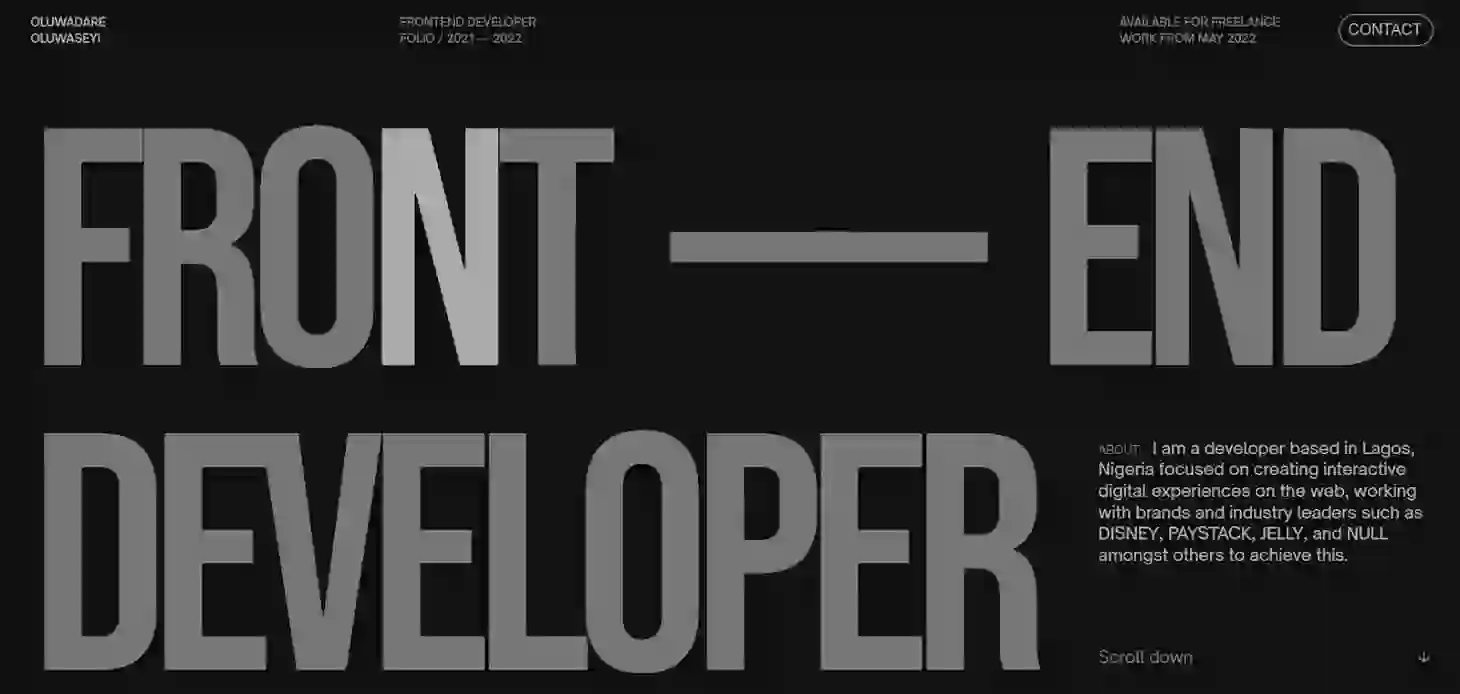
6. Seyi

Oluwadare Oluwaseyi (or just Seyi) is a front-end developer based in Lagos, Nigeria. Rather than include a considerable number of images, Seyi has focused on a motion that responds to how you scroll.
Despite some dynamic elements, the text is easy to read and understand. They've also taken some advice on outsourcing some design, hiring Isaac Fayemi to create this fantastic site.
Wrapping up
We hope this has provided you with a great source of inspiration for your portfolio site. Regardless of how you make your next site, be sure to make it visually engaging and clear, and don't forget to show off your best work and brag a bit.
If you've finished your portfolio, your next step is finding a new job. To find a good one that meets your needs, check out the open tech jobs at EPAM Anywhere.

With a focus on remote lifestyle and career development, Gayane shares practical insight and career advice that informs and empowers tech talent to thrive in the world of remote work.
With a focus on remote lifestyle and career development, Gayane shares practical insight and career advice that informs and empowers tech talent to thrive in the world of remote work.
Explore our Editorial Policy to learn more about our standards for content creation.
read more